p5.js中p5.Table的getObject()方法用于检索表中的所有数据作为对象。可以指定一个可选的列名来存储表的所有行,并将该列名作为属性。
用法:
getObject( [headerColumn] )
参数:此方法接受如上所述和以下描述的单个参数:
- headerColumn:它是一个String,表示应该用作每个行对象标题的列的名称。
返回值:此方法返回一个包含表中所有数据的对象。
以下示例说明了p5.js中的getObject()方法:
范例1:
Javascript
function setup() {
createCanvas(600, 300);
textSize(18);
text("Click on the button to get " +
"the values of the table as an object",
20, 20);
setBtn =
createButton("Get all table values");
setBtn.position(30, 40);
setBtn.mouseClicked(showTable);
// Create the table
table = new p5.Table();
setTableData();
}
function setTableData() {
table.addColumn('Invention');
table.addColumn('Inventors');
let tableRow = table.addRow();
tableRow.setString('Invention', 'Telescope');
tableRow.setString('Inventors', 'Galileo');
tableRow = table.addRow();
tableRow.setString('Invention', 'Steam Engine');
tableRow.setString('Inventors', 'James Watt');
tableRow = table.addRow();
tableRow.setString('Invention', 'Radio');
tableRow.setString('Inventors', 'Guglielmo Marconi');
}
function showTable() {
clear();
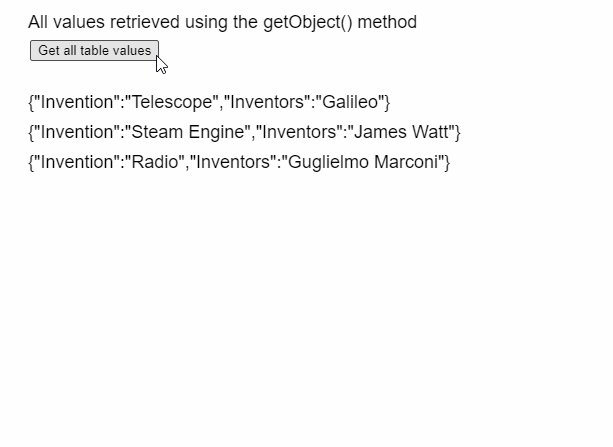
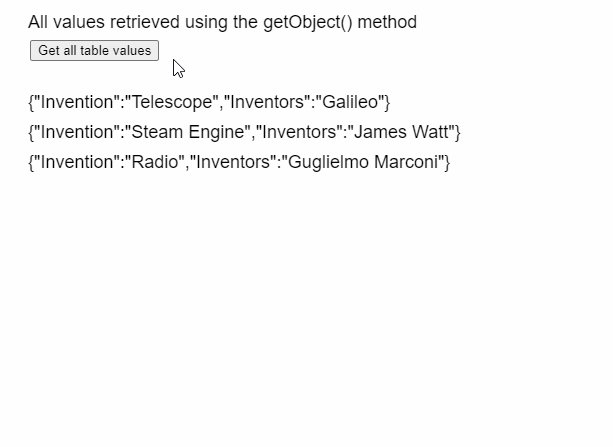
text("All values retrieved using the " +
"getObject() method", 20, 20);
// Get all the values in the table as an array
let tableObject = table.getObject();
console.log(tableObject);
// Get every row in the table using the length
// of their keys
for (let r = 0; r < Object.keys(tableObject).length; r++) {
// Display the row using the JSON format
text(JSON.stringify(tableObject[r]), 20, 100 + 30 * r);
}
}输出:

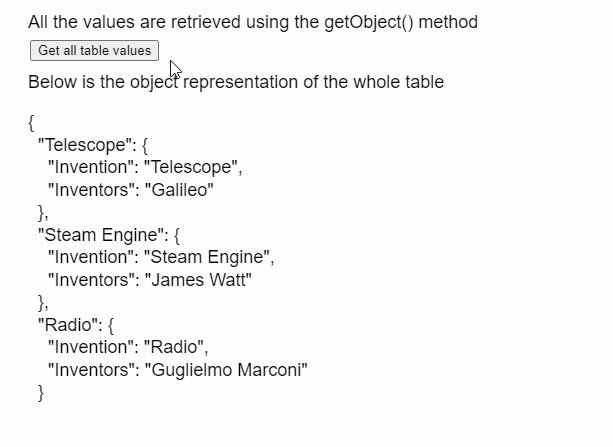
范例2:
Javascript
function setup() {
createCanvas(600, 400);
textSize(18);
text("Click on the button to get the " +
"values of the table as an object",
20, 20);
setBtn =
createButton("Get all table values");
setBtn.position(30, 40);
setBtn.mouseClicked(showTable);
// Create the table
table = new p5.Table();
setTableData();
}
function setTableData() {
table.addColumn('Invention');
table.addColumn('Inventors');
let tableRow = table.addRow();
tableRow.setString('Invention', 'Telescope');
tableRow.setString('Inventors', 'Galileo');
tableRow = table.addRow();
tableRow.setString('Invention', 'Steam Engine');
tableRow.setString('Inventors', 'James Watt');
tableRow = table.addRow();
tableRow.setString('Invention', 'Radio');
tableRow.setString('Inventors', 'Guglielmo Marconi');
}
function showTable() {
clear();
text("All the values are retrieved " +
"using the getObject() method", 20, 20);
text("Below is the object representation " +
"of the whole table", 20, 80);
// Get all the values in the table as an object
// with the header column as "Invention"
let tableObject = table.getObject("Invention");
console.log(tableObject);
// Display the object using the JSON format
text(JSON.stringify(tableObject, null, '\t'), 20, 120);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
相关用法
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
- JavaScript Math floor()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table getObject() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
