script.aculo.us库是一个跨浏览器库,旨在改善网站的用户界面。在本文中,我们将演示“变形”效果。此效果用于将元素的CSS样式平滑地更改为作为参数给出的样式。我们也可以调整效果的持续时间。
用法:
Effect.Morph( 'element', [options] )
参数:该效果在下面描述的options对象中具有单个参数:
- style:这代表效果平滑变化的CSS样式。
为了演示此函数的使用,我们编写了一小段代码。其中,我们编写了一个名为ShowEffect方法的小型JavaScript函数,该函数使用此库的Morph方法。下面的示例演示了该方法。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js">
</script>
<script type="text/javascript">
function ShowEffect(element) {
// Using the Morph effect by specifying
// new CSS styles
new Effect.Morph(element, {
style:'background:#f00; color:#fff;'
});
}
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>script.aculo.us Morph Effect</h2>
<button onclick="ShowEffect('hideshow')">
Click me to Morph the line!
</button>
<br />
<br />
<div id="hideshow" style="background:#cccccc;">
LINE TO MORPH
</div>
</body>
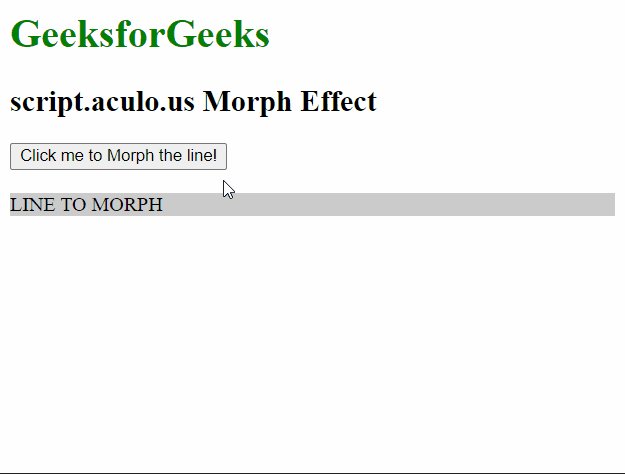
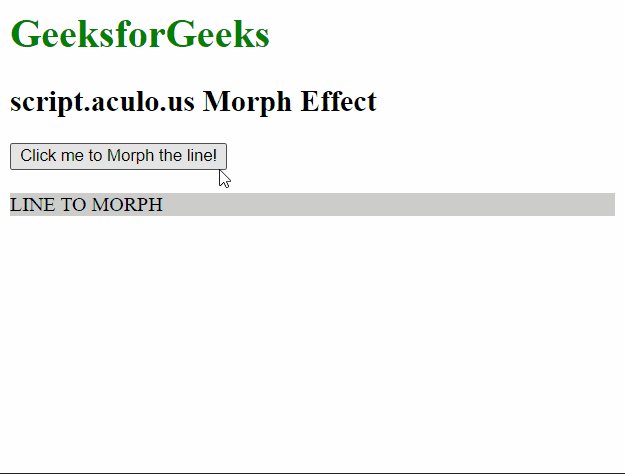
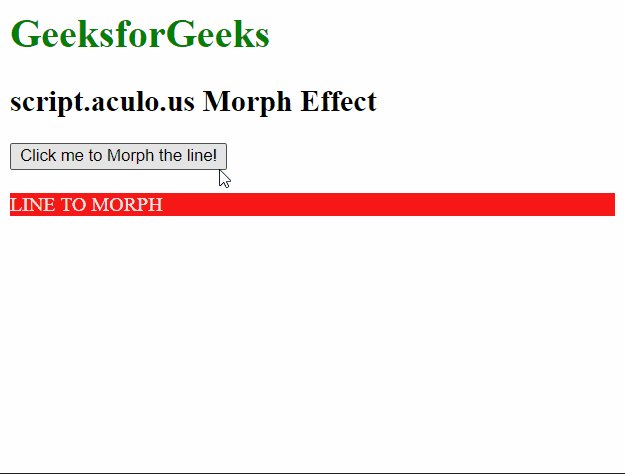
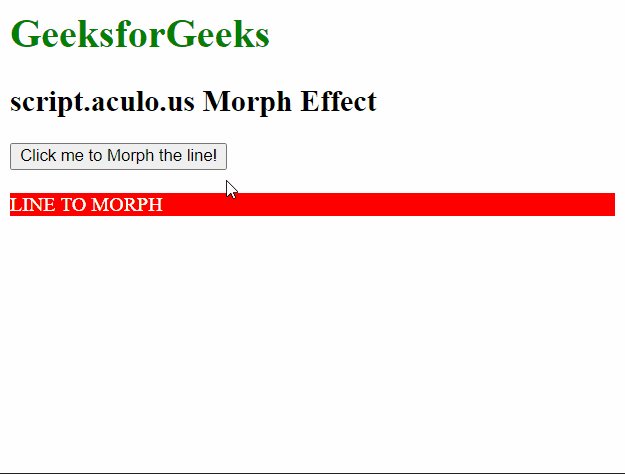
</html>输出:

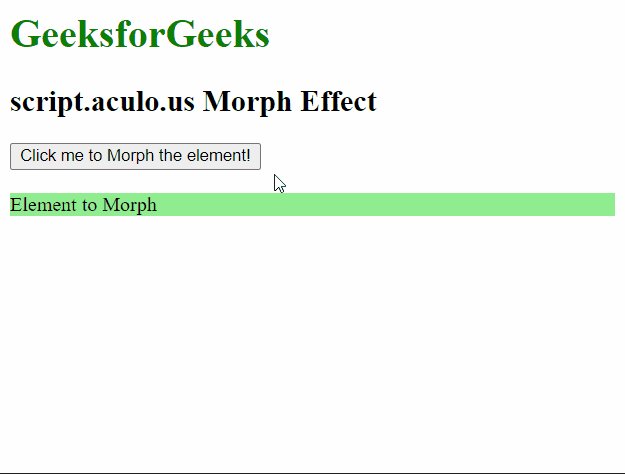
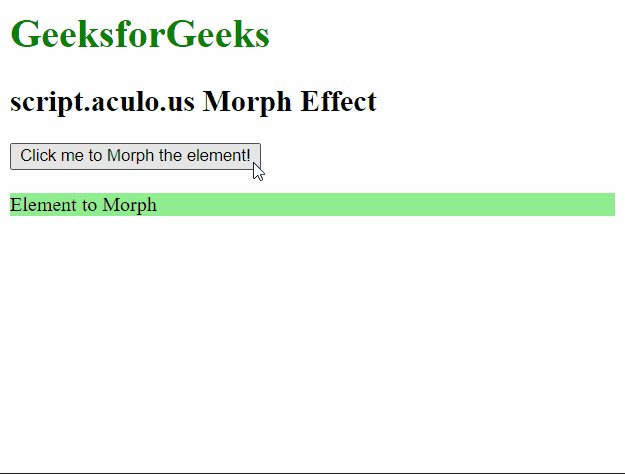
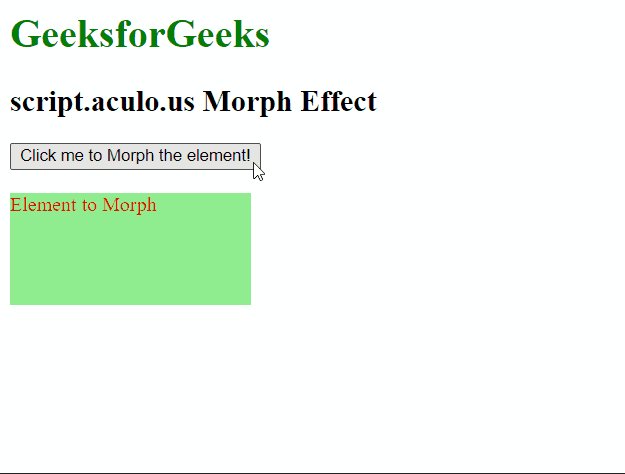
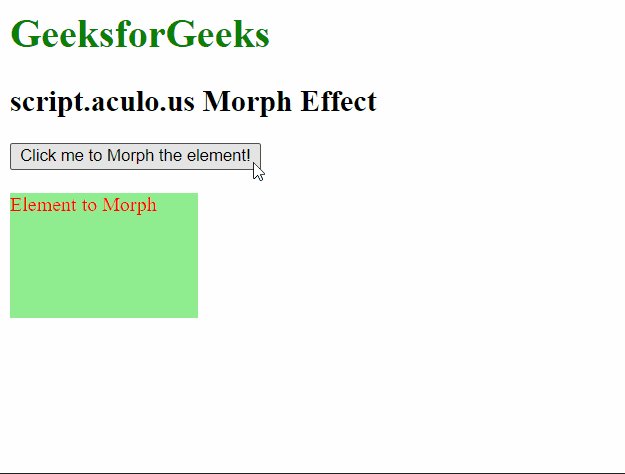
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js">
</script>
<script type="text/javascript">
function ShowEffect(element) {
// Using the Morph effect by
// specifying new CSS styles
new Effect.Morph(element, {
style:
'height:100px; width:150px; color:#FF0000;'
});
}
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>script.aculo.us Morph Effect</h2>
<button onclick="ShowEffect('hideshow')">
Click me to Morph the element!
</button>
<br />
<br />
<div id="hideshow" style=
"background:lightgreen;">
Element to Morph
</div>
</body>
</html>输出:

相关用法
注:本文由纯净天空筛选整理自Jitender_1998大神的英文原创作品 script.aculo.us Morph Effect。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
