jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxPopover 是內容的一個小覆蓋層,用於在用戶單擊任何元素時顯示該元素的輔助信息。
箭頭偏移值屬性用於設置或獲取箭頭相對於指定位置的默認位置的偏移量jqxPopover.
用法:
-
用於設置箭頭偏移值屬性。
$('#jqxPopover').jqxPopover({arrowOffsetValue: 10}); -
為了得到箭頭偏移值屬性。
var arrowOffsetValue = $('#jqxPopover').jqxPopover('arrowOffsetValue');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpopover.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
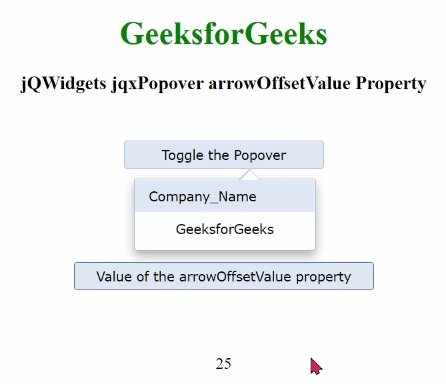
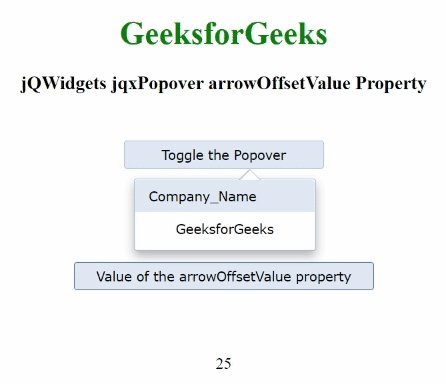
例子:下麵的示例說明了 jQWidgets jqxPopover箭頭偏移值屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpopover.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxPopover arrowOffsetValue Property
</h3>
<div id='jqx_Popover'>
<center>
GeeksforGeeks
</center>
</div>
<input type="button" style="margin:28px;"
id="button_for_Popover"
value="Toggle the Popover" />
<input type="button" style="margin: 65px;"
id="button_for_arrowOffsetValue"
value="Value of the arrowOffsetValue property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Popover").jqxPopover({
width: 180,
height: 70,
arrowOffsetValue: 25,
theme: 'energyblue',
autoClose: false,
selector: $("#button_for_Popover"),
title: 'Company_Name'
});
$("#button_for_Popover").jqxButton({
width: 200,
theme: 'energyblue'
});
$("#button_for_arrowOffsetValue").jqxButton({
width: 300,
theme: 'energyblue'
});
$('#button_for_arrowOffsetValue')
.jqxButton().click(function () {
var Value_of_arrowOffsetValue =
$('#jqx_Popover').jqxPopover(
'arrowOffsetValue');
$("#log").html((
Value_of_arrowOffsetValue));
})
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxPopover animationOpenDelay屬性用法及代碼示例
- jQWidgets jqxPopover animationCloseDelay屬性用法及代碼示例
- jQWidgets jqxPopover autoClose屬性用法及代碼示例
- jQWidgets jqxPopover animationType屬性用法及代碼示例
- jQWidgets jqxPopover theme屬性用法及代碼示例
- jQWidgets jqxPopover isModal屬性用法及代碼示例
- jQWidgets jqxPopover showCloseButton屬性用法及代碼示例
- jQWidgets jqxPopover open()用法及代碼示例
- jQWidgets jqxPopover destroy()用法及代碼示例
- jQWidgets jqxPopover close()用法及代碼示例
- jQWidgets jqxPopover width屬性用法及代碼示例
- jQWidgets jqxPopover showArrow屬性用法及代碼示例
- jQWidgets jqxPopover offset屬性用法及代碼示例
- jQWidgets jqxPopover selector屬性用法及代碼示例
- jQWidgets jqxPopover position屬性用法及代碼示例
- jQWidgets jqxPopover rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar layout屬性用法及代碼示例
- jQWidgets jqxProgressBar showText屬性用法及代碼示例
- jQWidgets jqxProgressBar template屬性用法及代碼示例
- jQWidgets jqxProgressBar rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar animationDuration屬性用法及代碼示例
- jQWidgets jqxProgressBar theme屬性用法及代碼示例
- jQWidgets jqxProgressBar val()用法及代碼示例
- jQWidgets jqxProgressBar height屬性用法及代碼示例
- jQWidgets jqxProgressBar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxPopover arrowOffsetValue Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
