在本文中,我们将了解 JavaScript 中 find() 和 filter() 方法之间的区别。
JavaScript find() 方法: Array.find()用于查找所选元素的所有后代元素。它通过遍历根到叶子来查找 DOM 树中的元素。
用法:
array.find(function(currentValue, index, arr),thisValue);
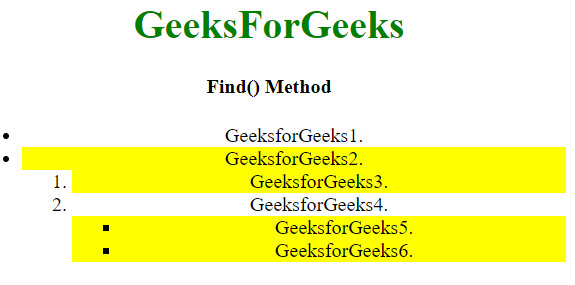
示例 1:此示例使用find()方法来搜索元素。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("ul").find(":odd")
.css("background-color", "yellow");
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h4>Find() Method</h4>
<ul>
<li>GeeksforGeeks1.</li>
<li>GeeksforGeeks2.</li>
<ol>
<li>GeeksforGeeks3.</li>
<li>GeeksforGeeks4.</li>
<ul>
<li>GeeksforGeeks5.</li>
<li>GeeksforGeeks6.</li>
</ul>
</ol>
</ul>
</body>
</html>输出:

JavaScript filter() 方法: Array filter()用于过滤所有元素,返回匹配的元素,不匹配的元素被移除。唯一的区别是filter()方法搜索所有元素,同时find()方法仅搜索所有子元素。
用法:
array.filter(callback(element, index, arr), thisValue)
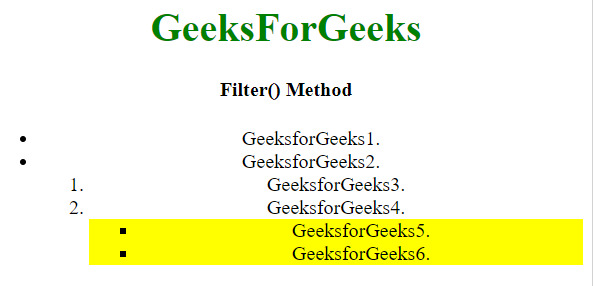
示例 2:当我们使用filter()方法进行搜索时所做的更改。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("ul").filter(":odd").
css("background-color", "yellow");
});
</script>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h4>Find() Method</h4>
<ul>
<li>GeeksforGeeks1.</li>
<li>GeeksforGeeks2.</li>
<ol>
<li>GeeksforGeeks3.</li>
<li>GeeksforGeeks4.</li>
<ul>
<li>GeeksforGeeks5.</li>
<li>GeeksforGeeks6.</li>
</ul>
</ol>
</ul>
</body>
</html>输出:

让我们看看表格形式的差异:
|
find() |
filter() |
|
|---|---|---|
| 1. | find()方法用于查找所选元素的所有后代元素。 | filter()方法用于过滤所有元素 |
| 2. | find() 方法通过遍历根到叶子来查找 DOM 树中的元素。 | filter()方法返回匹配的元素并删除不匹配的元素。 |
| 3. | find() 方法仅搜索所有子元素。 | filter() 方法搜索所有元素 |
| 4. | 它不会对空元素执行该函数。 | filter()方法不会更改原始数组。 |
| 5. | 它不会改变原始数组。 | filter() 方法不会对空元素执行该函数。 |
| 6. |
它的语法是-: array.find(函数(值,索引,数组),thisValue) |
它的语法是-: array.filter(函数(值,索引,数组),thisValue) |
| 7. | 如果未找到任何元素,此方法将返回未定义。 | 在 filter() 方法中,一个值作为此值传递给函数 |
相关用法
- Javascript fetch()用法及代码示例
- Javascript freeze和seal的区别用法及代码示例
- Javascript Atomics.add( )用法及代码示例
- Javascript Atomics.and()用法及代码示例
- Javascript Atomics.compareExchange( )用法及代码示例
- Javascript Atomics.exchange( )用法及代码示例
- Javascript Atomics.isLockFree( )用法及代码示例
- Javascript Atomics.load( )用法及代码示例
- Javascript Atomics.or( )用法及代码示例
- Javascript Atomics.store( )用法及代码示例
- Javascript Atomics.sub( )用法及代码示例
- Javascript Atomics.xor()用法及代码示例
- Javascript Date.UTC( )用法及代码示例
- Javascript array.flatMap()用法及代码示例
- Javascript Array.of()用法及代码示例
- Javascript array.includes()用法及代码示例
- Javascript Array.isArray()用法及代码示例
- Javascript array.keys()用法及代码示例
- Javascript array.reduceRight()用法及代码示例
- Javascript array.toLocaleString()用法及代码示例
- Javascript array.values()用法及代码示例
- Javascript arrayBuffer.byteLength用法及代码示例
- Javascript ArrayBuffer.isView()用法及代码示例
- Javascript boolean.toString()用法及代码示例
- Javascript boolean.valueOf()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 What is the difference between find() and filter() methods in JavaScript ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
