JavaScript中的fetch()方法用於向服務器請求並在網頁中加載信息。該請求可以是返回JSON或XML格式的數據的任何API。該方法返回一個promise。
用法:
fetch( url, options )
參數:該方法接受上述和以下所述的兩個參數:
- URL:這是要向其發出請求的URL。
- Options:它是一個屬性數組。它是一個可選參數。
返回值:無論是否解決,它都會返回一個承諾。返回數據可以是JSON或XML格式。
它可以是對象數組,也可以是單個對象。
範例1:
注意:沒有選項,提取將始終充當獲取請求。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>JavaScript | fetch() Method</title>
</head>
<body>
<script>
// API for get requests
let fetchRes = fetch(
"https://jsonplaceholder.typicode.com/todos/1");
// fetchRes is the promise to resolve
// it by using.then() method
fetchRes.then(res =>
res.json()).then(d => {
console.log(d)
})
</script>
</body>
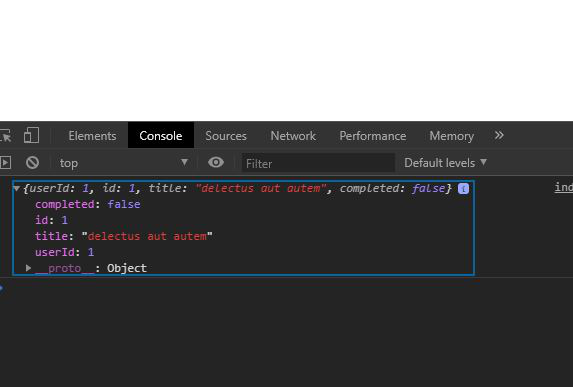
</html>輸出:

使用Fetch發出發布請求:通過提供以下選項,可以使用Fetch進行發布請求:
let options = {
method:'POST',
headers:{
'Content-Type':'application/json;charset=utf-8'
},
body:JSON.stringify(data)
}
示例:2
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>JavaScript | fetch() Method</title>
</head>
<body>
<script>
user = {
"name":"Geeks for Geeks",
"age":"23"
}
// Options to be given as parameter
// in fetch for making requests
// other then GET
let options = {
method:'POST',
headers:{
'Content-Type':
'application/json;charset=utf-8'
},
body:JSON.stringify(user)
}
// Fake api for making post requests
let fetchRes = fetch(
"http://dummy.restapiexample.com/api/v1/create",
options);
fetchRes.then(res =>
res.json()).then(d => {
console.log(d)
})
</script>
</body>
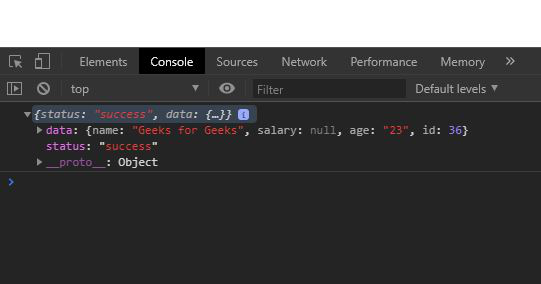
</html>輸出:

相關用法
- Javascript Promise.all()用法及代碼示例
- Javascript Float64Array.from()用法及代碼示例
- Javascript handler.set()用法及代碼示例
- Javascript Array from()用法及代碼示例
- JavaScript Array map()用法及代碼示例
- JavaScript Date now()用法及代碼示例
- Javascript Int32Array.from()用法及代碼示例
- JavaScript Array some()用法及代碼示例
- Javascript padStart()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 JavaScript | fetch() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
