_.toArray()函數用於從項列表或在元素上迭代的任何其他數據類型創建真實數組。
用法:
_.toArray( list )
參數:該函數接受上述和以下描述的單個參數:
- list:此參數保存項目列表。
返回值:它從項目列表中返回一個數組。
範例1:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
(function () {
var arr = _.toArray(arguments).slice(1);
console.log(arr);
})(1, 2, 3, 4);
</script>
</body>
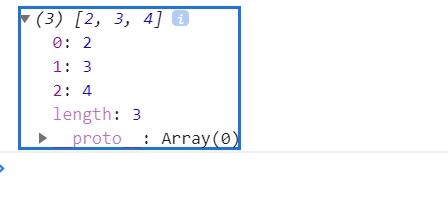
</html>輸出:

範例2:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
(function () {
var arr = _.toArray(arguments);
console.log(arr);
})('javascript', 'java', 'unix',
'hypertext', 'undescore', 'CSS');
</script>
</body>
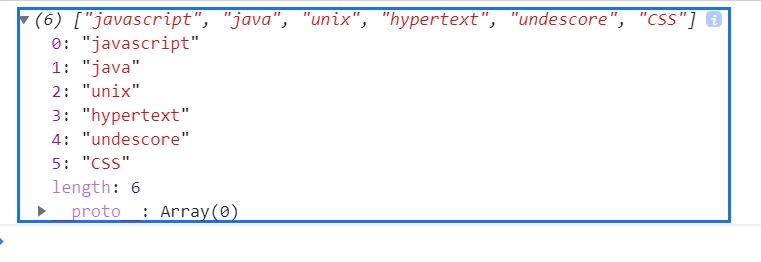
</html>輸出:

相關用法
- PHP Ds\Collection toArray()用法及代碼示例
- PHP Ds\Vector toArray()用法及代碼示例
- PHP Ds\Deque toArray()用法及代碼示例
- PHP SplFixedArray toArray()用法及代碼示例
- PHP Ds\Pair toArray()用法及代碼示例
- JQuery Misc toArray()用法及代碼示例
- Lodash _.toArray()用法及代碼示例
- PHP imagecreatetruecolor()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- PHP ImagickDraw getTextAlignment()用法及代碼示例
- PHP Ds\Sequence last()用法及代碼示例
- PHP array_udiff_uassoc()用法及代碼示例
- PHP geoip_continent_code_by_name()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 Underscore.js | _.toArray() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
