_.toArray()函数用于从项列表或在元素上迭代的任何其他数据类型创建真实数组。
用法:
_.toArray( list )
参数:该函数接受上述和以下描述的单个参数:
- list:此参数保存项目列表。
返回值:它从项目列表中返回一个数组。
范例1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
(function () {
var arr = _.toArray(arguments).slice(1);
console.log(arr);
})(1, 2, 3, 4);
</script>
</body>
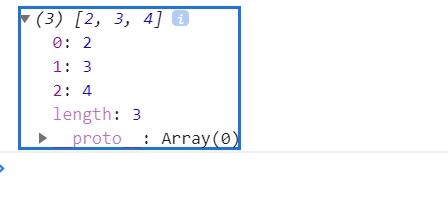
</html>输出:

范例2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
(function () {
var arr = _.toArray(arguments);
console.log(arr);
})('javascript', 'java', 'unix',
'hypertext', 'undescore', 'CSS');
</script>
</body>
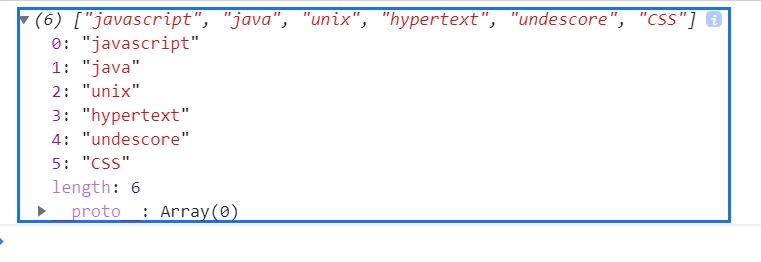
</html>输出:

相关用法
- PHP Ds\Collection toArray()用法及代码示例
- PHP Ds\Vector toArray()用法及代码示例
- PHP Ds\Deque toArray()用法及代码示例
- PHP SplFixedArray toArray()用法及代码示例
- PHP Ds\Pair toArray()用法及代码示例
- JQuery Misc toArray()用法及代码示例
- Lodash _.toArray()用法及代码示例
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP array_udiff_uassoc()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 Underscore.js | _.toArray() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
