jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxGrid 用於演示以表格形式顯示數據的 jQuery 小部件。此外,它還全麵支持數據連接、分頁、分組、排序、過濾和編輯。
編輯模式屬性用於指定用戶必須執行的步驟才能在顯示的窗口中打開編輯器江青網格。它是字符串類型,默認值為選定的單元格.
其可能的取值如下:
- click:它用於將單擊的單元格標記為選中,然後顯示編輯器,其中編輯器的值等於單擊的單元格的值。
- selectedcell:它用於將單元格標記為選定的,並且在選定的單元格上第二次單擊將顯示編輯器,其中編輯器的值等於單元格的值。
- selectedrow:它用於在第二次單擊所選行後顯示行編輯器。
- dblclick:它用於將雙擊的單元格標記為選定,然後顯示編輯器,其中編輯器的值等於單擊的單元格的值。
- programmatic: 它僅用於通過 API 激活和停用單元格編輯器。
用法:
- 設置編輯模式屬性。
$('#Selector').jqxGrid({ editmode: 'click'});
- 返回編輯模式屬性。
var editmode = $('#Selector').jqxGrid('editmode');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxgrid.selection.js”></script>
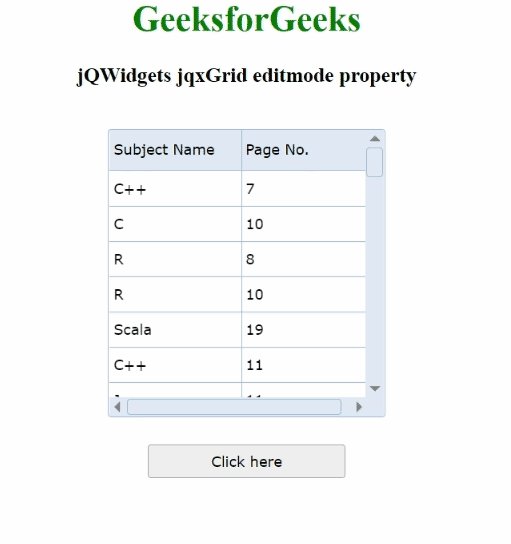
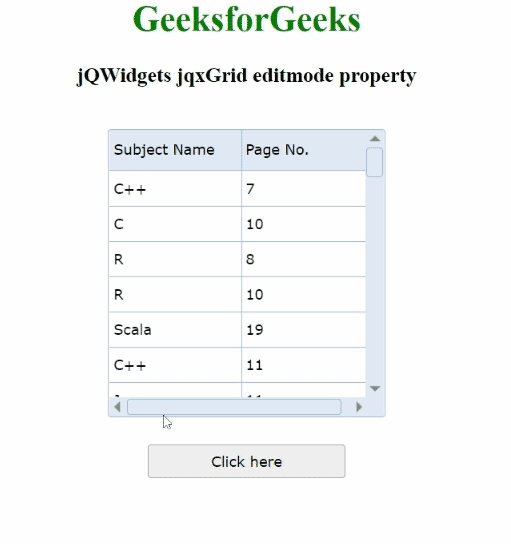
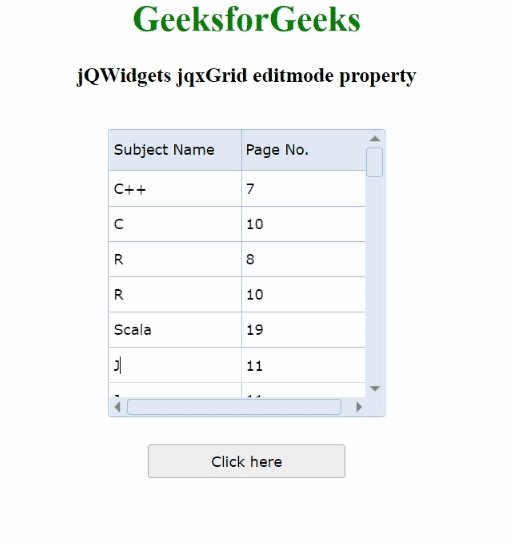
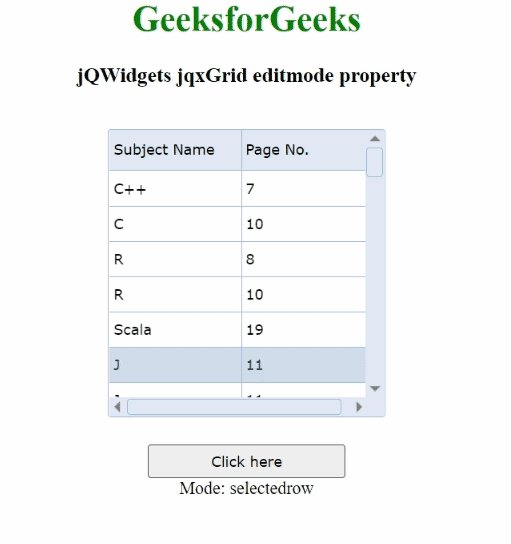
例子:下麵的例子說明了jqxGrid編輯模式jQWidgets 中的屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxmenu.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxgrid.selection.js"></script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxGrid editmode property
</h3>
<br />
<div id="jqxg"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px" value="Click here" />
</div>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var d = new Array();
var subjectNames =
["C++", "Scala", "Java", "C", "R", "JavaScript"];
var pageNumber =
["7", "8", "12", "11", "10", "19"];
for (var j = 0; j < 50; j++) {
var r = {};
r["subjectnames"] =
subjectNames[(Math.floor(
Math.random() * subjectNames.length))
];
r["pagenumber"] =
pageNumber[(Math.floor(
Math.random() * pageNumber.length))
];
d[j] = r;
}
var src = {
localdata: d,
datatype: "array",
};
var data_Adapter = new $.jqx.dataAdapter(src);
$("#jqxg").jqxGrid({
source: data_Adapter,
editable: true,
editmode: 'selectedrow',
theme: 'energyblue',
height: "260px",
width: "250px",
columns: [
{
text: "Subject Name",
datafield: "subjectnames",
width: "120px",
},
{
text: "Page No.",
datafield: "pagenumber",
width: "120px",
},
],
});
$("#jqxBtn").jqxButton({
width: "180px",
height: "30px",
});
$("#jqxBtn").on("click", function () {
var em = $('#jqxg').jqxGrid('editmode');
$('#log').text("Mode: " + em);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxGrid editable屬性用法及代碼示例
- jQWidgets jqxGrid everpresentrowposition屬性用法及代碼示例
- jQWidgets jqxGrid enablehover屬性用法及代碼示例
- jQWidgets jqxGrid enablebrowserselection屬性用法及代碼示例
- jQWidgets jqxGrid everpresentrowactionsmode屬性用法及代碼示例
- jQWidgets jqxGrid exportdata()用法及代碼示例
- jQWidgets jqxGrid enabletooltips屬性用法及代碼示例
- jQWidgets jqxGrid endrowedit()用法及代碼示例
- jQWidgets jqxGrid enableanimations屬性用法及代碼示例
- jQWidgets jqxGrid endcelledit()用法及代碼示例
- jQWidgets jqxGrid expandgroup()用法及代碼示例
- jQWidgets jqxGrid expandallgroups()用法及代碼示例
- jQWidgets jqxGrid endupdate()用法及代碼示例
- jQWidgets jqxGrid everpresentrowheight屬性用法及代碼示例
- jQWidgets jqxGrid ensurerowvisible()用法及代碼示例
- jQWidgets jqxGrid columnsreorder屬性用法及代碼示例
- jQWidgets jqxGrid pageable屬性用法及代碼示例
- jQWidgets jqxGrid showrowdetailscolumn屬性用法及代碼示例
- jQWidgets jqxGrid rendered屬性用法及代碼示例
- jQWidgets jqxGrid showstatusbar屬性用法及代碼示例
- jQWidgets jqxGrid selectcell()用法及代碼示例
- jQWidgets jqxGrid cleargroups()用法及代碼示例
- jQWidgets jqxGrid showeverpresentrow屬性用法及代碼示例
- jQWidgets jqxGrid virtualmode屬性用法及代碼示例
- jQWidgets jqxGrid removegroupat()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxGrid editmode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
