每当鼠标或定点设备引起dblclick事件时,都会调用doubleClicked()函数。当在单个元素上快速连续单击定点设备两次时,会发生这种情况。 MouseEvent回调参数可用于访问单击的详细信息。
用法:
doubleClicked([event])
参数:该函数接受如上所述和以下描述的单个参数:
- event:这是一个可选的MouseEvent回调参数。可用于访问单击详细信息。
以下程序说明了p5.js中的doubleClicked()函数:
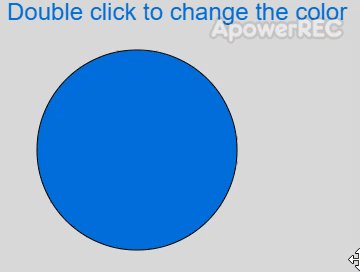
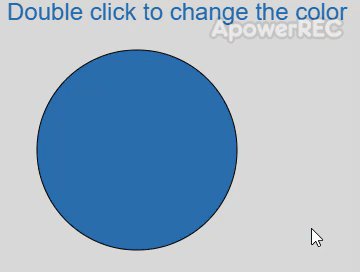
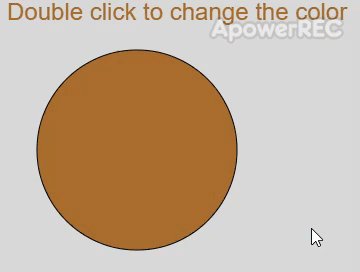
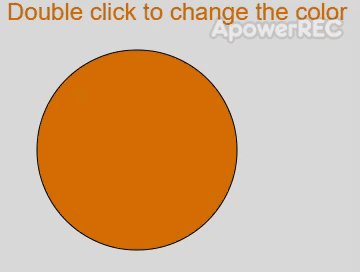
范例1:使用双击更改填充颜色。
let colorVal = 0;
function setup() {
createCanvas(500, 300);
textSize(24);
}
function draw() {
clear();
// apply fill based on the red component
fill(colorVal, 128, 255 - colorVal)
text("Double click to change the color", 20, 20);
circle(150, 150, 200);
}
function doubleClicked() {
// change the value if
// the event occurs
if (colorVal < 255)
colorVal += 50;
else
colorVal = 0;
}输出:

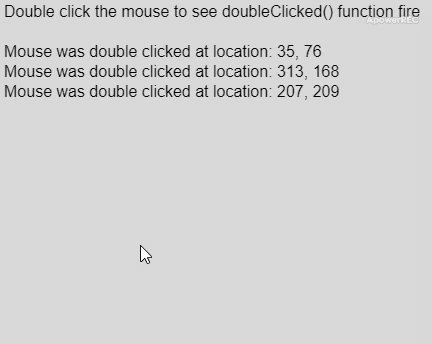
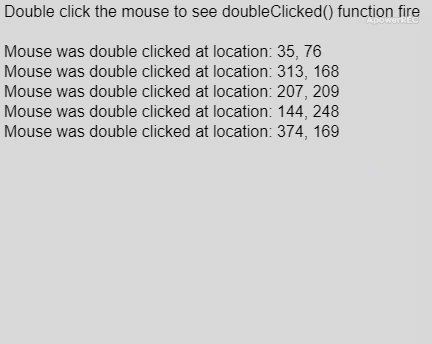
范例2:访问MouseEvent对象的详细信息。
let y = 60;
function setup() {
createCanvas(500, 200);
textSize(16);
text("Double click the mouse to see doubleClicked() function fire", 10, 20);
}
function doubleClicked(event) {
// get the x and y location
// of the double click
locationX = event.x;
locationY = event.y;
locString = "Mouse was double clicked at location:"
+ locationX + ", " + locationY;
text(locString, 10, y);
y = y + 20;
console.log(event);
}输出:

参考: https://p5js.org/reference/#/p5/doubleClicked
相关用法
- PHP next()用法及代码示例
- PHP each()用法及代码示例
- p5.js pow()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js day()用法及代码示例
- CSS var()用法及代码示例
- CSS url()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP pow( )用法及代码示例
- p5.js second()用法及代码示例
- p5.js value()用法及代码示例
- d3.js d3.set.has()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | doubleClicked() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
