tint()函数用于设置图像的填充值。它可用于使用指定的颜色为图像着色或通过使用alpha值使其透明。可以使用几个参数来指定色调颜色。
用法:
tint(v1, v2, v3, alpha)
tint(value)
tint(gray, alpha)
tint(values)
tint(color)
参数:该函数接受上述和以下所述的八个参数:
- v1:它是一个数字,用于确定相对于当前颜色范围的红色或色调值。
- v2:它是一个数字,用于确定相对于当前颜色范围的绿色或饱和度值。
- v3:它是一个数字,用于确定相对于当前颜色范围的蓝色或亮度值。
- alpha:它是一个数字,用于定义色调颜色的Alpha值。
- value:它是一个字符串,用于定义要用于色调的颜色。
- gray:它是一个数字,用于定义色调的灰度值。
- values:它是由数字组成的数组,这些数字定义了色调颜色的红色,绿色,蓝色和alpha分量。
- color:它是p5.Color,它定义了色调的颜色。
以下示例说明了p5.js中的tint()函数:
范例1:
function preload() {
img = loadImage('sample-image.png');
currTintColor = color('gray');
}
function setup() {
createCanvas(600, 300);
textSize(22);
// Create a color picker for
// the tint color
colPicker = createColorPicker('green');
colPicker.position(30, 180)
colPicker.input(changeTint);
}
function draw() {
clear();
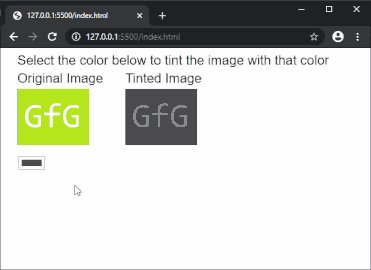
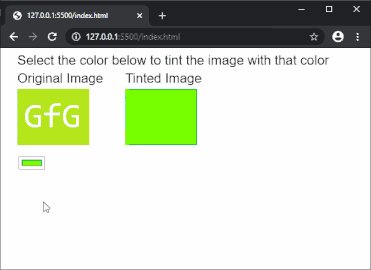
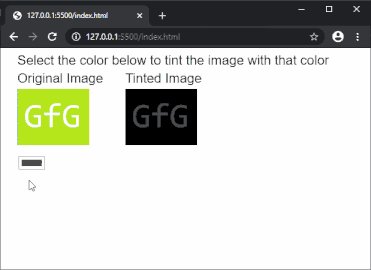
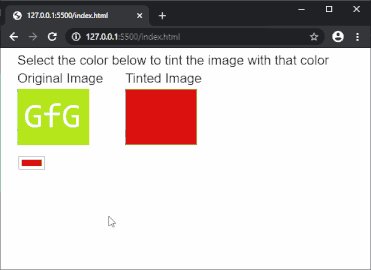
text("Select the color below to tint the"+
" image with that color", 20, 20);
text("Original Image", 20, 50);
// Draw image without tint
image(img, 20, 60);
text("Tinted Image", 200, 50);
// Draw image with tint
tint(currTintColor);
image(img, 200, 60);
// Disable tint for the next
// draw cycle
noTint();
}
function changeTint() {
// Update the current tint color
currTintColor = colPicker.color();
}输出:

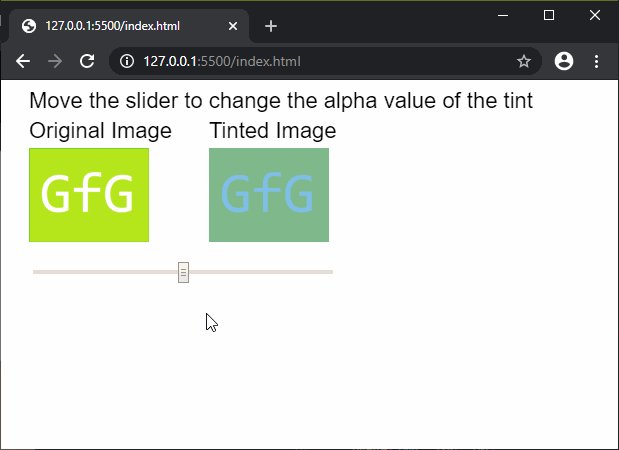
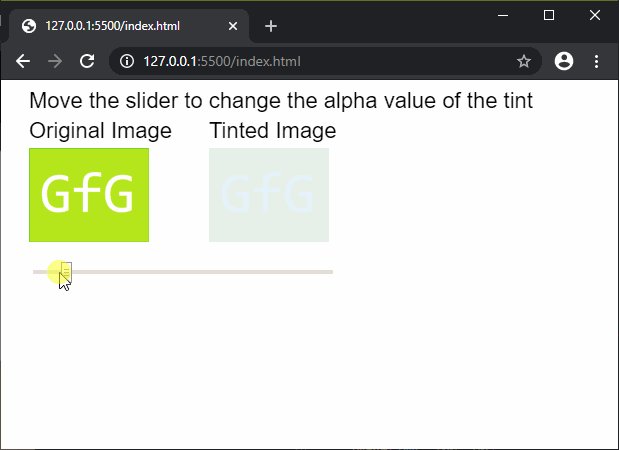
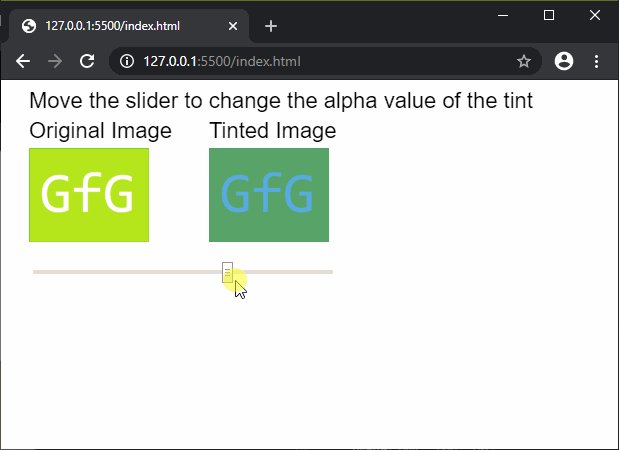
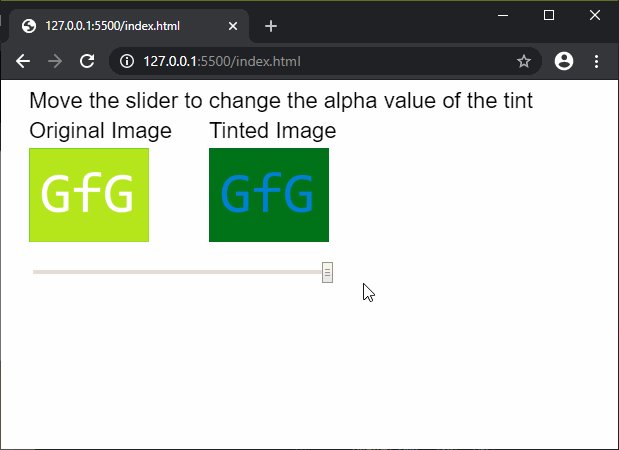
范例2:
function preload() {
img = loadImage('sample-image.png');
currTintAlpha = 128;
}
function setup() {
createCanvas(600, 300);
textSize(22);
// Create a slider for
// the alpha value of the tint
alphaSlider = createSlider(0, 255, 128);
alphaSlider.position(30, 180)
alphaSlider.size(300);
alphaSlider.input(changeTintAlpha);
}
function draw() {
clear();
text("Move the slider to change the alpha"+
" value of the tint", 20, 20);
text("Original Image", 20, 50);
// Draw image without tint
image(img, 20, 60);
text("Tinted Image", 200, 50);
// Draw image with tint and
// current alpha value
tint(0, 128, 210, currTintAlpha);
image(img, 200, 60);
// Disable tint for the next
// draw cycle
noTint();
}
function changeTintAlpha() {
// Update the current alpha value
currTintAlpha = alphaSlider.value();
}输出:

参考: https://p5js.org/reference/#/p5/tint
相关用法
- d3.js d3.map.set()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js int()用法及代码示例
- PHP next()用法及代码示例
- p5.js log()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- d3.js d3.map.has()用法及代码示例
- d3.js d3.rgb()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js value()用法及代码示例
- d3.js d3.max()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | tint() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
