DOMCharacterData::appendData()函数是PHP中的内置函数,用于将字符串附加到节点字符数据的末尾。
用法:
public DOMCharacterData::appendData( string $data )
参数:该函数接受单个参数$data,该参数包含需要追加的字符串。
返回值:该函数不返回任何值。
下面给出的程序说明了PHP中的DOMCharacterData::appendData()函数:
程序1:
<?php
// Create a new DOM Document
$dom = new DOMDocument('1.0', 'iso-8859-1');
// Create a div element
$element = $dom->appendChild(new DOMElement('div'));
// Create a DOMCdataSection
$text = $element->appendChild(
new DOMCdataSection('Hey this is my DOMC'));
// Append data at the end
$text->appendData(' This is appended text');
echo $dom->saveXML();
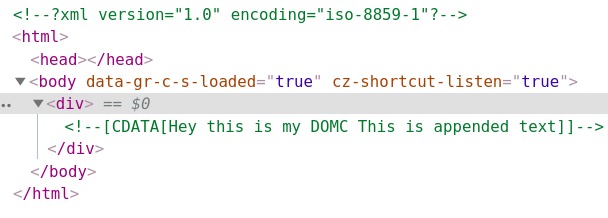
?><?xml version="1.0" encoding="iso-8859-1"?>
<div>
<![CDATA[Hey this is my DOMC This is appended text]]>
</div>
输出:使用Chrome开发者工具查看HTML或按Ctrl + U

程序2:
<?php
// Create a new DOM Document
$dom = new DOMDocument('1.0', 'iso-8859-1');
// Create a div element
$element = $dom->appendChild(new DOMElement('div'));
// Create a DOMCdataSection
$text = $element->appendChild(
new DOMCdataSection('DOMC Data'));
// Overwriting by deleting old data
$text->deleteData(0, 9);
$text->appendData(' This is appended text');
echo $dom->saveXML();
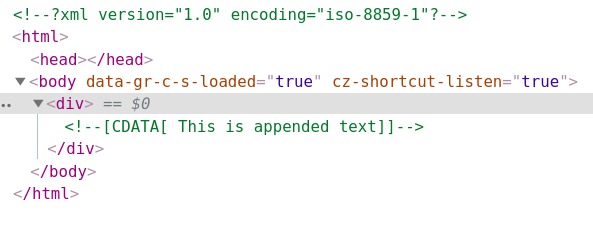
?>输出:
<?xml version="1.0" encoding="iso-8859-1"?> <div><![CDATA[ This is appended text]]></div>

参考: https://www.php.net/manual/en/domcharacterdata.appenddata.php
相关用法
- PHP DOMCharacterData insertData()用法及代码示例
- PHP DOMCharacterData deleteData()用法及代码示例
- PHP DOMCharacterData replaceData()用法及代码示例
- PHP DOMCharacterData substringData()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js sin()用法及代码示例
- d3.js d3.min()用法及代码示例
- d3.js d3.max()用法及代码示例
- PHP Ds\Set get()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP Ds\Map get()用法及代码示例
注:本文由纯净天空筛选整理自gurrrung大神的英文原创作品 PHP | DOMCharacterData appendData() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
