p5.js中p5.Table的getString()方法用于从表的给定行和列中检索String值。可以通过行ID来指定行,并且可以通过其列ID或列名来指定列。
用法:
getString( row, column )
参数:此方法接受上面提到和下面描述的两个参数:
- row:该数字表示行的行ID。
- column:它是一个字符串或数字,表示列的名称或列的ID。
返回值:此方法返回一个String,它是从表的给定行和列中检索到的值。
以下示例说明了p5.js中的getString()方法:
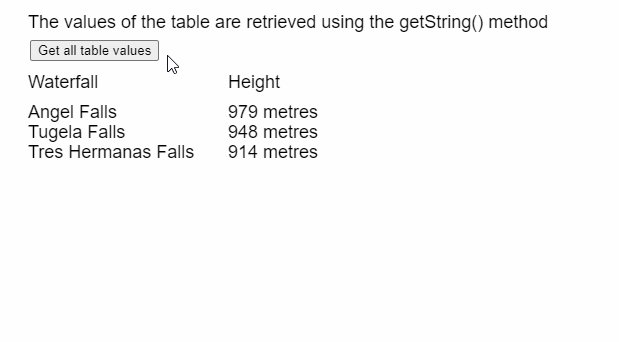
范例1:
Javascript
function setup() {
createCanvas(600, 300);
textSize(18);
text("Click on the button to get all " +
"string values of the table", 20, 20);
setBtn =
createButton("Get all table values");
setBtn.position(30, 40);
setBtn.mouseClicked(showTable);
// Create the table
table = new p5.Table();
setTableData();
}
function setTableData() {
table.addColumn('Waterfall');
table.addColumn('Height');
let tableRow = table.addRow();
tableRow.setString('Waterfall',
'Angel Falls');
tableRow.setString('Height',
'979 metres');
tableRow = table.addRow();
tableRow.setString('Waterfall', 'Tugela Falls');
tableRow.setString('Height', '948 metres');
tableRow = table.addRow();
tableRow.setString('Waterfall', 'Tres Hermanas Falls');
tableRow.setString('Height', '914 metres');
}
function showTable() {
clear();
text("The values of the table are retrieved " +
"using the getString() method", 20, 20);
// Show all the columns present
for (let c = 0; c < table.getColumnCount(); c++) {
text(table.columns, 20 + 200 * c, 80);
}
// Show all the rows currently
// present in the table
for (let r = 0; r < table.getRowCount(); r++) {
for (let c = 0; c < table.getColumnCount(); c++) {
// Get the string at the given row and column
text(table.getString(r, c),
20 + 200 * c,
110 + 20 * r);
}
}
}输出:

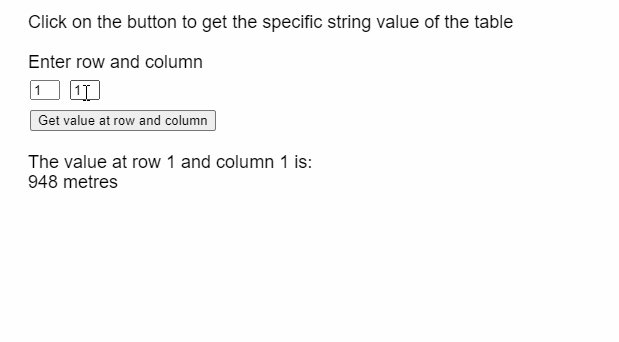
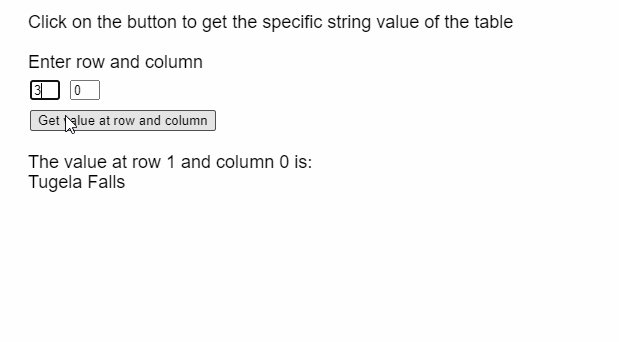
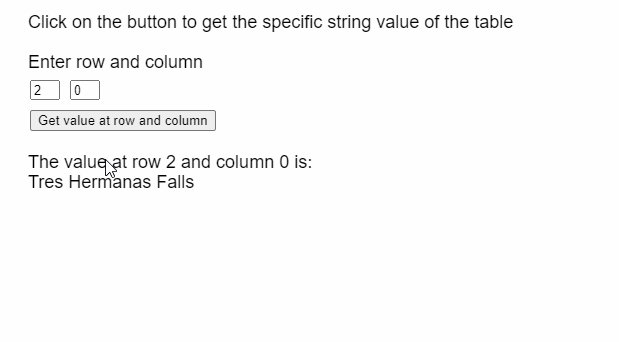
范例2:
Javascript
function setup() {
createCanvas(600, 300);
textSize(18);
text("Click on the button to get the " +
"specific string value of the table",
20, 20);
text("Enter row and column", 20, 60);
rowInp = createInput();
rowInp.position(30, 80);
rowInp.size(30, 20);
colInp = createInput();
colInp.position(70, 80);
colInp.size(30, 20);
setBtn =
createButton("Get value at row and column");
setBtn.position(30, 110);
setBtn.mouseClicked(getValueAt);
// Create the table
table = new p5.Table();
setTableData()
}
function setTableData() {
table.addColumn('Waterfall');
table.addColumn('Height');
let tableRow = table.addRow();
tableRow.setString('Waterfall', 'Angel Falls');
tableRow.setString('Height', '979 metres');
tableRow = table.addRow();
tableRow.setString('Waterfall', 'Tugela Falls');
tableRow.setString('Height', '948 metres');
tableRow = table.addRow();
tableRow.setString('Waterfall', 'Tres Hermanas Falls');
tableRow.setString('Height', '914 metres');
}
function getValueAt() {
clear();
let rowToGet = int(rowInp.value());
let colToGet = int(colInp.value());
if (rowToGet < table.getRowCount() &&
colToGet < table.getColumnCount()) {
text("The value at row " + rowToGet +
" and column " + colToGet + " is:",
20, 160);
// Get the string at the given row and column
text(table.getString(rowToGet, colToGet),
20, 180);
}
else
text("Please enter correct row and " +
"column values", 20, 160);
text("Click on the button to get the " +
"specific string value of the table",
20, 20);
text("Enter row and column", 20, 60);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
相关用法
- p5.js TableRow getString()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table getString() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
