p5.js中的textureWrap()函数用于设置全局纹理环绕模式。当纹理超出其正常范围时,可用于设置纹理的行为。它具有三种模式:
- CLAMP模式使纹理边的像素扩展到其极限。这是默认行为。
- REPEAT(重复)模式使纹理平铺重复直到达到极限。
- MIRROR模式的工作方式与REPEAT类似,但它会反转每个新图块上的纹理。
仅当纹理大小为2的幂时,REPEAT和MIRROR才起作用。更改将生效,直到对函数的下一次调用为止。
用法:
textureWrap(wrapX, [wrapY])
参数:该函数接受上述和以下所述的两个参数:
- wrapX:这是一个常数,它设置x方向上纹理环绕的模式。它可以具有值CLAMP,REPEAT或MIRROR。默认为CLAMP模式。
- wrapY:这是一个常数,用于设置y方向上纹理环绕的模式。它可以具有值CLAMP,REPEAT或MIRROR。它是一个可选参数。
以下示例说明了p5.js中的textureWrap()函数:
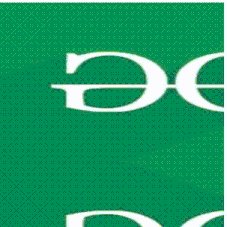
范例1:使用CLAMP模式进行纹理环绕。
Javascript
let img;
function preload() {
img = loadImage('images/gfg.jpg');
}
function setup() {
createCanvas(300, 300, WEBGL);
// Set the texture wrapping mode
// to CLAMP
textureWrap(CLAMP);
}
function draw() {
background(0);
let dX = mouseX;
let dY = mouseY;
let u = lerp(1.0, 2.0, dX);
let v = lerp(1.0, 2.0, dY);
scale(width / 2);
texture(img);
beginShape();
vertex(-1, -1, 0, 0, 0);
vertex(1, -1, 0, u, 0);
vertex(1, 1, 0, u, v);
vertex(1, 1, 0, u, v);
vertex(-1, 1, 0, 0, v);
vertex(-1, -1, 0, 0, 0);
endShape();
}输出:

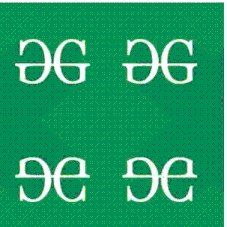
范例2:使用MIRROR模式进行纹理环绕。
Javascript
let img;
function preload() {
img = loadImage('images/gfg.jpg');
}
function setup() {
createCanvas(300, 300, WEBGL);
// Set the texture wrapping mode
// to MIRROR
textureWrap(MIRROR);
}
function draw() {
background(0);
let dX = mouseX;
let dY = mouseY;
let u = lerp(1.0, 2.0, dX);
let v = lerp(1.0, 2.0, dY);
scale(width / 2);
texture(img);
beginShape();
vertex(-1, -1, 0, 0, 0);
vertex(1, -1, 0, u, 0);
vertex(1, 1, 0, u, v);
vertex(1, 1, 0, u, v);
vertex(-1, 1, 0, 0, v);
vertex(-1, -1, 0, 0, 0);
endShape();
}输出:

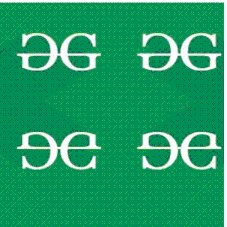
范例3:使用REPEAT模式进行纹理环绕。
Javascript
let img;
function preload() {
img = loadImage('images/gfg.jpg');
}
function setup() {
createCanvas(300, 300, WEBGL);
// Set the texture wrapping mode
// to REPEAT
textureWrap(REPEAT);
}
function draw() {
background(0);
let dX = mouseX;
let dY = mouseY;
let u = lerp(1.0, 2.0, dX);
let v = lerp(1.0, 2.0, dY);
scale(width / 2);
texture(img);
beginShape();
vertex(-1, -1, 0, 0, 0);
vertex(1, -1, 0, u, 0);
vertex(1, 1, 0, u, v);
vertex(1, 1, 0, u, v);
vertex(-1, 1, 0, 0, v);
vertex(-1, -1, 0, 0, 0);
endShape();
}输出:
相关用法
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
- JavaScript Math floor()用法及代码示例
注:本文由纯净天空筛选整理自_sh_pallavi大神的英文原创作品 p5.js textureWrap() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。

