p5.js中的random()函数用于返回在作为参数给出的范围之间的随机浮点数。
用法:
random(Min, Max)
或者
random(Array)
参数:此函数接受上述和以下所述的三个参数:
- Min:这是将要创建的随机数的下限。这是包含的随机数和创建的随机数。
- Max:这是将要创建的随机数的上限。这是创建的随机数的独占数。
- Array:这是一些元素的数组,从中返回任何随机数。
返回值:它返回随机数。
以下程序说明了p5.js中的random()函数:
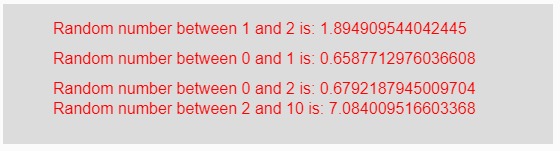
范例1:本示例使用random()函数返回给定范围之间的随机浮点数。
function setup() {
// Creating Canvas size
createCanvas(550, 140);
// Set the background color
background(220);
// Calling to random() function with
// min and max parameters
let A = random(1, 2);
let B = random(0, 1);
let C = random(2);
let D = random(2, 10);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting random number
text("Random number between 1 and 2 is: " + A, 50, 30);
text("Random number between 0 and 1 is: " + B, 50, 60);
text("Random number between 0 and 2 is: " + C, 50, 90);
text("Random number between 2 and 10 is: " + D, 50, 110);
} 输出:

注意:在上面的代码中,在变量“C”中仅传递了一个参数,然后它从该数字的下限0到上限返回一个随机数。
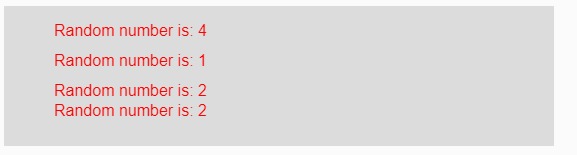
范例2:本示例使用random()函数返回给定范围之间的随机浮点数。
function setup() {
// Creating Canvas size
createCanvas(550, 140);
// Set the background color
background(220);
// Calling to random() function with
// parameter array of some elements
let A = random([1, 2, 3, 4]);
let B = random([0, 1]);
let C = random([2, 6, 7, 9]);
let D = random([2, 10]);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting random number
text("Random number is: " + A, 50, 30);
text("Random number is: " + B, 50, 60);
text("Random number is: " + C, 50, 90);
text("Random number is: " + D, 50, 110);
} 输出:

参考: https://p5js.org/reference/#/p5/random
相关用法
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 p5.js | random() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
