DOM scrollWidth屬性用於返回元素的寬度。此屬性包括填充以及由於溢出而在屏幕上不可見的內容,但不包括邊框,滾動條或邊距。這是一個隻讀屬性。
用法:
element.scrollWidth
返回值:它以像素為單位返回元素內容的寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM scrollWidth Property
</title>
<style>
#box {
width:250px;
overflow:auto;
}
#content {
width:500px;
padding:10px;
background-color:green;
color:white;
}
</style>
<!-- script to find width of scroll -->
<script>
function Geeks() {
var doc = document.getElementById("content");
var x = doc.scrollWidth;
document.getElementById ("p").innerHTML
= "Width:" + x + "px";
}
</script>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
DOM scrollWidth Property
</h2>
<button onclick="Geeks()">
Click Here!
</button>
<br><br>
<div id = "box">
<div id = "content">
Text content...
</div>
</div>
<p id = "p"></p>
</body>
</html> 輸出:
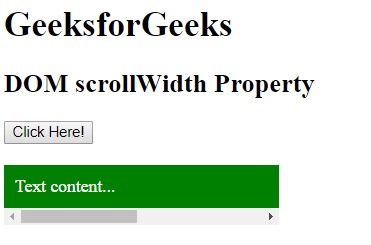
在單擊按鈕之前:

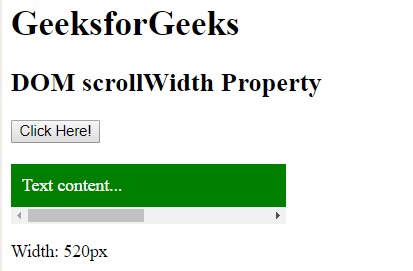
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM scrollWidth屬性支持的瀏覽器:
- 穀歌瀏覽器
- IE瀏覽器
- 火狐瀏覽器
- Opera
- 蘋果瀏覽器
相關用法
- HTML DOM dir用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML Map name用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML Button value用法及代碼示例
- HTML Meter min用法及代碼示例
- HTML Style top用法及代碼示例
- HTML DOM children用法及代碼示例
- HTML DOM classList用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM scrollWidth Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
