DOM scrollTop屬性用於返回或設置元素垂直滾動的像素數。如果元素的內容未生成滾動條,則其scrollTop值為0。
用法:
- 它返回scrollTop屬性。
element.scrollTop
- 它用於設置scrollTop屬性
element.scrollTop = value
其中value指定元素內容垂直滾動的像素數。注意:
- 它的值不能為負。
- 如果指定的值大於最大滾動量,則該值將設置為最大數量。
示例1:
<html>
<head>
<title>HTML DOM scrollTop Property</title>
<style>
#div {
height:100px;
width:250px;
overflow:auto;
margin:auto;
}
#ele {
height:300px;
background-color:green;
color:white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollTop Property
</h2>
<div id="div" onscroll="Geeks()">
<div id="ele">
<p>GeeksforGeeks</p>
<p>A computer science portal for geeks.</p>
<p>Geeks classes an extensive programme for geeks.</p>
</div>
</div>
<p id="p"></p>
<script>
function Geeks() {
var doc = document.getElementById("div");
var x = doc.scrollTop;
document.getElementById("p").innerHTML =
"Vertical scroll:" + x + "px";
}
</script>
</body>
</html>輸出:
滾動之前:

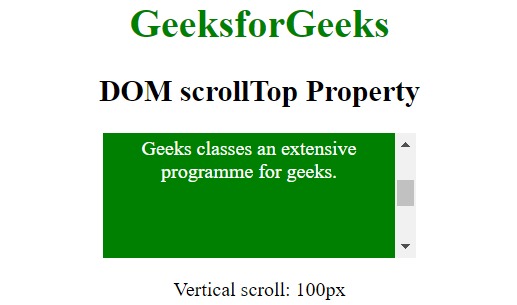
滾動後:

示例2:
<html>
<head>
<title>HTML DOM scrollTop Property</title>
<style>
#div {
height:100px;
width:250px;
overflow:auto;
margin:auto;
}
#ele {
height:300px;
background-color:green;
color:white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
DOM scrollTop Property
</h2>
<button onclick="Geeks()">Scroll Div</button>
<br>
<br>
<div id="div" onscroll="Geeks()">
<div id="ele">
<p>GeeksforGeeks</p>
<p>A computer science portal for geeks.</p>
<p>Geeks classes an extensive programme for geeks.</p>
</div>
</div>
<script>
function Geeks() {
var elmnt = document.getElementById("div");
elmnt.scrollTop = 50;
}
</script>
</body>
</html>輸出:
在點擊按鈕之前:

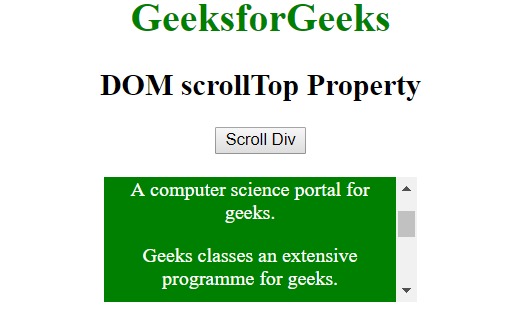
單擊按鈕後:

支持的瀏覽器:下麵列出了scrollTop屬性支持的瀏覽器:
- 蘋果Safari
- 穀歌瀏覽器
- 火狐瀏覽器
- Opera
- IE瀏覽器
相關用法
- HTML Map name用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM URL用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML ins cite用法及代碼示例
- HTML ins dateTime用法及代碼示例
- HTML DOM designMode用法及代碼示例
- HTML DOM fullscreenElement用法及代碼示例
- HTML Image name用法及代碼示例
注:本文由純淨天空篩選整理自Vishal Chaudhary 2大神的英文原創作品 HTML | DOM scrollTop Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
