p5.js中p5.Table的getArray()方法用于将表中的所有数据作为多维数组检索。可以迭代该数组以获取表中的所有值。
用法:
getArray()
参数:此方法不接受任何参数。
返回值:此方法返回包含表中所有数据的多维数组。
下面的示例说明了p5.js中的getArray()方法:
例:
Javascript
function setup() {
createCanvas(600, 300);
textSize(18);
text("Click on the button to get the " +
"values of the table as an array",
20, 20);
setBtn =
createButton("Get all table values");
setBtn.position(30, 40);
setBtn.mouseClicked(showTable);
// Create the table
table = new p5.Table();
setTableData();
}
function setTableData() {
table.addColumn('Invention');
table.addColumn('Inventors');
let tableRow = table.addRow();
tableRow.setString('Invention', 'Telescope');
tableRow.setString('Inventors', 'Galileo');
tableRow = table.addRow();
tableRow.setString('Invention', 'Steam Engine');
tableRow.setString('Inventors', 'James Watt');
tableRow = table.addRow();
tableRow.setString('Invention', 'Radio');
tableRow.setString('Inventors', 'Guglielmo Marconi');
}
function showTable() {
clear();
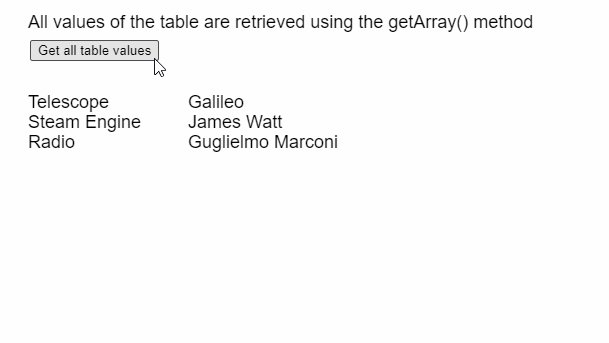
text("All values of the table are retrieved " +
"using the getArray() method", 20, 20);
// Get all the values in the table as an array
let tableArray = table.getArray();
console.table(tableArray);
// Show all the rows currently
// present in the multi-dimensional array
for (let r = 0; r < tableArray.length; r++) {
for (let c = 0; c < tableArray[0].length; c++) {
text(str(tableArray[r]),
20 + 160 * c, 100 + 20 * r);
}
}
}输出:

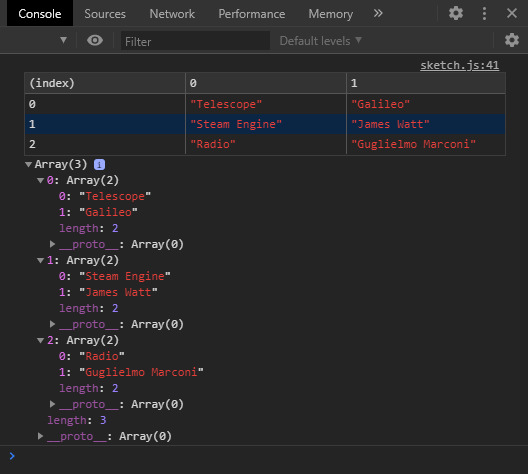
控制台输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
相关用法
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
- JavaScript Math floor()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.Table getArray() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
