jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxPopover 是內容的一個小覆蓋層,用於在用戶單擊任何元素時顯示該元素的輔助信息。
動畫類型屬性用於設置或獲取指定動畫的類型jqxPopover小部件。其可能的值為‘none’和‘fade’。
用法:
-
用於設置動畫類型屬性。
$('#jqxPopover').jqxPopover({animationType: 'fade'}); -
為了得到動畫類型屬性。
var arrowOffsetValue = $('#jqxPopover').jqxPopover('animationType');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css”/>
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpopover.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
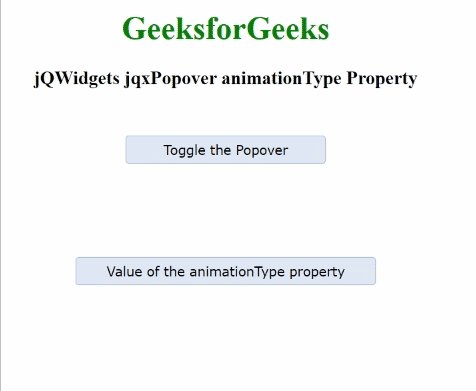
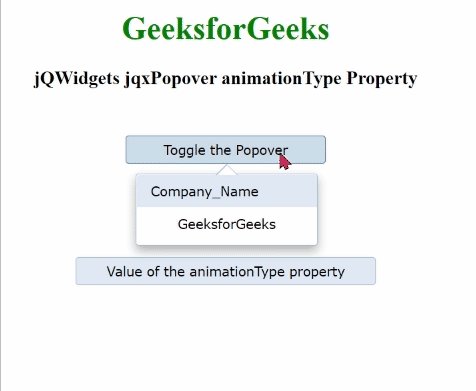
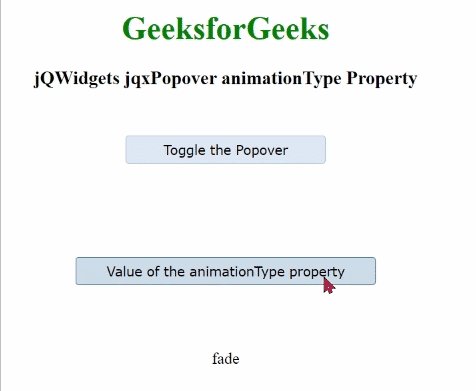
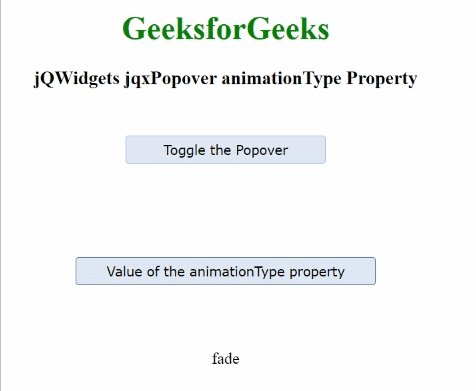
例子:下麵的示例說明了 jQWidgets jqxPopover動畫類型屬性。在下麵的示例中,值動畫類型屬性已設置為‘fade’.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpopover.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3> jQWidgets jqxPopover animationType Property</h3>
<div id='jqx_Popover'>
<center>
GeeksforGeeks
</center>
</div>
<input type="button" style="margin:28px;"
id="button_for_Popover"
value="Toggle the Popover" />
<input type="button" style="margin: 65px;"
id="button_for_animationType"
value="Value of the animationType property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Popover").jqxPopover({
width: 180,
height: 70,
animationType: 'fade',
theme: 'energyblue',
selector: $("#button_for_Popover"),
title: 'Company_Name'
});
$("#button_for_Popover").jqxButton({
width: 200,
theme: 'energyblue'
});
$("#button_for_animationType").jqxButton({
width: 300,
theme: 'energyblue'
});
$('#button_for_animationType')
.jqxButton().click(function () {
var Value_of_animationType =
$('#jqx_Popover').jqxPopover('animationType');
$("#log").html((Value_of_animationType));
})
});
</script>
</center>
</body>
</html>輸出:

相關用法
- jQWidgets jqxPopover animationOpenDelay屬性用法及代碼示例
- jQWidgets jqxPopover animationCloseDelay屬性用法及代碼示例
- jQWidgets jqxPopover autoClose屬性用法及代碼示例
- jQWidgets jqxPopover arrowOffsetValue屬性用法及代碼示例
- jQWidgets jqxPopover theme屬性用法及代碼示例
- jQWidgets jqxPopover isModal屬性用法及代碼示例
- jQWidgets jqxPopover showCloseButton屬性用法及代碼示例
- jQWidgets jqxPopover open()用法及代碼示例
- jQWidgets jqxPopover destroy()用法及代碼示例
- jQWidgets jqxPopover close()用法及代碼示例
- jQWidgets jqxPopover width屬性用法及代碼示例
- jQWidgets jqxPopover showArrow屬性用法及代碼示例
- jQWidgets jqxPopover offset屬性用法及代碼示例
- jQWidgets jqxPopover selector屬性用法及代碼示例
- jQWidgets jqxPopover position屬性用法及代碼示例
- jQWidgets jqxPopover rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar layout屬性用法及代碼示例
- jQWidgets jqxProgressBar showText屬性用法及代碼示例
- jQWidgets jqxProgressBar template屬性用法及代碼示例
- jQWidgets jqxProgressBar rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar animationDuration屬性用法及代碼示例
- jQWidgets jqxProgressBar theme屬性用法及代碼示例
- jQWidgets jqxProgressBar val()用法及代碼示例
- jQWidgets jqxProgressBar height屬性用法及代碼示例
- jQWidgets jqxProgressBar destroy()用法及代碼示例
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 jQWidgets jqxPopover animationType Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
