每當更改元素的值時,都會觸發changed()函數。它可用於檢測複選框元素或選擇元素中的更改。它還可以用於將事件偵聽器附加到元素。
用法:
changed(fxn)
參數:該函數接受如上所述和以下描述的單個參數。
- fxn:這是在檢測到更改時將調用的回調函數。可以將其傳遞為“ false”,這將阻止先前的觸發函數停止觸發。
以下示例說明了p5.js中的changed()函數:
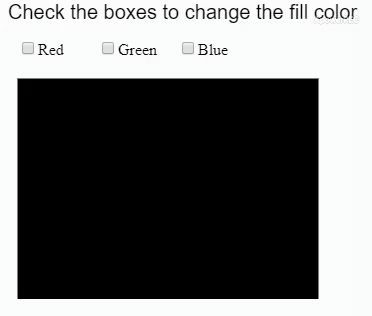
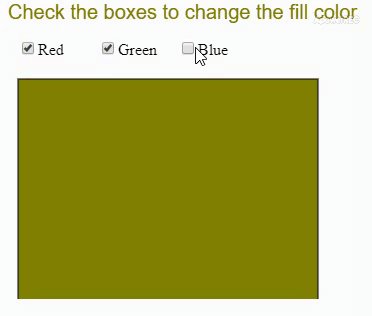
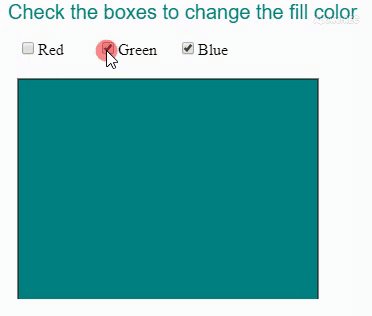
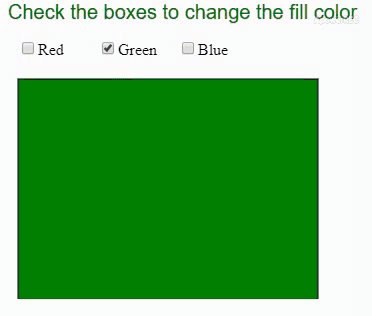
範例1:檢測複選框元素中的更改
let red = 0;
let green = 0;
let blue = 0;
function setup() {
createCanvas(600, 300);
// create input boxes
redCheckbox = createCheckbox('Red', false);
redCheckbox.position(20, 40)
redCheckbox.changed(redChanged);
greenCheckbox = createCheckbox('Green', false);
greenCheckbox.position(100, 40)
greenCheckbox.changed(greenChanged);
blueCheckbox = createCheckbox('Blue', false);
blueCheckbox.position(180, 40)
blueCheckbox.changed(blueChanged);
}
function draw() {
clear()
// change the fill color based
// on current rgb the values
fill(red, green, blue);
rect(20, 80, 300, 300);
textSize(20);
text("Check the boxes to change the fill color", 10, 20);
}
// functions for each of the colors
function redChanged() {
if (this.checked())
red = 128;
else
red = 0;
}
function greenChanged() {
if (this.checked())
green = 128;
else
green = 0;
}
function blueChanged() {
if (this.checked())
blue = 128;
else
blue = 0;
}輸出:

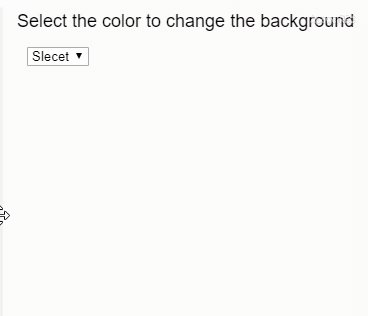
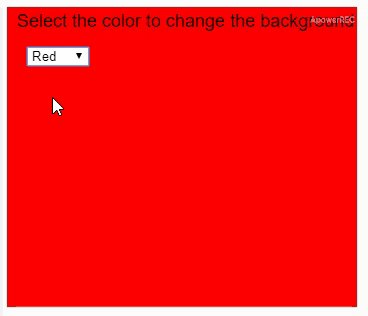
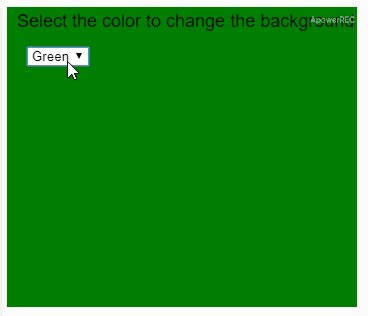
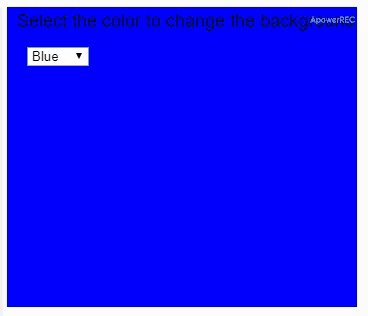
範例2:檢測選擇元素中的更改
let red = 0;
let green = 0;
let blue = 0;
function setup() {
createCanvas(350, 300);
textSize(18)
text("Select the color to change the background color", 10, 20);
// create select element
selectElem = createSelect();
selectElem.position(20, 40);
selectElem.option('Slecet');
selectElem.option('Red');
selectElem.option('Green');
selectElem.option('Blue');
selectElem.changed(changeColor);
}
function changeColor() {
clear();
colorVal = this.value();
if (colorVal == "Red") {
background("red");
}
else if (colorVal == "Green") {
background("green");
}
else if (colorVal == "Blue") {
background("blue");
}
else
background(128);
text("Select the color to change the background color", 10, 20);
}輸出:

參考: https://p5js.org/reference/#/p5/changed
相關用法
- p5.js str()用法及代碼示例
- PHP pi( )用法及代碼示例
- d3.js d3.lab()用法及代碼示例
- p5.js nf()用法及代碼示例
- p5.js nfp()用法及代碼示例
- d3.js d3.rgb()用法及代碼示例
- p5.js int()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- p5.js nfc()用法及代碼示例
- p5.js hex()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | changed() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
