_.object()函数:
- 它将数组元素转换为对象。
- 我们既可以传递所有键,然后传递所有值,也可以成对传递键及其值。
- 如果我们有多个数组但要在这些数组之间建立/形成关系,则使用它。
- 同样,不必事先知道阵列的大小。
用法:
_.object(list, [values])
参数:
它有两个参数:
- list
- values
返回值:
它返回一个数组,其中包含键和值对的列表。
例子:
- 将2个列表传递给_.object()函数:
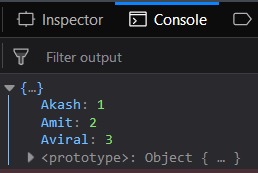
._object()函数将列表中的元素一个接一个地获取,并使其成为具有另一个列表中给定值的对象。它以两个数组的第一个元素为键,将另一个数组的作为值,使它们成为单个对象。即使我们传递了第三个数组,它也仅对传递的前两个数组起作用。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object(['Akash', 'Amit', 'Aviral'], [01, 02, 03])); </script> </body> </html>输出:

- 在单个列表中将键及其值传递给_.object()函数:
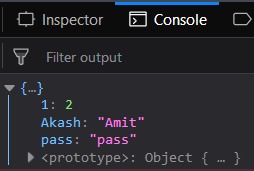
._object()函数将列表中的元素一一取出,并使其成为对象,并在同一列表中提供给定的值。它采用第一个数组中的所有元素,然后将其形成单个对象。它将第一个传递的数组视为单个对象。我们可以在此函数中传递n个列表。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object([['Akash', 'Amit'], [01, 02], ['pass', 'pass']])); </script> </body> </html>输出:

- 在现实生活中使用_.object()函数
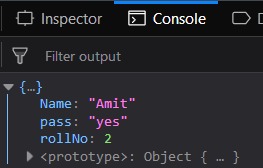
在此,我们使用上面提到的第二种语法。如果我们想获得一个名叫阿米特(Amit)的学生的数据库(在这里),那么我们就可以传递参数,例如他的姓名,名次和他的成绩以及他的详细信息(例如他的名次是2),然后将他传递到下一堂课。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object([['Name', 'Amit'], ['rollNo', 02], ['pass', 'yes']])); </script> </body> </html>输出:

- 使用_.object()函数获得与示例三相同的结果的另一种方法:
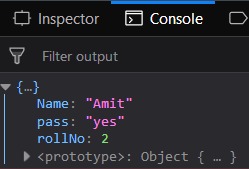
在这种情况下,获得的结果也将相同,但是传递键和值的方法是不同的,就像这里我们将所有键传递到一个数组中一样。然后,在另一个数组中,我们传递所有值。然后,第一个数组的第一个元素形成第二个数组的第一个键和第二个元素的第一个元素作为值。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object(['Name', 'rollNo', 'pass'], ['Amit', 02, 'yes'])); </script> </body> </html>输出:

注意:
这些命令在Google控制台或firefox中将无法使用,因为需要添加这些尚未添加的其他文件。
因此,将给定的链接添加到您的HTML文件,然后运行它们。
链接如下:
<!-- Write HTML code here -->
<script type="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一个例子如下所示:
相关用法
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.object()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
