每當鼠標或定點設備引起dblclick事件時,都會調用doubleClicked()函數。當在單個元素上快速連續單擊定點設備兩次時,會發生這種情況。 MouseEvent回調參數可用於訪問單擊的詳細信息。
用法:
doubleClicked([event])
參數:該函數接受如上所述和以下描述的單個參數:
- event:這是一個可選的MouseEvent回調參數。可用於訪問單擊詳細信息。
以下程序說明了p5.js中的doubleClicked()函數:
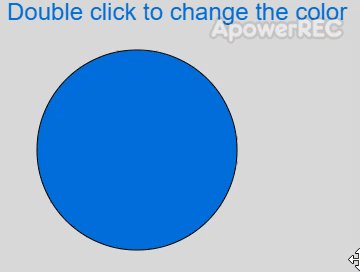
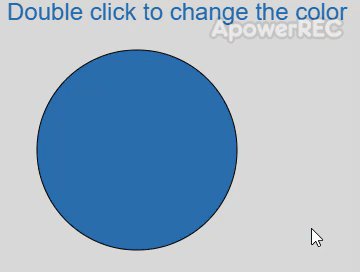
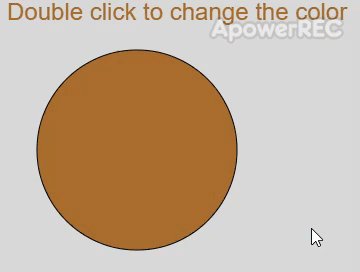
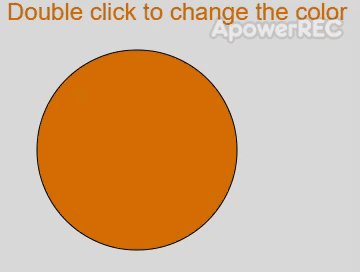
範例1:使用雙擊更改填充顏色。
let colorVal = 0;
function setup() {
createCanvas(500, 300);
textSize(24);
}
function draw() {
clear();
// apply fill based on the red component
fill(colorVal, 128, 255 - colorVal)
text("Double click to change the color", 20, 20);
circle(150, 150, 200);
}
function doubleClicked() {
// change the value if
// the event occurs
if (colorVal < 255)
colorVal += 50;
else
colorVal = 0;
}輸出:

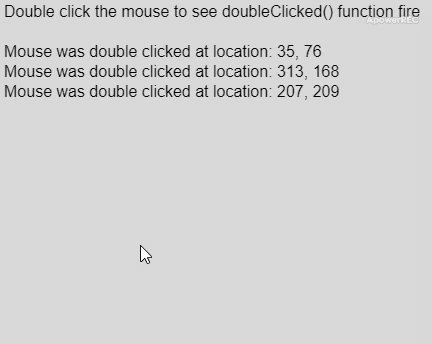
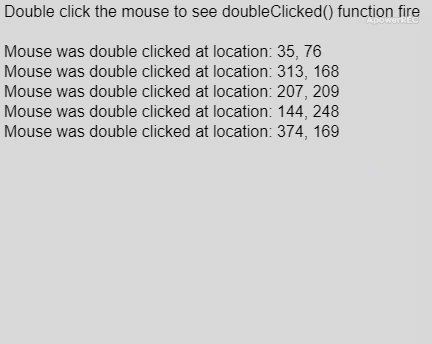
範例2:訪問MouseEvent對象的詳細信息。
let y = 60;
function setup() {
createCanvas(500, 200);
textSize(16);
text("Double click the mouse to see doubleClicked() function fire", 10, 20);
}
function doubleClicked(event) {
// get the x and y location
// of the double click
locationX = event.x;
locationY = event.y;
locString = "Mouse was double clicked at location:"
+ locationX + ", " + locationY;
text(locString, 10, y);
y = y + 20;
console.log(event);
}輸出:

參考: https://p5js.org/reference/#/p5/doubleClicked
相關用法
- PHP next()用法及代碼示例
- PHP each()用法及代碼示例
- p5.js pow()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- p5.js day()用法及代碼示例
- CSS var()用法及代碼示例
- CSS url()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP pow( )用法及代碼示例
- p5.js second()用法及代碼示例
- p5.js value()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | doubleClicked() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
