selectAll()函数用于搜索具有给定id,类或标签名称的元素,并将其作为p5.Element数组返回。它的语法类似于CSS选择器。可选参数可用,可用于在给定元素内搜索。此方法返回页面上存在的并与选择器匹配的所有元素。
用法:
selectAll(name, [container])
参数:该函数接受上述和以下所述的两个参数:
- name:这是一个字符串,表示必须搜索的元素的ID,类或标记名。
- container:这是一个可选参数,表示要在其中搜索的元素。
返回值:它返回一个p5.Element数组,其中包含所有匹配的元素。
下面的示例说明了p5.js中的selectAll()函数:
例:
function setup() {
createCanvas(600, 50);
textSize(20);
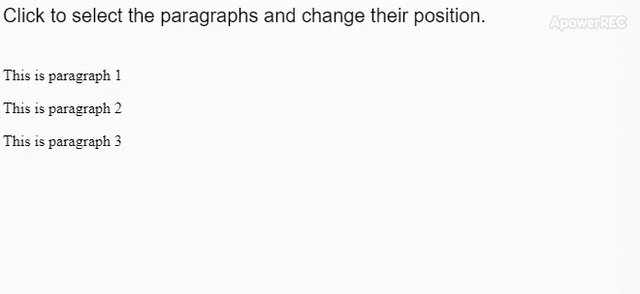
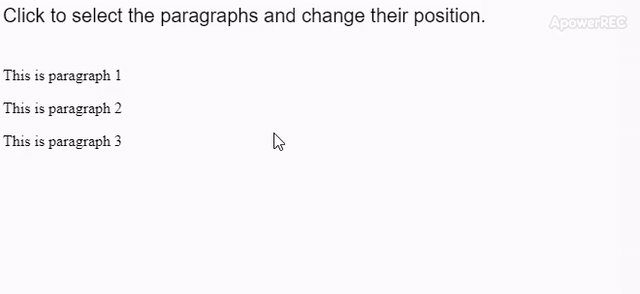
text("Click to select the paragraphs"+
" and change their position.", 0, 20);
para1 = createP("This is paragraph 1");
para2 = createP("This is paragraph 2");
para3 = createP("This is paragraph 3");
}
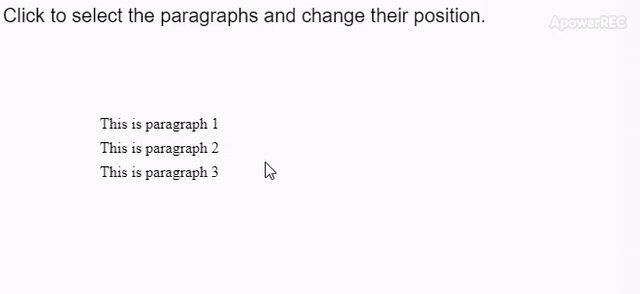
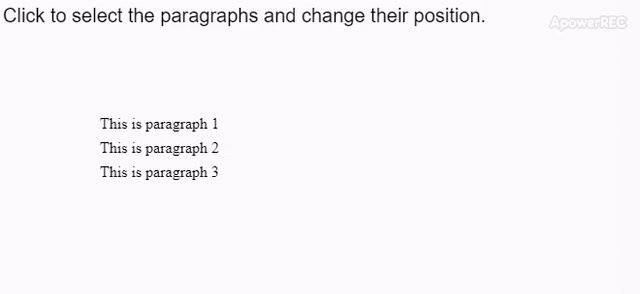
function mouseClicked() {
// Select all the
// paragraph elements
selectedParas = selectAll("p");
// Loop through each of them
for (i = 0; i < selectedParas.length; i++) {
// Change the position of
// of the elements
selectedParas[i].position(100, 100 + i * 25);
}
}输出:

参考: https://p5js.org/reference/#/p5/selectall
相关用法
- d3.js d3.selectAll()用法及代码示例
- p5.js day()用法及代码示例
- CSS url()用法及代码示例
- p5.js str()用法及代码示例
- PHP next()用法及代码示例
- PHP each()用法及代码示例
- p5.js pow()用法及代码示例
- PHP pow( )用法及代码示例
- p5.js second()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- CSS var()用法及代码示例
- d3.js d3.set.has()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | selectAll() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
