dist()函数以2D或3D计算欧几里得距离。表示p5.js | dist()函数用于测量2D或3D中两点之间的距离。以下是2D和3D中距离的公式。
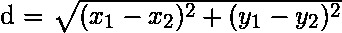
- 2D公式:

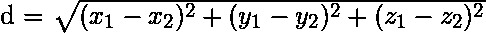
- 3D公式:

用法:
dist(x1, y1, x2, y2)
dist(x1, y1, z1, x2, y2, z2)
参数:
- x1:这些参数保存第一个点的x坐标。
- y1:这些参数保存第一个点的y坐标。
- z1:这些参数保留第一个点的z坐标。
- x2:这些参数保留第二点的x坐标。
- y2:这些参数保留第二点的y坐标。
- z2:这些参数保留第二个点的z坐标。
返回值:两点之间的距离。
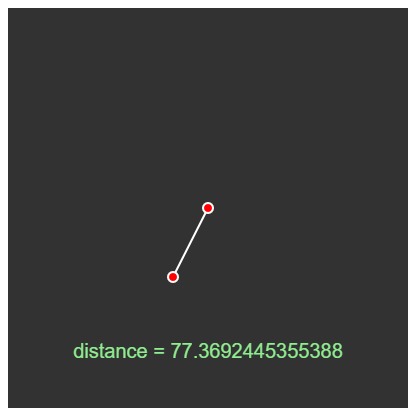
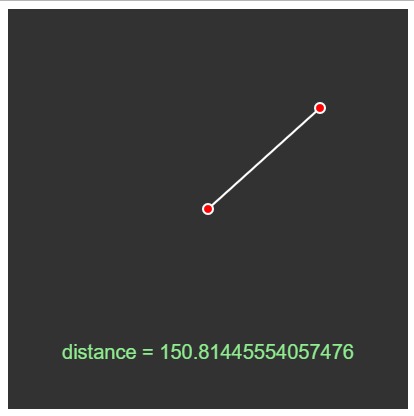
例:本示例计算并打印固定点和光标之间的距离。
function setup() {
// Create a canvas
createCanvas(400, 400);
}
function draw() {
// set background color
background(50);
// coordinates of the fixed point
var x1 = 200;
var y1 = 200;
// coordinates of the cursor
var x2 = mouseX;
var y2 = mouseY;
// set line color and weight
stroke(255);
strokeWeight(2);
// draw a line connecting 2 points
line(x1, y1, x2, y2);
fill("red");
// draw a circle centered at each point
ellipse(x1, y1, 10);
ellipse(x2, y2, 10);
// calculate the distance between 2 points
d = dist(x1, y1, x2, y2);
noStroke();
fill("lightgreen");
// set text size and alignment
textSize(20);
textAlign(CENTER);
// display the distance calculated
text("distance = "+ str(d), 200, 350);
}输出:


参考: https://p5js.org/reference/#/p5/dist
相关用法
- d3.js d3.map.set()用法及代码示例
- p5.js tan()用法及代码示例
- p5.js sin()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP pos()用法及代码示例
- p5.js cos()用法及代码示例
- PHP key()用法及代码示例
- p5.js log()用法及代码示例
- p5.js day()用法及代码示例
- PHP each()用法及代码示例
- p5.js second()用法及代码示例
- PHP Ds\Map put()用法及代码示例
注:本文由纯净天空筛选整理自SujanDutta大神的英文原创作品 p5.js | dist() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
