selectAll()函數用於搜索具有給定id,類或標簽名稱的元素,並將其作為p5.Element數組返回。它的語法類似於CSS選擇器。可選參數可用,可用於在給定元素內搜索。此方法返回頁麵上存在的並與選擇器匹配的所有元素。
用法:
selectAll(name, [container])
參數:該函數接受上述和以下所述的兩個參數:
- name:這是一個字符串,表示必須搜索的元素的ID,類或標記名。
- container:這是一個可選參數,表示要在其中搜索的元素。
返回值:它返回一個p5.Element數組,其中包含所有匹配的元素。
下麵的示例說明了p5.js中的selectAll()函數:
例:
function setup() {
createCanvas(600, 50);
textSize(20);
text("Click to select the paragraphs"+
" and change their position.", 0, 20);
para1 = createP("This is paragraph 1");
para2 = createP("This is paragraph 2");
para3 = createP("This is paragraph 3");
}
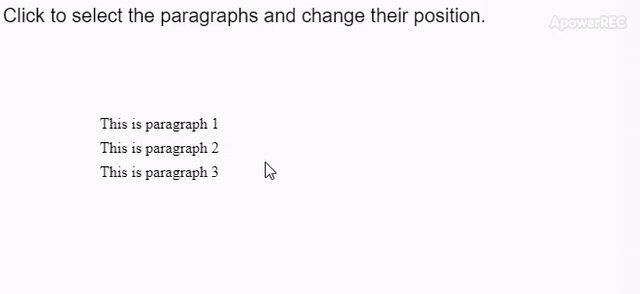
function mouseClicked() {
// Select all the
// paragraph elements
selectedParas = selectAll("p");
// Loop through each of them
for (i = 0; i < selectedParas.length; i++) {
// Change the position of
// of the elements
selectedParas[i].position(100, 100 + i * 25);
}
}輸出:

參考: https://p5js.org/reference/#/p5/selectall
相關用法
- d3.js d3.selectAll()用法及代碼示例
- p5.js day()用法及代碼示例
- CSS url()用法及代碼示例
- p5.js str()用法及代碼示例
- PHP next()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js pow()用法及代碼示例
- PHP pow( )用法及代碼示例
- p5.js second()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- CSS var()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | selectAll() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
