DOMCharacterData::appendData()函數是PHP中的內置函數,用於將字符串附加到節點字符數據的末尾。
用法:
public DOMCharacterData::appendData( string $data )
參數:該函數接受單個參數$data,該參數包含需要追加的字符串。
返回值:該函數不返回任何值。
下麵給出的程序說明了PHP中的DOMCharacterData::appendData()函數:
程序1:
<?php
// Create a new DOM Document
$dom = new DOMDocument('1.0', 'iso-8859-1');
// Create a div element
$element = $dom->appendChild(new DOMElement('div'));
// Create a DOMCdataSection
$text = $element->appendChild(
new DOMCdataSection('Hey this is my DOMC'));
// Append data at the end
$text->appendData(' This is appended text');
echo $dom->saveXML();
?><?xml version="1.0" encoding="iso-8859-1"?>
<div>
<![CDATA[Hey this is my DOMC This is appended text]]>
</div>
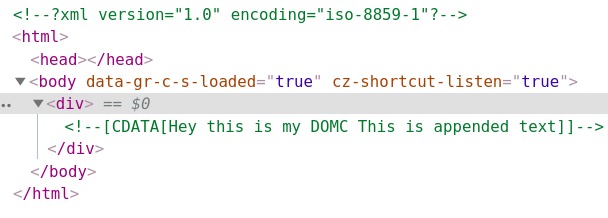
輸出:使用Chrome開發者工具查看HTML或按Ctrl + U

程序2:
<?php
// Create a new DOM Document
$dom = new DOMDocument('1.0', 'iso-8859-1');
// Create a div element
$element = $dom->appendChild(new DOMElement('div'));
// Create a DOMCdataSection
$text = $element->appendChild(
new DOMCdataSection('DOMC Data'));
// Overwriting by deleting old data
$text->deleteData(0, 9);
$text->appendData(' This is appended text');
echo $dom->saveXML();
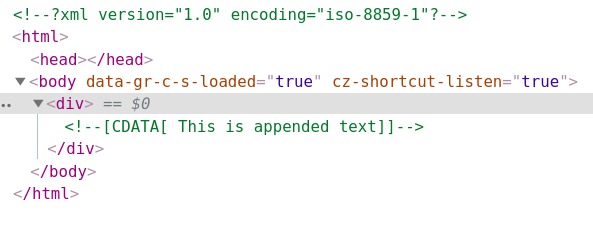
?>輸出:
<?xml version="1.0" encoding="iso-8859-1"?> <div><![CDATA[ This is appended text]]></div>

參考: https://www.php.net/manual/en/domcharacterdata.appenddata.php
相關用法
- PHP DOMCharacterData insertData()用法及代碼示例
- PHP DOMCharacterData deleteData()用法及代碼示例
- PHP DOMCharacterData replaceData()用法及代碼示例
- PHP DOMCharacterData substringData()用法及代碼示例
- p5.js tan()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js sin()用法及代碼示例
- d3.js d3.min()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- PHP Ds\Set get()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
注:本文由純淨天空篩選整理自gurrrung大神的英文原創作品 PHP | DOMCharacterData appendData() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
