DOM clientLeft屬性用於將左側邊框的寬度以像素為單位返回,不包括左側填充或左側邊距的寬度的度量,它是隻讀屬性。
用法:
element.clientLeft
返回值:它返回一個數值,該數值代表元素的左邊框寬度。
例:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | DOM clientLeft Property
</title>
<style>
h1 {
color:green;
font-size:35px;
}
#GFG {
height:100px;
width:350px;
padding:20px;
margin:25px;
border:10px solid coral;
background-color:green;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>DOM clientLeft Property </h2>
<div id="GFG">
<p style="color:white;font-size:25px;">
GeeksforGeeks
</p>
<p id="sudo" style="color:white;"></p>
</div>
<button onclick="Geeks()">Submit</button>
<script>
function Geeks() {
var w = document.getElementById("GFG");
// Using clientTop property
var x = "Border-Top-Width is:"
+ w.clientTop + "px<br>";
x += "Border-Left-width :"
+ w.clientLeft + "px";
document.getElementById("sudo").innerHTML = x;
}
</script>
</center>
</body>
</html>輸出:
- 原來:

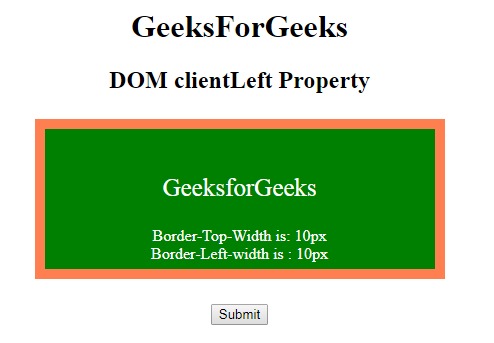
- 單擊按鈕後:

支持的瀏覽器:DOM clientLeft屬性支持的瀏覽器如下:
- 穀歌瀏覽器1.0
- Internet Explorer 4.0
- Firefox 1.0
- Opera 3.5
- Safari 1.0
相關用法
- HTML DOM URL用法及代碼示例
- HTML DOM value用法及代碼示例
- HTML Bdo dir用法及代碼示例
- HTML DOM specified用法及代碼示例
- HTML li value用法及代碼示例
- HTML DOM name用法及代碼示例
- HTML DOM dir用法及代碼示例
- HTML Map name用法及代碼示例
- HTML DOM id用法及代碼示例
- HTML DOM nextElementSibling用法及代碼示例
- HTML DOM innerText用法及代碼示例
- HTML DOM title用法及代碼示例
- HTML DOM isContentEditable用法及代碼示例
- HTML DOM previousSibling用法及代碼示例
- HTML DOM ownerDocument用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM clientLeft Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
