p5.js中的float()函数用于获取给定字符串的浮点表示形式作为参数。
用法:
float(String)
参数:该函数接受单个参数String,该参数用于转换为其浮点表示形式。
返回值:它返回转换后的浮点表示形式。
以下程序说明了p5.js中的float()函数:
示例1:本示例使用float()函数获取给定字符串的浮点表示形式作为参数。
function setup() {
// Creating Canvas size
createCanvas(600, 150);
}
function draw() {
// Set the background color
background(220);
// Initializing some strings
let String1 = "12";
let String2 = "12.5";
let String3 = "0.9";
let String4 = "0";
// Calling to float() function.
let A = float(String1);
let B = float(String2);
let C = float(String3);
let D = float(String4);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting floating point representation
text("Floating point representation of string '12' is: " + A, 50, 30);
text("Floating point representation of string '12.9' is: " + B, 50, 60);
text("Floating point representation of string '0.9' is: " + C, 50, 90);
text("Floating point representation of string '0' is: " + D, 50, 110);
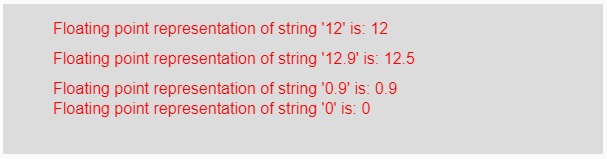
} 输出:

示例2:本示例使用float()函数获取给定字符串的浮点表示形式作为参数。
function setup() {
// Creating Canvas size
createCanvas(600, 90);
}
function draw() {
// Set the background color
background(220);
// Initializing some strings
let String1 = "Geeks";
let String2 = "gfg";
// Calling to float() function.
let A = float(String1);
let B = float(String2);
// Set the size of text
textSize(16);
// Set the text color
fill(color('red'));
// Getting floating point representation
text("Floating point representation of string 'Geeks' is: "
+ A, 50, 30);
text("Floating point representation of string 'gfg' is: "
+ B, 50, 60);
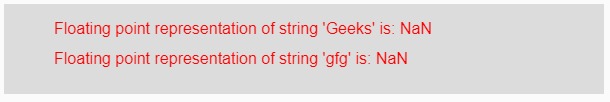
} 输出:

注意:在上面的示例中,如果参数应为数字,则它将以浮点表示形式返回输出,否则将返回NaN,即不是数字。
参考: https://p5js.org/reference/#/p5/float
相关用法
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 p5.js | float() function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
