jQuery UI 包含使用 HTML 、 CSS 和 jQuery 實現的 GUI 小部件、視覺效果和主題。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI Progressbar 小部件用於添加顯示確定或不確定進程的狀態。
jQuery UI 進度條 widget() 方法用於獲取包含進度條值的 jQuery 對象。
用法:
var widget = $( ".selector" ).progressbar( "widget" );
參數:該方法不接受任何參數。
返回值:此方法返回包含進度條值的對象。
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例說明了 jQuery UI 進度條的使用widget()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> jQuery UI Progressbar widget() Method </title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
h1 {
color: green;
}
#divID {
width: 600px;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h3>jQuery UI Progressbar widget() Method</h3>
<div id="divID"></div>
<br><br>
<input type="button" id="btn"
style="padding:5px 15px;"
value="Progressbar Widget Value">
</center>
<script>
$(document).ready(function () {
$("#divID").progressbar({
value: 55
});
$("#btn").on('click', function () {
console.log($("#divID").progressbar("widget"));
});
});
</script>
</body>
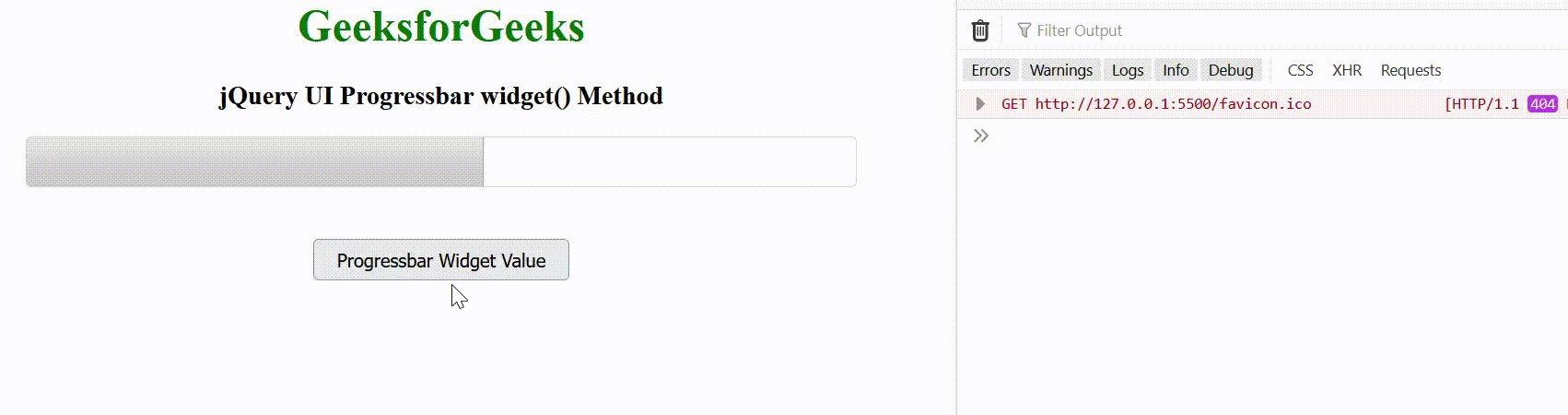
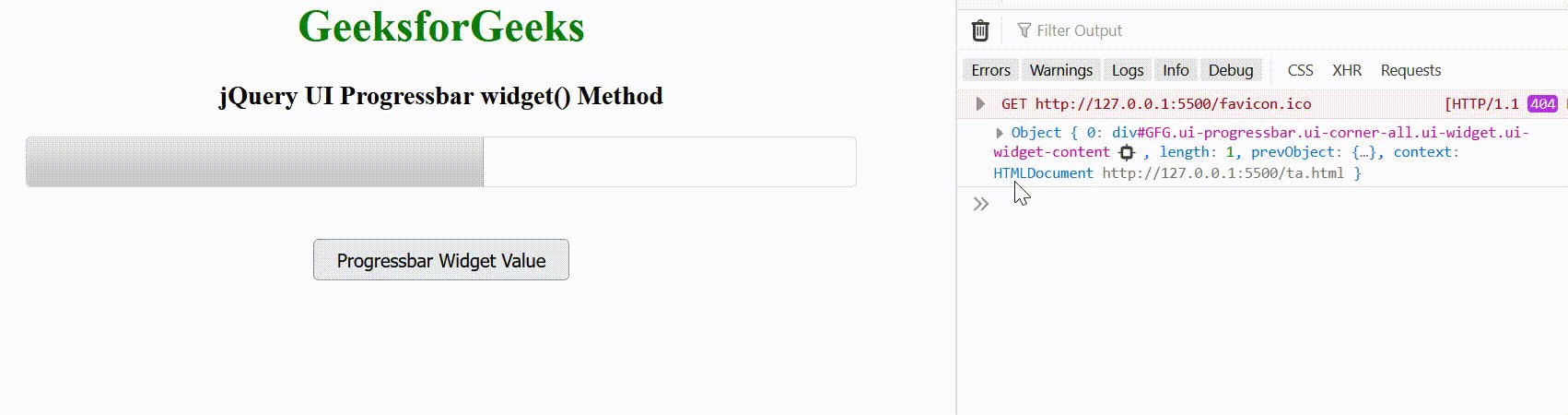
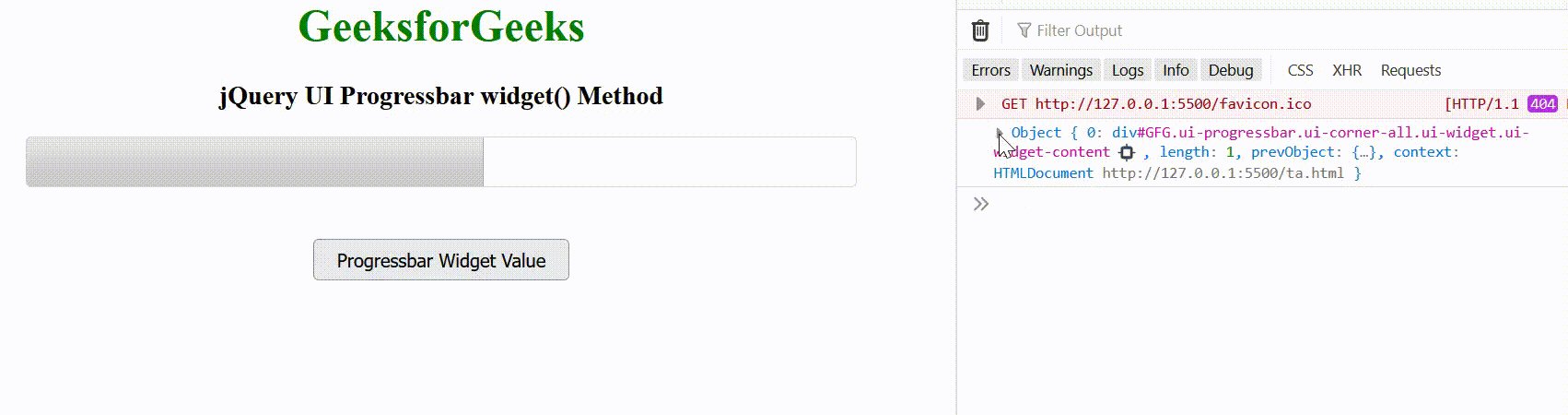
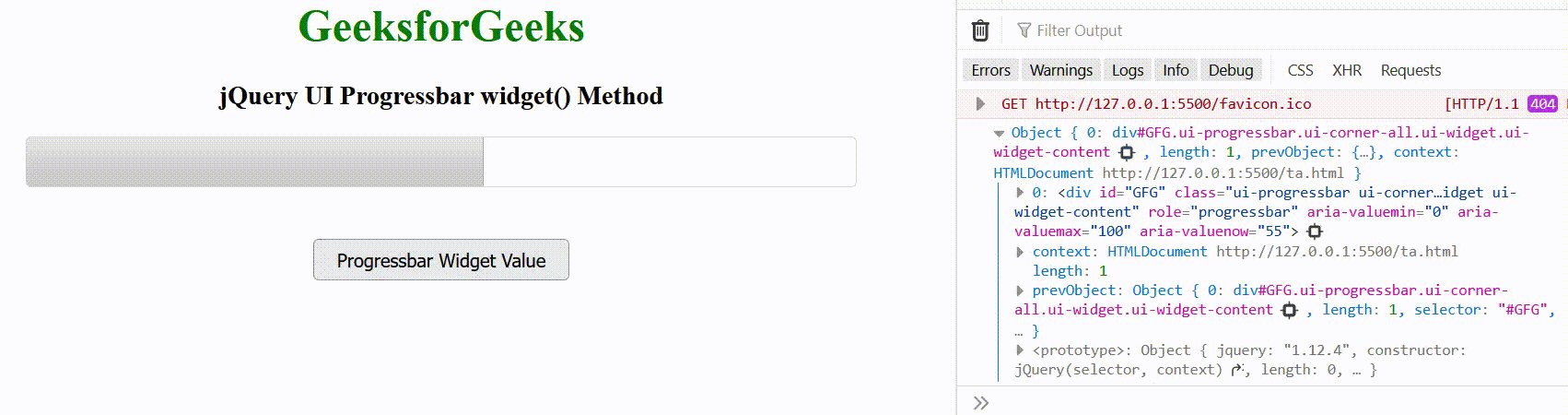
</html>輸出:

參考: https://api.jqueryui.com/progressbar/#option-widget
相關用法
- jQuery UI Progressbar value用法及代碼示例
- jQuery UI Progressbar max用法及代碼示例
- jQuery UI Progressbar destroy()用法及代碼示例
- jQuery UI Progressbar disable()用法及代碼示例
- jQuery UI Progressbar enable()用法及代碼示例
- jQuery UI Progressbar option()用法及代碼示例
- jQuery UI Progressbar value()用法及代碼示例
- jQuery UI Progressbar create用法及代碼示例
- jQuery UI Progressbar instance()用法及代碼示例
- jQuery UI Progressbar complete用法及代碼示例
- jQuery UI Progressbar change用法及代碼示例
- jQuery UI Tabs option()用法及代碼示例
- jQuery UI Tabs collapsible用法及代碼示例
- jQuery UI Tooltips track用法及代碼示例
- jQuery UI Tooltips disabled用法及代碼示例
- jQuery UI Tooltips destroy()用法及代碼示例
- jQuery UI Tooltips disable()用法及代碼示例
- jQuery UI Tooltips enable()用法及代碼示例
- jQuery UI Tooltips close()用法及代碼示例
- jQuery UI Tooltips open()用法及代碼示例
- jQuery UI Tabs event用法及代碼示例
- jQuery UI Tabs active用法及代碼示例
- jQuery UI Tabs disabled用法及代碼示例
- jQuery UI Tabs heightStyle用法及代碼示例
- jQuery UI Spinner disabled用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Progressbar widget() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
