在 p5.js 中,所有图像、字体、形状等默认设置为 smooth(),除了 3D 模型,默认情况下 noSmooth() 处于活动状态。我们知道 smooth() 函数平滑列出元素的边。因此,相反 noSmooth() 函数限制元素边的平滑。
边的平滑需要一些时间。所以,如果你想更快地运行你的 p5.js 草图并且你不太关心视觉效果。您可以使用 noSmooth() 函数。
用法:
noSmooth();
参数:noSmooth() 函数不接受任何参数。
范例1:
Javascript
function setup() {
// Create canvas of 400X400 px
createCanvas(400, 400);
}
function draw() {
// Set background color to green
background('green');
// No border to shapes
noStroke();
smooth(); // by Default
ellipse(0, 0, 500, 500);
noSmooth();
ellipse(400, 400, 500, 500);
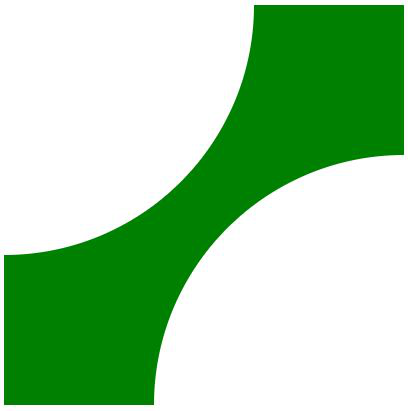
}输出:顶部椭圆光滑,底部椭圆不光滑

范例2:
Javascript
function setup() {
// Create canvas of 400X400 px
createCanvas(400, 400);
}
function draw() {
// Set background color to green
background('green');
// No border to shapes
noStroke();
push();
smooth(); // by Default
ellipse(100, width / 2, 100, 200);
pop();
push();
noSmooth(); // apply noSmooth()
fill(238, 80, 71); // red color
ellipse(300, width / 2, 100, 200);
pop();
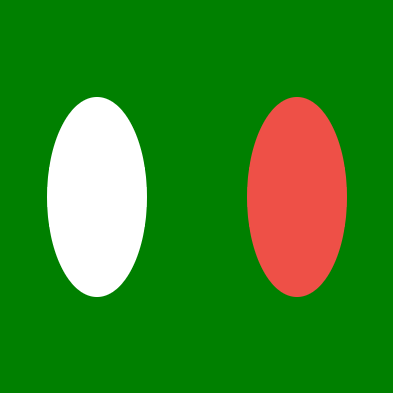
}输出:

相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP Imagick floodFillPaintImage()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
注:本文由纯净天空筛选整理自pratikraut0000大神的英文原创作品 p5.js noSmooth() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
