p5.js中的random()函數用於返回在作為參數給出的範圍之間的隨機浮點數。
用法:
random(Min, Max)
或者
random(Array)
參數:此函數接受上述和以下所述的三個參數:
- Min:這是將要創建的隨機數的下限。這是包含的隨機數和創建的隨機數。
- Max:這是將要創建的隨機數的上限。這是創建的隨機數的獨占數。
- Array:這是一些元素的數組,從中返回任何隨機數。
返回值:它返回隨機數。
以下程序說明了p5.js中的random()函數:
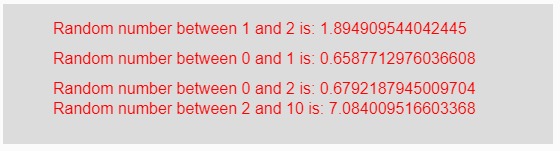
範例1:本示例使用random()函數返回給定範圍之間的隨機浮點數。
function setup() {
// Creating Canvas size
createCanvas(550, 140);
// Set the background color
background(220);
// Calling to random() function with
// min and max parameters
let A = random(1, 2);
let B = random(0, 1);
let C = random(2);
let D = random(2, 10);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting random number
text("Random number between 1 and 2 is: " + A, 50, 30);
text("Random number between 0 and 1 is: " + B, 50, 60);
text("Random number between 0 and 2 is: " + C, 50, 90);
text("Random number between 2 and 10 is: " + D, 50, 110);
} 輸出:

注意:在上麵的代碼中,在變量“C”中僅傳遞了一個參數,然後它從該數字的下限0到上限返回一個隨機數。
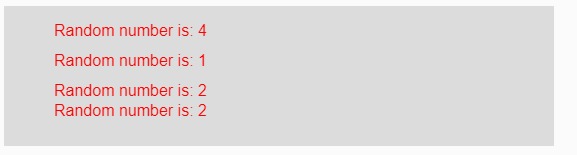
範例2:本示例使用random()函數返回給定範圍之間的隨機浮點數。
function setup() {
// Creating Canvas size
createCanvas(550, 140);
// Set the background color
background(220);
// Calling to random() function with
// parameter array of some elements
let A = random([1, 2, 3, 4]);
let B = random([0, 1]);
let C = random([2, 6, 7, 9]);
let D = random([2, 10]);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting random number
text("Random number is: " + A, 50, 30);
text("Random number is: " + B, 50, 60);
text("Random number is: " + C, 50, 90);
text("Random number is: " + D, 50, 110);
} 輸出:

參考: https://p5js.org/reference/#/p5/random
相關用法
注:本文由純淨天空篩選整理自Kanchan_Ray大神的英文原創作品 p5.js | random() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
