p5.js中的rotateX()函数用于围绕x轴旋转形状或对象。
用法:
rotateX(angle)
参数:该函数接受单个参数角度,该角度存储要进行旋转的角度。
以下程序说明了p5.js中的rotateX()函数:
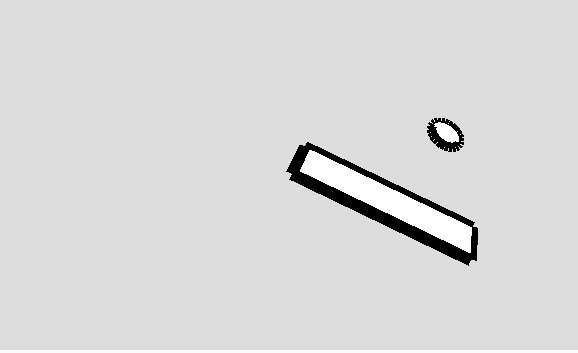
示例1:本示例使用rotateX()函数绕x轴旋转对象。
function setup() {
// Create Canvas of given size
createCanvas(800, 550, WEBGL);
}
function draw() {
// Set the background color
background(220);
// Set stroke weight
strokeWeight(12);
// Rotation function
rotate(PI / 7.0);
// Call to rotateX function
rotateX(millis() / 1000);
// Draw rectangle
rect(3, 3, 200, 39);
// Draw ellipse
ellipse(160, 160, 40, 40);
}输出:

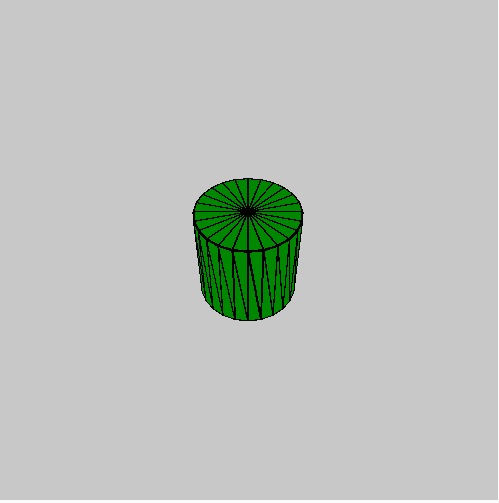
示例2:本示例使用rotateX()函数绕x轴旋转对象。
function setup() {
// Create canvas of given size
createCanvas(500, 500, WEBGL);
}
function draw() {
// Set background color
background(200);
// Set property to rotate the
// shape about the x-xis
rotateX(frameCount * 0.01);
// Set stroke weight
strokeWeight(2);
// Set fill color
fill("green");
// Draw of height 100 and radus 50
cylinder(50, 100);
}输出:

参考: https://p5js.org/reference/#/p5/rotateX
相关用法
- CSS rotateX()用法及代码示例
- p5.js red()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP key()用法及代码示例
- p5.js log()用法及代码示例
- p5.js sin()用法及代码示例
- p5.js tan()用法及代码示例
- PHP pos()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js second()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP each()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | rotateX() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
