jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxGrid 用於演示以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
endupdate()方法用於結束顯示的jqxGrid的更新過程。
用法:
$('Selector').jqxGrid('endupdate');
參數:該方法不接受任何參數。
返回值:該方法不返回任何值。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
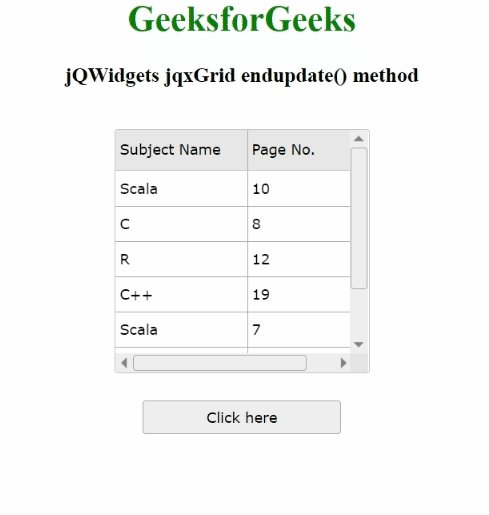
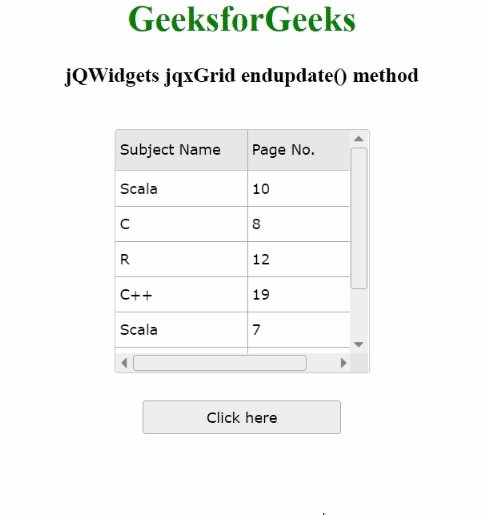
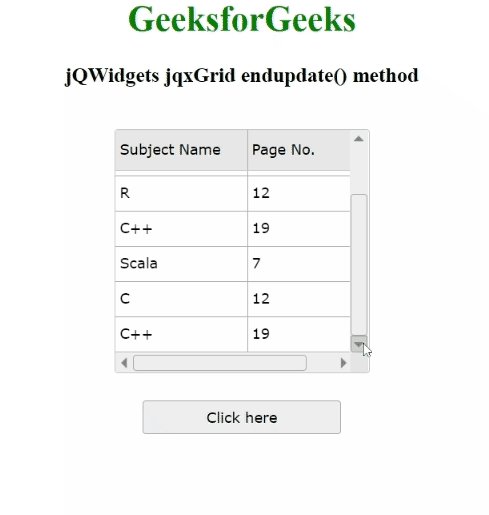
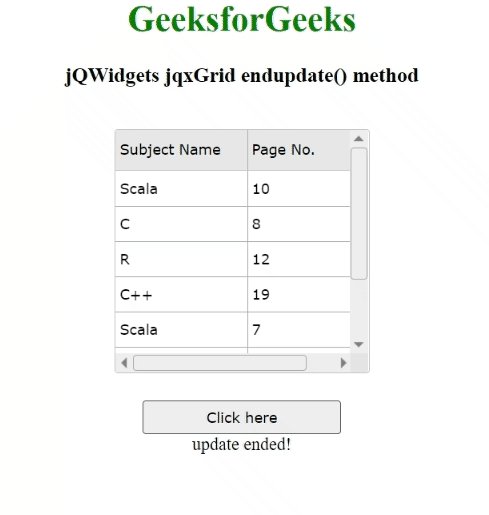
例子:下麵的例子說明了jqxGridendupdate()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js"></script>
</head>
<body>
<center>
<h1 style="color: green">GeeksforGeeks</h1>
<h3>jQWidgets jqxGrid endupdate() method</h3>
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames = ["C++", "Scala",
"Java", "C", "R", "JavaScript"];
var pageNumber = ["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 7; j++) {
var r = {};
r["subjectnames"] = subjectNames[
Math.floor(Math.random() * subjectNames.length)];
r["pagenumber"] = pageNumber[
Math.floor(Math.random() * pageNumber.length)];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
height: "220px",
width: "230px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxg").jqxGrid("beginupdate");
$("#jqxBtn").on("click", function () {
$("#jqxg").jqxGrid("endupdate");
$("#log").html("update ended!");
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxGrid endrowedit()用法及代碼示例
- jQWidgets jqxGrid endcelledit()用法及代碼示例
- jQWidgets jqxGrid enablehover屬性用法及代碼示例
- jQWidgets jqxGrid enablebrowserselection屬性用法及代碼示例
- jQWidgets jqxGrid enabletooltips屬性用法及代碼示例
- jQWidgets jqxGrid enableanimations屬性用法及代碼示例
- jQWidgets jqxGrid ensurerowvisible()用法及代碼示例
- jQWidgets jqxGrid everpresentrowposition屬性用法及代碼示例
- jQWidgets jqxGrid everpresentrowactionsmode屬性用法及代碼示例
- jQWidgets jqxGrid exportdata()用法及代碼示例
- jQWidgets jqxGrid editmode屬性用法及代碼示例
- jQWidgets jqxGrid editable屬性用法及代碼示例
- jQWidgets jqxGrid expandgroup()用法及代碼示例
- jQWidgets jqxGrid expandallgroups()用法及代碼示例
- jQWidgets jqxGrid everpresentrowheight屬性用法及代碼示例
- jQWidgets jqxGrid columnsreorder屬性用法及代碼示例
- jQWidgets jqxGrid pageable屬性用法及代碼示例
- jQWidgets jqxGrid showrowdetailscolumn屬性用法及代碼示例
- jQWidgets jqxGrid rendered屬性用法及代碼示例
- jQWidgets jqxGrid showstatusbar屬性用法及代碼示例
- jQWidgets jqxGrid selectcell()用法及代碼示例
- jQWidgets jqxGrid cleargroups()用法及代碼示例
- jQWidgets jqxGrid showeverpresentrow屬性用法及代碼示例
- jQWidgets jqxGrid virtualmode屬性用法及代碼示例
- jQWidgets jqxGrid removegroupat()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid endupdate() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
