p5.js中的rotate()函數用於將使用p5.js的形狀或對象旋轉到指定角度的指定軸上。
用法:
rotate(angle, [axis])
參數:該函數接受上述和以下描述的單個參數:
- angle: 以弧度或度為單位指定的旋轉角度。
- axis: 旋轉軸
以下示例程序旨在說明p5.js中的rotate()函數:
示例1:
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
// Set the background color
background(220);
strokeWeight(12);
//set strokeJoin function
strokeJoin(ROUND);
// rotation function
rotate(PI / 10.0);
line(20, 30, 200, 30);
line(200, 30, 200, 100);
line(200, 100, 20, 30);
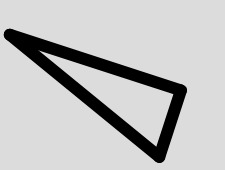
}輸出:

示例2:
function setup() {
// Create Canvas of given size
createCanvas(380, 170);
}
function draw() {
// Set the background color
background(220);
strokeWeight(12);
// rotation function
rotate(PI / 7.0);
textSize(30);
text("GeeksForGeeks", 50, 50);
}輸出:

參考: https://p5js.org/reference/#/p5/rotate
相關用法
- CSS rotate()用法及代碼示例
- CSS hue-rotate()用法及代碼示例
- Node.js GM rotate()用法及代碼示例
- PHP ImagickDraw rotate()用法及代碼示例
- PHP Ds\Sequence rotate()用法及代碼示例
- PHP Ds\Vector rotate()用法及代碼示例
- PHP GmagickDraw rotate()用法及代碼示例
- PHP Ds\Deque rotate()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | rotate() function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
