在本文中,我們將看到如何使用FabricJS設置畫布Polygon的事件屬性。畫布“多邊形”表示多邊形是可移動的,可以根據需要進行拉伸。此外,當涉及初始筆觸顏色,高度,寬度,填充顏色或筆劃寬度時,可以自定義多邊形。
為了使之成為可能,我們將使用一個名為FabricJS的JavaScript庫。導入庫後,我們將在body標簽中創建一個canvas塊,其中將包含Polygon。此後,我們將初始化FabricJS提供的Canvas和Polygon實例,並使用事件屬性禁用canvas Polygon的canvas點擊運動屬性,並在Canvas上渲染Polygon,如下所示。
用法:
fabric.Polygon([
{ x:pixel, y:pixel },
{ x:pixel, y:pixel },
{ x:pixel, y:pixel},
{ x:pixel, y:pixel},
{ x:pixel, y:pixel }],
{ evented:boolean }
);
參數:此函數接受上述和以下描述的三個參數:
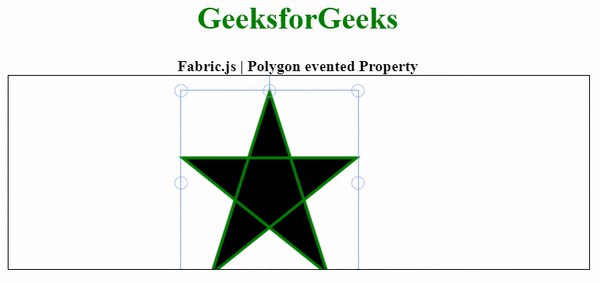
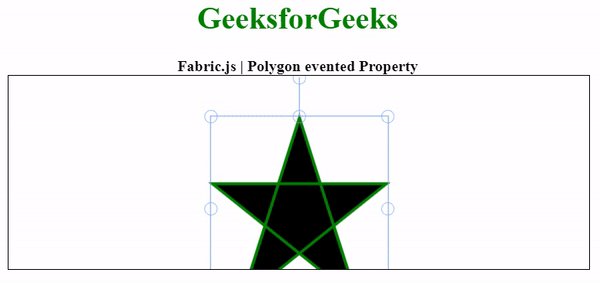
- evented:它指定啟用還是禁用事件目標。
下麵的示例說明了事件屬性:
例:
HTML
<!DOCTYPE html>
<html>
<head>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align:center;width:600px;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<b>
Fabric.js | Polygon evented Property
</b>
</div>
<canvas id="canvas"
width="600"
height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a polygon instance
var polygon = new fabric.Polygon([
{ x:295, y:10 },
{ x:235, y:198 },
{ x:385, y:78},
{ x:205, y:78},
{ x:355, y:198 }], {
stroke:'green',
strokeWidth:3,
cornerStyle:'circle',
excludeFromExport:false,
evented:false
});
// Render the polygon in canvas
canvas.add(polygon);
</script>
</body>
</html>輸出:

相關用法
- Fabric.js Polyline evented屬性用法及代碼示例
- Fabric.js Polygon minScaleLimit屬性用法及代碼示例
- Fabric.js Polygon fill屬性用法及代碼示例
- Fabric.js Polygon borderScaleFactor屬性用法及代碼示例
- Fabric.js Polygon selectionBackgroundColor屬性用法及代碼示例
- Fabric.js Polygon scaleY屬性用法及代碼示例
- Fabric.js Polygon lockSkewingX屬性用法及代碼示例
- Fabric.js Polygon backgroundColor屬性用法及代碼示例
- Fabric.js Polygon flipX屬性用法及代碼示例
- Fabric.js Polygon flipY屬性用法及代碼示例
- Fabric.js Polygon lockMovementY屬性用法及代碼示例
- Fabric.js Polygon hoverCursor屬性用法及代碼示例
- Fabric.js Polygon cornerColor屬性用法及代碼示例
- Fabric.js Polygon lockSkewingY屬性用法及代碼示例
- Fabric.js Polygon lockScalingFlip屬性用法及代碼示例
- Fabric.js Polygon borderDashArray屬性用法及代碼示例
- Fabric.js Polygon originX屬性用法及代碼示例
- Fabric.js Polygon originY屬性用法及代碼示例
- Fabric.js Polygon padding屬性用法及代碼示例
- Fabric.js Polygon lockMovementX屬性用法及代碼示例
- Fabric.js Polygon lockUniScaling屬性用法及代碼示例
- Fabric.js Polygon lockScalingX屬性用法及代碼示例
- Fabric.js Polygon lockScalingY屬性用法及代碼示例
- Fabric.js Polygon scaleX屬性用法及代碼示例
注:本文由純淨天空篩選整理自skyridetim大神的英文原創作品 Fabric.js Polygon evented Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
