script.aculo.us库是一个跨浏览器库,旨在改善网站的用户界面。在本文中,我们将演示Highlight效果。此效果用于使元素以可自定义的颜色平滑突出显示。我们也可以调整效果的持续时间。
用法:
Effect.Highlight( 'id_of_element', [options] )
或者
Effect.Highlight( element, [options] )
选项:它具有上述和以下所述的四个对象:
- startcolor:用于设置效果第一帧的颜色。默认值为”#ffff99”。
- endcolor:用于设置效果最后一帧的颜色。默认值为“ #ffffff”。
- restorecolor:效果完成后,用于设置元素的背景色。默认值为元素的当前背景色。
- keepBackgroundImage:它用于设置是否保留元素上的任何背景图像。
为了演示此函数的使用,我们编写了一小段代码。在其中,我们编写了一个名为ShowEffect方法的小型JavaScript函数,该函数使用此库的Highlight方法。下面的示例演示了该方法。
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js">
</script>
<script type="text/javascript">
function ShowEffect(element) {
// Using the Highlight effect with
// the base options of the
// Effect class
new Effect.Highlight(element, {
duration:1,
from:0,
to:1.0
});
}
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>script.aculo.us Highlight Effect</h2>
<button onclick="ShowEffect('hideshow')">
Click me to Highlight the line!
</button>
<br />
<br />
<div id="hideshow">
LINE TO HIGHLIGHT
</div>
</body>
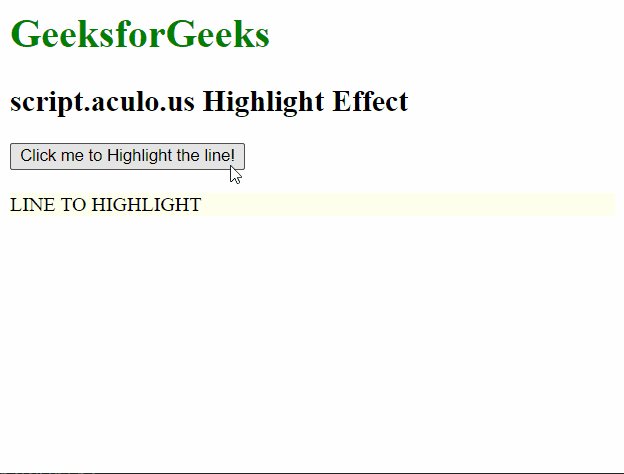
</html>输出:

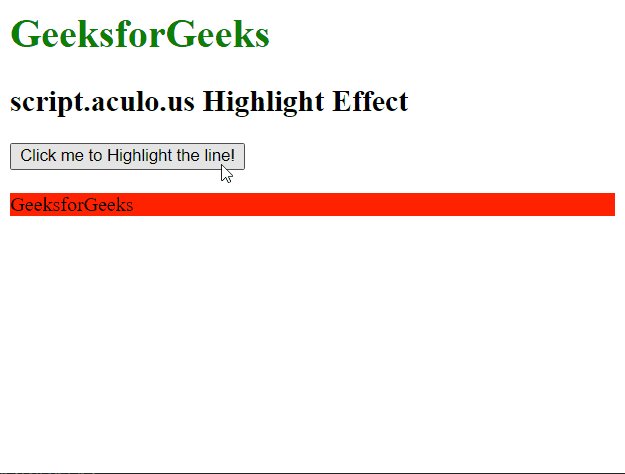
范例2:
HTML
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="prototype.js">
</script>
<script type="text/javascript"
src="scriptaculous.js">
</script>
<script type="text/javascript">
function ShowEffect(element) {
// Using the Highlight effect with
// the startcolor and endcolor
// options of the effect
new Effect.Highlight(element, {
startcolor:'#ff0000',
endcolor:'#ffff00'
});
}
</script>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>script.aculo.us Highlight Effect</h2>
<button onclick="ShowEffect('geeks_1')">
Click me to Highlight the line!
</button>
<br />
<br />
<div id="geeks_1">
GeeksforGeeks
</div>
</body>
</html>输出:

相关用法
注:本文由纯净天空筛选整理自Jitender_1998大神的英文原创作品 script.aculo.us Highlight Effect。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
