Underscore.js是一个JavaScript库,即使不使用任何内置对象,它也提供了许多有用的函数,例如Map,过滤器,调用等。
_.once函数用于只希望一次执行特定函数的情况。即使我们多次执行或调用此函数,它也不会起作用。原始函数的值只会在每次调用时返回。它主要用于initialize()函数,这些函数仅用于将初始值分配给变量。
用法:
_.once(function)
参数:
它仅需要一个参数,即仅需要一次调用的函数。
返回值:
每当函数被迭代或重复调用时,它都会返回原始调用的值。
- 使用_.once()函数执行加法函数:
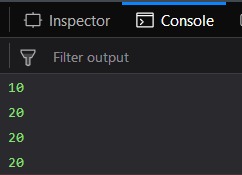
传递给_.once()函数的函数会将10加到最初具有10个值的变量10上。然后,_。once()函数被分配给另一个函数“ startFunc()”。然后,第一次调用“ startFunc()”时,将“ a”的值加10并变为20。因此,第一次调用的输出为20。然后,下次将“ startFunc()”时称为“ a”的值还是应该再增加10,但这不会发生。这是因为“ startFunc()”在其定义中具有函数“ _.once()”,从而使其无法执行多次。因此,第二个和第三个调用的输出将与第一个相同,即20。在第一行,在调用“ startFunc()”之前,将打印“ a”的值,因此输出为10。
Examples:<html> <head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var a = 10; function add() { a += 10; } var startFunc = _.once(add); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); </script> </body> </html>输出:

- 使用_.once()函数执行乘法运算:
传递给_.once()函数的函数将变量“ a”乘以10,该变量“ a”的初始值为10。然后,_。once()函数被分配给另一个函数“ startFunc()”。第一次调用“ startFunc()”时,将“ a”的值乘以10并变为100。因此,第一次调用的输出为100。然后,下次调用“ startFunc()”时,将“ a”的值设为再次应该再次乘以10,但这不会发生。这是因为“ startFunc()”在其定义中具有函数“ _.once()”,从而使其无法执行多次。因此,第二个和第三个调用的输出将与第一个相同,即100。在第一行,在调用“ startFunc()”之前将打印“ a”的值,因此输出为10。<html> <head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var a = 10; function add() { a *= 10; } var startFunc = _.once(add); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); </script> </body> </html>输出:

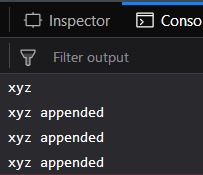
- 将字符串传递给_.once()函数:
传递给_.once()函数的函数会将变量“ a”的原始字符串与其他字符串附加在一起。 _.once()函数已分配给另一个函数“ startFunc()”。第一次调用“ startFunc()”时,“ a”的值会附加到“ append”字符串中,因此变成“xyz appended”。因此,首次调用的输出为“xyz appended”。然后,下次调用“ startFunc()”时,应该再次附加“ a”的值,但这不会发生。这是因为“ startFunc()”在其定义中具有函数“ _.once()”,从而使其无法执行多次。因此,第二个和第三个调用的输出将与第一个相同,即“xyz appended”。在第一行中,将在调用“ startFunc()”之前打印“ a”的值,因此输出为“xyz”。<html> <head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var a = 'xyz'; function add() { a += " appended "; } var startFunc = _.once(add); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); startFunc(); console.log(a); </script> </body> </html>输出:

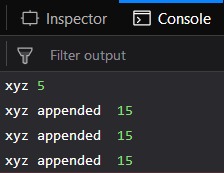
- 将数字和字符串都传递给_.once()函数:
在这里,我们对函数执行_.once()函数,该函数既将字符串附加到原始值为“xyz”的变量'a',又将10添加到原始值为5的变量'b'。变量“ a”和“ b”都将显示。之后,当我们第一次调用“ startFunc()”时,“ a”变量将附加“ append”字符串,并且“ b”变量的值将增加10。因此,“ a”变为“xyz appended”,而“ b”变为15。现在每次使用“ startFunc()”时,“ a”和“ b”的值将保持不变,这与我们在“ startFunc()”的定义中使用_.once()函数相同。<html> <head> <script src= "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js"> </script> </head> <body> <script type="text/javascript"> var a = 'xyz', b = 5; function add() { a += " appended "; b += 10; } var startFunc = _.once(add); console.log(a, b); startFunc(); console.log(a, b); startFunc(); console.log(a, b); startFunc(); console.log(a, b); </script> </body> </html>输出:

注意:
这些命令在Google控制台或firefox中将无法使用,因为需要添加这些尚未添加的其他文件。
因此,将给定的链接添加到您的HTML文件,然后运行它们。
链接如下:
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>相关用法
- p5.js createFileInput()用法及代码示例
- PHP DOMElement setIdAttributeNS()用法及代码示例
- PHP DOMElement removeAttribute()用法及代码示例
- PHP DOMNode C14N()用法及代码示例
- PHP DOMNamedNodeMap count()用法及代码示例
- PHP DOMImplementation hasFeature()用法及代码示例
- PHP DOMElement setAttributeNS()用法及代码示例
- PHP DOMElement setIdAttributeNode()用法及代码示例
- PHP DOMElement getAttributeNS()用法及代码示例
- PHP DOMElement getAttributeNode()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.once()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
