_.object()函數:
- 它將數組元素轉換為對象。
- 我們既可以傳遞所有鍵,然後傳遞所有值,也可以成對傳遞鍵及其值。
- 如果我們有多個數組但要在這些數組之間建立/形成關係,則使用它。
- 同樣,不必事先知道陣列的大小。
用法:
_.object(list, [values])
參數:
它有兩個參數:
- list
- values
返回值:
它返回一個數組,其中包含鍵和值對的列表。
例子:
- 將2個列表傳遞給_.object()函數:
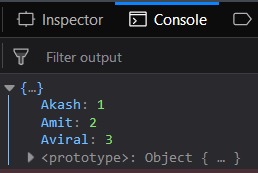
._object()函數將列表中的元素一個接一個地獲取,並使其成為具有另一個列表中給定值的對象。它以兩個數組的第一個元素為鍵,將另一個數組的作為值,使它們成為單個對象。即使我們傳遞了第三個數組,它也僅對傳遞的前兩個數組起作用。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object(['Akash', 'Amit', 'Aviral'], [01, 02, 03])); </script> </body> </html>輸出:

- 在單個列表中將鍵及其值傳遞給_.object()函數:
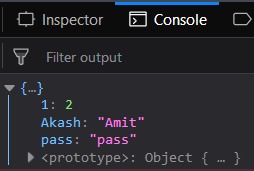
._object()函數將列表中的元素一一取出,並使其成為對象,並在同一列表中提供給定的值。它采用第一個數組中的所有元素,然後將其形成單個對象。它將第一個傳遞的數組視為單個對象。我們可以在此函數中傳遞n個列表。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object([['Akash', 'Amit'], [01, 02], ['pass', 'pass']])); </script> </body> </html>輸出:

- 在現實生活中使用_.object()函數
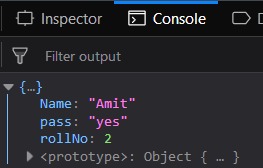
在此,我們使用上麵提到的第二種語法。如果我們想獲得一個名叫阿米特(Amit)的學生的數據庫(在這裏),那麽我們就可以傳遞參數,例如他的姓名,名次和他的成績以及他的詳細信息(例如他的名次是2),然後將他傳遞到下一堂課。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object([['Name', 'Amit'], ['rollNo', 02], ['pass', 'yes']])); </script> </body> </html>輸出:

- 使用_.object()函數獲得與示例三相同的結果的另一種方法:
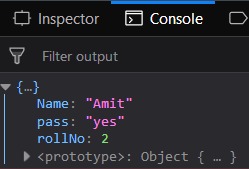
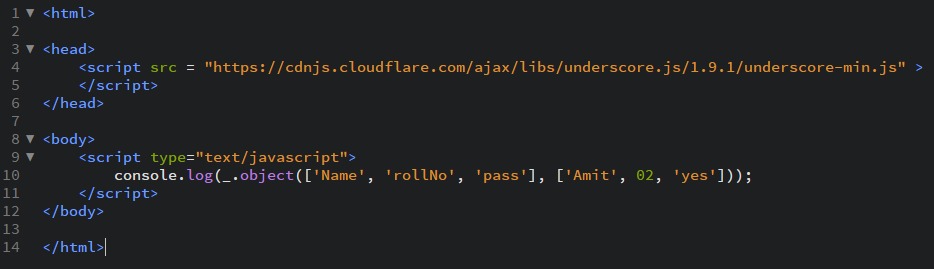
在這種情況下,獲得的結果也將相同,但是傳遞鍵和值的方法是不同的,就像這裏我們將所有鍵傳遞到一個數組中一樣。然後,在另一個數組中,我們傳遞所有值。然後,第一個數組的第一個元素形成第二個數組的第一個鍵和第二個元素的第一個元素作為值。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.object(['Name', 'rollNo', 'pass'], ['Amit', 02, 'yes'])); </script> </body> </html>輸出:

注意:
這些命令在Google控製台或firefox中將無法使用,因為需要添加這些尚未添加的其他文件。
因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
鏈接如下:
<!-- Write HTML code here -->
<script type="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一個例子如下所示:
相關用法
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.object()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
