p5.js中的rotate()函数用于将使用p5.js的形状或对象旋转到指定角度的指定轴上。
用法:
rotate(angle, [axis])
参数:该函数接受上述和以下描述的单个参数:
- angle: 以弧度或度为单位指定的旋转角度。
- axis: 旋转轴
以下示例程序旨在说明p5.js中的rotate()函数:
示例1:
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
// Set the background color
background(220);
strokeWeight(12);
//set strokeJoin function
strokeJoin(ROUND);
// rotation function
rotate(PI / 10.0);
line(20, 30, 200, 30);
line(200, 30, 200, 100);
line(200, 100, 20, 30);
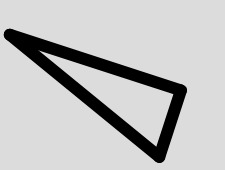
}输出:

示例2:
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
// Set the background color
background(220);
strokeWeight(12);
// rotation function
rotate(PI / 7.0);
textSize(30);
text("GeeksForGeeks", 50, 50);
}输出:

参考: https://p5js.org/reference/#/p5/rotate
相关用法
- CSS rotate()用法及代码示例
- CSS hue-rotate()用法及代码示例
- Node.js GM rotate()用法及代码示例
- PHP ImagickDraw rotate()用法及代码示例
- PHP Ds\Sequence rotate()用法及代码示例
- PHP Ds\Vector rotate()用法及代码示例
- PHP GmagickDraw rotate()用法及代码示例
- PHP Ds\Deque rotate()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | rotate() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
