HTML中的<script>標記用於定義客戶端腳本。 <script>標記包含腳本語句,或者它指向外部腳本文件。 JavaScript主要用於表單驗證,內容的動態更改,圖像處理等。
用法:
<script> Script Contents... </script>
屬性:與腳本標簽關聯的許多屬性。
- async:它用於指定腳本是異步執行的。
- charset:它用於指定外部腳本文件中使用的字符編碼。
- defer:它用於指定頁麵解析完成後執行腳本。
- src:它用於指定外部腳本文件的URL。
- type:它用於指定腳本的媒體類型。
範例1:
<!DOCTYPE html>
<html>
<head>
<title>script tag</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2><script> Tag</h2>
<p id="Geeks"></p>
<script>
document.getElementById("Geeks").innerHTML =
"Hello GeeksforGeeks!";
</script>
</body>
</html> 輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<title>script tag</title>
<style>
body {
text-align:center;
}
h1 {
color:green;
}
</style>
<script>
function Geeks() {
alert('Welcome to GeeksforGeeks!');
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2><script> Tag</h2>
<button type="button" onclick="Geeks()">
Hello GeeksforGeeks</button>
</body>
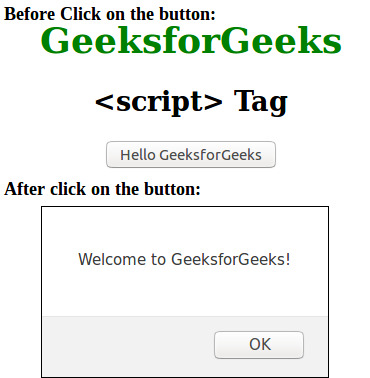
</html> 輸出:

支持的瀏覽器:<script>標簽支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML <html>用法及代碼示例
- HTML DOM Script用法及代碼示例
- HTML <script> charset屬性用法及代碼示例
- HTML Script type用法及代碼示例
- HTML Script text用法及代碼示例
- HTML Script src用法及代碼示例
- HTML <script> src屬性用法及代碼示例
- HTML Script async用法及代碼示例
- HTML Script charset用法及代碼示例
- HTML <script> defer屬性用法及代碼示例
- HTML <script> async屬性用法及代碼示例
- HTML Script defer用法及代碼示例
- HTML <script> type屬性用法及代碼示例
- HTML <section>用法及代碼示例
- HTML Style用法及代碼示例
- HTML <marquee>用法及代碼示例
- HTML <noframes>用法及代碼示例
注:本文由純淨天空篩選整理自vt_m大神的英文原創作品 HTML | script Tag。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
