p5.js中的spotLight()函数用于创建具有给定颜色,位置,光的方向,角度和浓度的 spotlight 。一个场景一次最多可以有5个 spotlight 处于活动状态。可以根据below-given图设置 spotlight 的坐标。
用法:根据语法,此方法可以与多个参数一起使用。
spotLight(v1, v2, v3, x, y, z, rx, ry, rz, [angle], [conc]) spotLight(color, position, direction, [angle], [conc]) spotLight(v1, v2, v3, position, direction, [angle], [conc]) spotLight(color, x, y, z, direction, [angle], [conc]) spotLight(color, position, rx, ry, rz, [angle], [conc]) spotLight(v1, v2, v3, x, y, z, direction, [angle], [conc]) spotLight(v1, v2, v3, position, rx, ry, rz, [angle], [conc]) spotLight(color, x, y, z, rx, ry, rz, [angle], [conc])
参数:该函数接受上述和以下所述的十五个参数:
- v1:它是一个数字,用于确定相对于当前色彩模式的红色或色调值。
- v2:它是一个数字,用于确定相对于当前颜色模式的绿色或饱和度值。
- v3:它是一个数字,用于确定相对于当前模式的蓝色或亮度值。
- x:它是光源在x轴上的位置。
- y:它是光源在y轴上的位置。
- z:它是光在z轴上的位置。
- rx:它是x轴上的光的方向。
- ry:它是y轴上的光的方向。
- rz:它是光在z轴上的方向。
- angle:它为光线提供了角度。默认值为PI /3。
- conc:它指定光的浓度值。默认值为100。
- color:它指定了灯光的颜色。它可以是颜色数组,CSS颜色字符串或p5.Color值。
- position:它是一个p5.Vector,它指定了光源的位置。
- direction:它是一个p5.Vector,它指定了光线的方向。
以下示例说明了spotLight()函数在p5.js中:
范例1:此示例显示了一个特定位置的 spotlight 。
Javascript
function setup() {
// Creating canvas with width
// and height of 100
createCanvas(100, 100, WEBGL);
}
function draw() {
// Setting backgroud colour
// to black
background(0);
// Setting the spotlight
spotLight(0, 250, 0, 20, 20,
100, 0, 0, -1, Math.PI );
noStroke();
// Drawing a sphere to show
// the spotlight
sphere(40);
}输出:

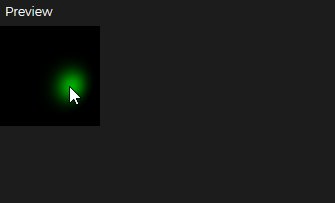
范例2:本示例说明了如何根据鼠标移动来更改 spotlight 位置。
Javascript
function setup() {
// Creating canvas with width
// and height to 100
createCanvas(100, 100, WEBGL);
}
function draw() {
// Setting backgroud colour
// to black
background(0);
// Getting position based
// on mouse movement
let locX = mouseX - width / 2;
let locY = mouseY - height / 2;
// Setting the spotlight
spotLight(0, 250, 0, locX, locY,
100, 0, 0, -1, Math.PI );
noStroke();
// Drawing a sphere to show
// the spotlight
sphere(40);
}输出:

相关用法
- Lodash _.method()用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Java ArrayList toArray()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
- JavaScript Math sqrt()用法及代码示例
- JavaScript Math floor()用法及代码示例
- Javascript toExponential()用法及代码示例
- JavaScript Math pow()用法及代码示例
- JavaScript Math trunc()用法及代码示例
注:本文由纯净天空筛选整理自aman neekhara大神的英文原创作品 p5.js spotLight() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
