script.aculo.us库是一个跨浏览器库,旨在改善网站的用户界面。在本文中,我们将演示并行效应。该效果用于组合多个效果以用于给定元素。我们也可以调整效果的持续时间。
用法:
Effect.Parallel( [array of subeffects], [options] )
参数:该效果在下面描述的options对象中具有单个参数:
- sync:这是一个布尔值,可以防止效果在初始化后立即开始同步。
为了演示此函数的使用,我们编写了一小段代码。其中,我们编写了一个名为ShowEffect方法的小型JavaScript函数,该函数使用此库的Parallel方法。下面的示例演示了该方法。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js">
</script>
<script type="text/javascript">
function ShowEffect(element) {
// Using the Parallel effect
// with 2 effects and default
// options
new Effect.Parallel([
new Effect.Move(element, {
x:20,
y:50,
mode:'relative'
}),
new Effect.Opacity(element, {
from:1,
to:0
})
]);
}
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>script.aculo.us Parallel Effect</h2>
<button onclick="ShowEffect('hideshow')">
Click me use parallel
effects on the line
</button>
<br><br>
<div id="hideshow" style=
"background-color:lightgreen;">
LINE TO SHOW PARALLEL EFFECT
</div>
</body>
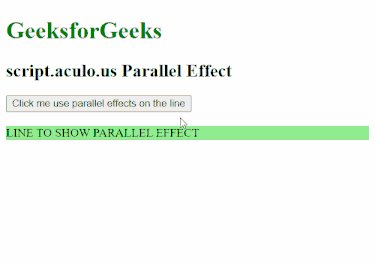
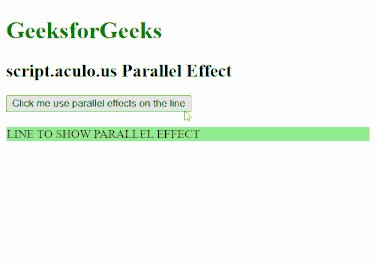
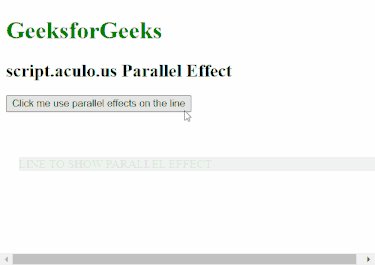
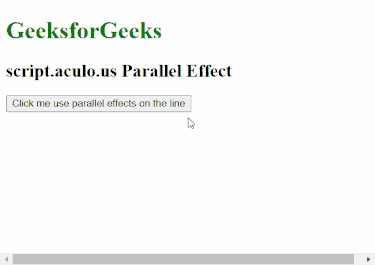
</html>输出:

范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js">
</script>
<script type="text/javascript">
function ShowEffect(element) {
// Using the Parallel effect
// with 2 effects and the
// sync parameter
new Effect.Parallel([
new Effect.Move(element, {
x:100,
y:50,
mode:'relative'
}),
new Effect.SwitchOff(element)
], {
sync:false
});
}
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>script.aculo.us Parallel Effect</h2>
<button onclick="ShowEffect('geeks_1')">
Click me use parallel
effects on the line
</button>
<br><br>
<div id="geeks_1" style=
"position:absolute">
GeeksforGeeks
</div>
</body>
</html>输出:

相关用法
注:本文由纯净天空筛选整理自Jitender_1998大神的英文原创作品 script.aculo.us Parallel Effect。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
