p5.js中p5.Font的textBounds()方法是使用给定的字符串使用它的字体返回一个紧密的边界框。此方法仅支持单行。语法:
textBounds( line, x, y, [fontSize], [options] )
参数:该函数接受上述和以下所述的五个参数:
- line:它是一个字符串,表示必须为其找到边界框的文本行。
- x:它是一个数字,表示x-position。
- y:它是一个数字,表示y-position。
- fontSize:它是一个数字,表示要使用的字体大小。默认值为12。这是一个可选参数。
- options:它是一个对象,可用于指定opentype选项。 Opentype字体包含诸如对齐和基线选项之类的选项。默认值为“LEFT”和“alphabetic”。它是一个可选参数。
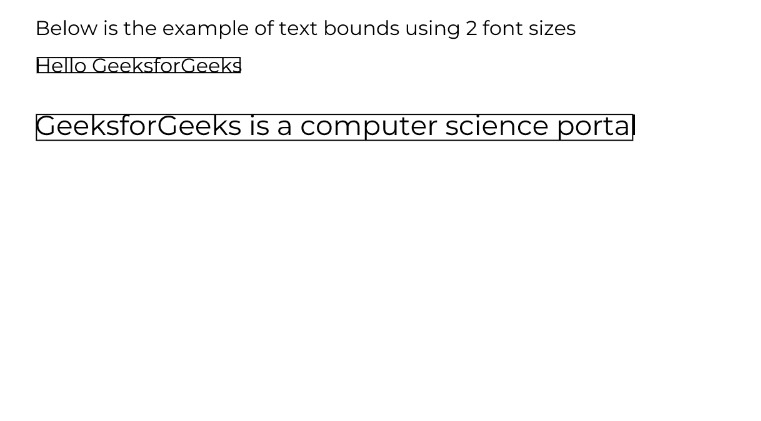
以下示例说明了p5.js中的textBounds()函数:示例1:
javascript
let inputElem;
let currFont;
function preload() {
currFont = loadFont("fonts/Montserrat.otf");
}
function setup() {
createCanvas(600, 300);
textFont(currFont);
}
function draw() {
clear();
textSize(16);
let text1 = "Hello GeeksforGeeks";
let text2 = "GeeksforGeeks is a computer science portal";
text("Below is the example of text bounds using 2 font sizes", 20, 20);
// Set new font size
let fontSizeSmall = 16;
textSize(fontSizeSmall);
// Get the bounding box dimensions
let bounding_box = currFont.textBounds(text1, 20, 50, fontSizeSmall);
// Draw the bounding box
fill(255);
stroke(0);
rect(bounding_box.x, bounding_box.y, bounding_box.w, bounding_box.h);
fill(0);
noStroke();
// Show the text
text(text1, 20, 50);
// Set new font size
let fontSizeLarge = 22;
textSize(fontSizeLarge);
// Get the bounding box dimensions
let bounding_box2 = currFont.textBounds(text2, 20, 100, fontSizeLarge);
// Draw the bounding box
fill(255);
stroke(0);
rect(bounding_box2.x, bounding_box2.y, bounding_box2.w, bounding_box2.h);
fill(0);
noStroke();
text(text2, 20, 100);
}输出:

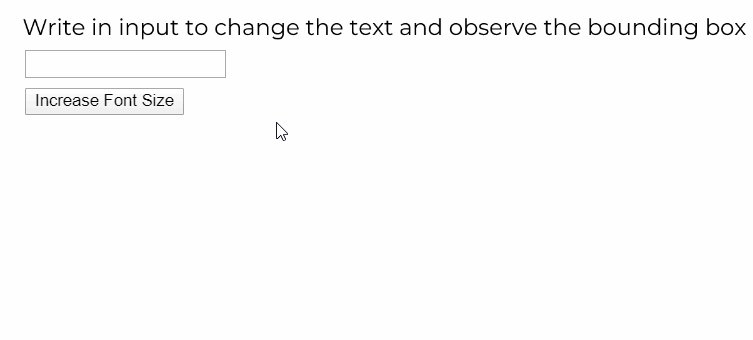
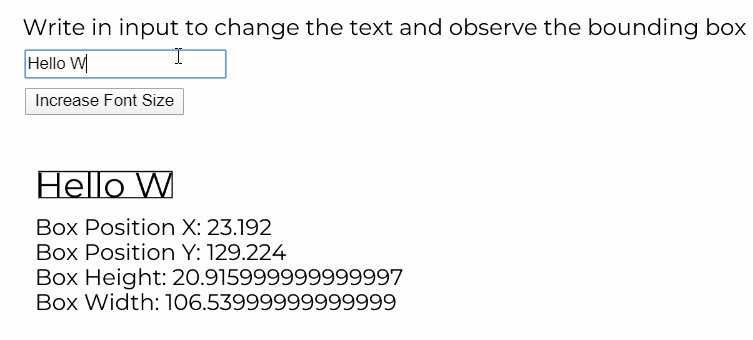
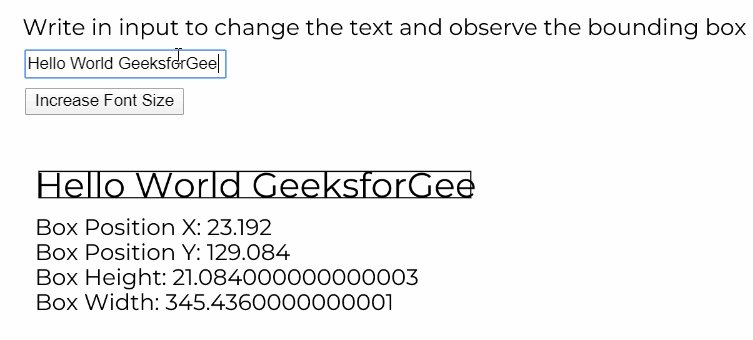
范例2:
javascript
let inputElem;
let currfontSize = 28;
let currFont;
function preload() {
currFont = loadFont("fonts/Montserrat.otf");
}
function setup() {
createCanvas(600, 300);
// Create button to increase font size
let fontBtn = createButton("Increase Font Size");
fontBtn.mouseClicked(() => {
currfontSize += 2;
});
fontBtn.position(20, 70);
// Create input box
inputElem = createInput("");
inputElem.position(20, 40);
textFont(currFont, currfontSize);
}
function draw() {
clear();
textSize(18);
text(
"Write in input to change the text and observe the bounding box",
10,
20
);
// Display text and line if input not empty
let enteredText = inputElem.value();
if (enteredText != "") {
// Get the bounding box dimensions
let bounding_box = currFont.textBounds(enteredText, 20, 150, currfontSize);
// Show the properites of the boundig box
text("Box Position X:" + bounding_box.x, 20, 180);
text("Box Position Y:" + bounding_box.y, 20, 200);
text("Box Height:" + bounding_box.h, 20, 220);
text("Box Width:" + bounding_box.w, 20, 240);
textSize(currfontSize);
// Set properties for drawing the box
fill(255);
stroke(0);
// Draw the bounding box
rect(bounding_box.x, bounding_box.y, bounding_box.w, bounding_box.h);
fill(0);
noStroke();
// Show the entered text inside the box
text(enteredText, 20, 150);
}
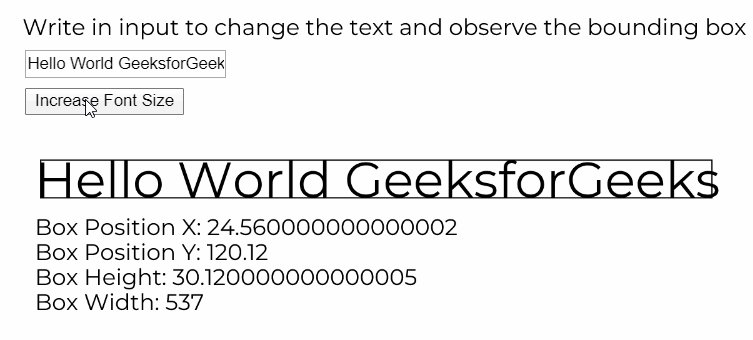
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5.Font/textBounds
相关用法
- p5.js Font textBounds()用法及代码示例
- Lodash _.method()用法及代码示例
- Node.js Http2ServerRequest.method用法及代码示例
- Node.js http.IncomingMessage.method用法及代码示例
- Javascript dataView.getInt16()用法及代码示例
- Javascript RegExp toString()用法及代码示例
- Node.js URLSearchParams.has()用法及代码示例
- JavaScript Math cosh()用法及代码示例
- HTML DOM isEqualNode()用法及代码示例
- JavaScript Date toLocaleTimeString()用法及代码示例
- Node.js crypto.createHash()用法及代码示例
- Node.js writeStream.clearLine()用法及代码示例
- Javascript Number isSafeInteger()用法及代码示例
- Node.js fs.link()用法及代码示例
- JavaScript Math random()用法及代码示例
- JavaScript Math round()用法及代码示例
- Javascript toString()用法及代码示例
- Javascript Number.isInteger( )用法及代码示例
- Javascript Number.isFinite()用法及代码示例
- Javascript toFixed()用法及代码示例
- Javascript toPrecision()用法及代码示例
- JavaScript Math abs()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | p5.Font textBounds() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
