p5.js中的quadraticVertex()函数用于指定用于绘制二次贝塞尔曲线的顶点坐标。每次调用此函数都会定义贝塞尔曲线的一个控制点和一个锚点的位置。
此函数只能在beginShape()和endShape()之间使用。首次调用beginShape()时,必须先调用vertex()函数以设置第一个锚点。
该函数在2D模式下需要四个参数,在3D模式下需要六个参数(包括z坐标)。 2D和3D模式均可用于WebGL模式中的绘制。
用法:
quadraticVertex( cx, cy, x3, y3 )
OR
quadraticVertex( cx, cy, cz, x3, y3, z3 )
参数:该函数接受上述和以下所述的六个参数:
- cx:它是一个数字,用于指定控制点的x坐标。
- cy:它是一个数字,用于指定控制点的y坐标。
- x3:它是一个数字,用于指定锚点的x坐标。
- y3:它是一个数字,用于指定锚点的y坐标。
- cz:它是一个数字,用于指定控制点的z坐标。在WebGL模式下使用。
- z3:它是一个数字,用于指定锚点的z坐标。在WebGL模式下使用。
以下示例说明了p5.js中的quadraticVertex()函数:
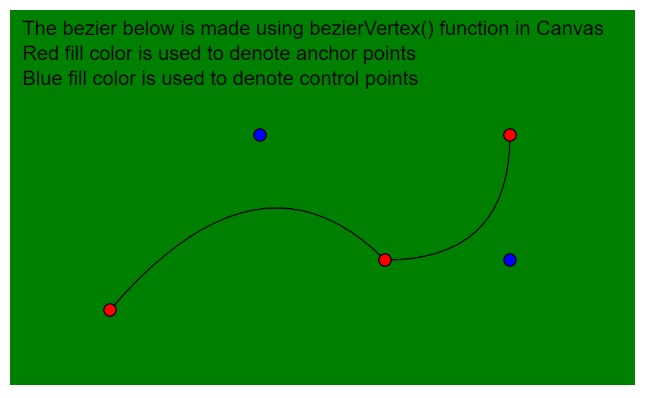
范例1:
function setup() {
createCanvas(500, 300);
textSize(16);
}
function draw() {
background("green");
fill("black");
text(
"The bezier below is made using bezierVertex()"+
" function in Canvas",
10,
20
);
text("Red fill color is used to denote anchor"+
" points", 10, 40);
text("Blue fill color is used to denote control"+
" points", 10, 60);
// Define the points
// First Anchor Point
let p1 = { x:80, y:240 };
// First Control Point
let p2 = { x:200, y:100 };
// Second Anchor Point
let p3 = { x:300, y:200 };
// Second Control Point
let p4 = { x:400, y:200 };
// Third Anchor Point
let p5 = { x:400, y:100 };
noFill();
// Start the quadratic bezier
beginShape();
// Specify the first anchor point
// using vertex()
vertex(p1.x, p1.y);
// Use the quadraticVertex() function
// to define the rest of the points
quadraticVertex(p2.x, p2.y, p3.x, p3.y);
quadraticVertex(p4.x, p4.y, p5.x, p5.y);
endShape();
// Draw circles for demonstration
fill("red");
circle(p1.x, p1.y, 10);
fill("blue");
circle(p2.x, p2.y, 10);
fill("red");
circle(p3.x, p3.y, 10);
fill("blue");
circle(p4.x, p4.y, 10);
fill("red");
circle(p5.x, p5.y, 10);
}输出:

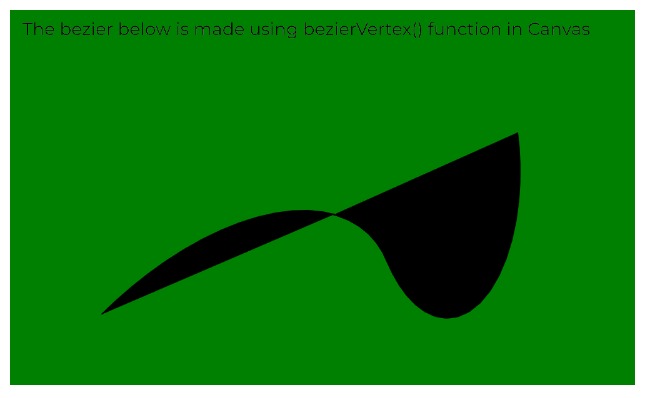
范例2:
let newFont;
function preload() {
newFont = loadFont("fonts/Montserrat.otf");
}
function setup() {
createCanvas(500, 300, WEBGL);
textFont(newFont, 14);
}
function draw() {
translate(-width / 2, -height / 2);
background("green");
fill("black");
text(
"The bezier below is made using bezierVertex()"+
" function in Canvas",
10,
20
);
// Define the points
// First Anchor Point
let p1 = { x:80, y:240, z:10 };
// First Control Point
let p2 = { x:250, y:100, z:100 };
// Second Anchor Point
let p3 = { x:300, y:200, z:10 };
// Second Control Point
let p4 = { x:300, y:250, z:200 };
// Third Anchor Point
let p5 = { x:400, y:100, z:10 };
// Start the quadratic bezier
beginShape();
// Specify the first anchor point
// using vertex()
vertex(p1.x, p1.y, p1.z);
// Use the quadraticVertex() function
// to define the rest of the points
quadraticVertex(p2.x, p2.y, p2.z, p3.x, p3.y, p3.z);
quadraticVertex(p4.x, p4.y, p4.z, p5.x, p5.y, p5.z);
endShape();
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/quadraticVertex
相关用法
- CSS url()用法及代码示例
- PHP end()用法及代码示例
- PHP pi( )用法及代码示例
- d3.js d3.map.set()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js arc()用法及代码示例
- PHP dir()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP min( )用法及代码示例
- PHP key()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP next()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP max( )用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | quadraticVertex() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
