tint()函數用於設置圖像的填充值。它可用於使用指定的顏色為圖像著色或通過使用alpha值使其透明。可以使用幾個參數來指定色調顏色。
用法:
tint(v1, v2, v3, alpha)
tint(value)
tint(gray, alpha)
tint(values)
tint(color)
參數:該函數接受上述和以下所述的八個參數:
- v1:它是一個數字,用於確定相對於當前顏色範圍的紅色或色調值。
- v2:它是一個數字,用於確定相對於當前顏色範圍的綠色或飽和度值。
- v3:它是一個數字,用於確定相對於當前顏色範圍的藍色或亮度值。
- alpha:它是一個數字,用於定義色調顏色的Alpha值。
- value:它是一個字符串,用於定義要用於色調的顏色。
- gray:它是一個數字,用於定義色調的灰度值。
- values:它是由數字組成的數組,這些數字定義了色調顏色的紅色,綠色,藍色和alpha分量。
- color:它是p5.Color,它定義了色調的顏色。
以下示例說明了p5.js中的tint()函數:
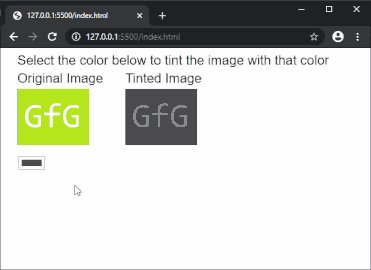
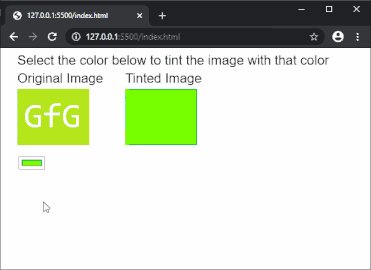
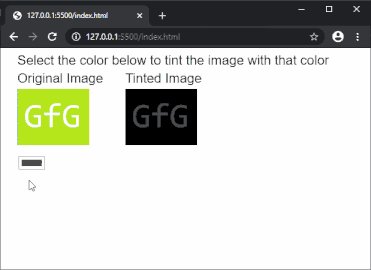
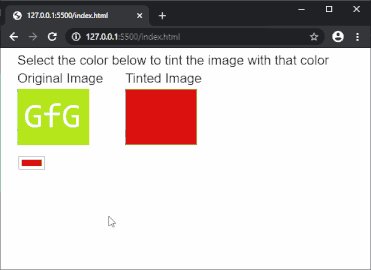
範例1:
function preload() {
img = loadImage('sample-image.png');
currTintColor = color('gray');
}
function setup() {
createCanvas(600, 300);
textSize(22);
// Create a color picker for
// the tint color
colPicker = createColorPicker('green');
colPicker.position(30, 180)
colPicker.input(changeTint);
}
function draw() {
clear();
text("Select the color below to tint the"+
" image with that color", 20, 20);
text("Original Image", 20, 50);
// Draw image without tint
image(img, 20, 60);
text("Tinted Image", 200, 50);
// Draw image with tint
tint(currTintColor);
image(img, 200, 60);
// Disable tint for the next
// draw cycle
noTint();
}
function changeTint() {
// Update the current tint color
currTintColor = colPicker.color();
}輸出:

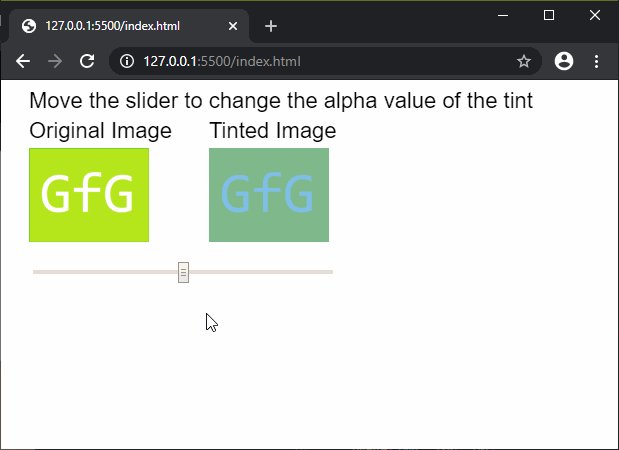
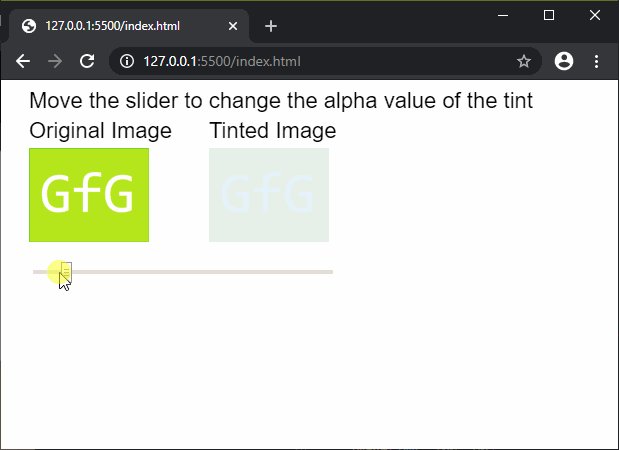
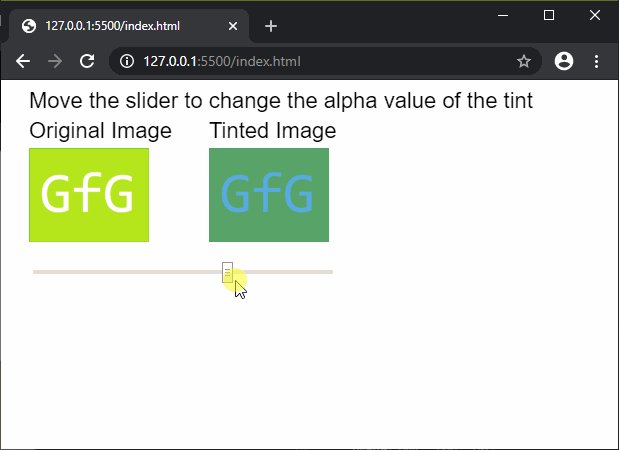
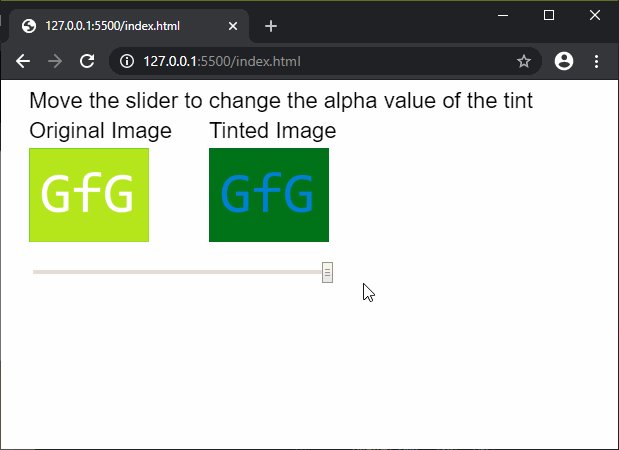
範例2:
function preload() {
img = loadImage('sample-image.png');
currTintAlpha = 128;
}
function setup() {
createCanvas(600, 300);
textSize(22);
// Create a slider for
// the alpha value of the tint
alphaSlider = createSlider(0, 255, 128);
alphaSlider.position(30, 180)
alphaSlider.size(300);
alphaSlider.input(changeTintAlpha);
}
function draw() {
clear();
text("Move the slider to change the alpha"+
" value of the tint", 20, 20);
text("Original Image", 20, 50);
// Draw image without tint
image(img, 20, 60);
text("Tinted Image", 200, 50);
// Draw image with tint and
// current alpha value
tint(0, 128, 210, currTintAlpha);
image(img, 200, 60);
// Disable tint for the next
// draw cycle
noTint();
}
function changeTintAlpha() {
// Update the current alpha value
currTintAlpha = alphaSlider.value();
}輸出:

參考: https://p5js.org/reference/#/p5/tint
相關用法
- d3.js d3.map.set()用法及代碼示例
- p5.js cos()用法及代碼示例
- p5.js int()用法及代碼示例
- PHP next()用法及代碼示例
- p5.js log()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- d3.js d3.map.has()用法及代碼示例
- d3.js d3.rgb()用法及代碼示例
- p5.js nfp()用法及代碼示例
- p5.js value()用法及代碼示例
- d3.js d3.max()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | tint() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
