p5.js 中的 debugMode() 函数用于通过添加指示几何体的地面的网格来可视化 3D 空间。它还可以显示代表 3 个轴的图标。网格可以在没有参数的情况下创建,也可以根据所需的大小和偏移量进行自定义。可以使用 stroke() 和 strokeWeight() 函数指定描边和颜色。网格和轴的图标将基于当前画布的大小。
用法:
debugMode()
OR
debugMode(mode)
OR
debugMode(mode, [gridSize], [gridDivisions], [xOff],
[yOff], [zOff])OR
debugMode(mode, [axesSize], [xOff], [yOff], [zOff])
OR
debugMode([gridSize], [gridDivisions], [gridXOff], [gridYOff], [gridZOff], [axesSize], [axesXOff], [axesYOff], [axesZOff])
参数:这个函数有 13 个参数,如上所述,下面给出:
- mode:这是一个常量,用于定义模式是设置为 GRID 还是 AXES。
- gridSize:它是一个数字,用于定义网格一侧的大小。它是一个可选参数。
- gridDivisions:它是一个数字,用于定义网格中的划分数量。它是一个可选参数。
- xOff:它是一个数字,用于定义 x 轴距原点的偏移量。它是一个可选参数。
- yOff:它是一个数字,用于定义 y 轴距原点的偏移量。它是一个可选参数。
- zOff:它是一个数字,用于定义 z 轴距原点的偏移量。它是一个可选参数。
- axesSize:它是一个定义轴图标大小的数字。它是一个可选参数。
- gridXOff:它是一个数字,用于定义网格在 x 轴上的偏移量。它是一个可选参数。
- gridYOff:它是一个数字,用于定义网格在 y 轴上的偏移量。它是一个可选参数。
- gridZOff:它是一个数字,用于定义网格在 z 轴上的偏移量。它是一个可选参数。
- axesXOff:它是一个数字,用于定义 x 轴线的偏移量。它是一个可选参数。
- axesYOff:它是一个数字,用于定义 y 轴线的偏移量。它是一个可选参数。
- axesZOff:它是一个数字,用于定义 z 轴线的偏移量。它是一个可选参数。
下面的例子说明了 p5.js 中的 debugMode() 函数:
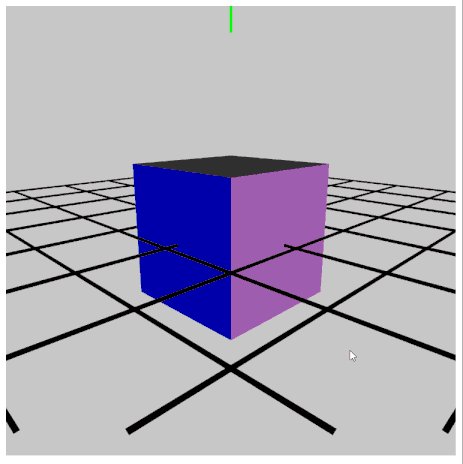
范例1:使用不带任何参数的调试模式。
Javascript
function setup() {
// Set canvas size
createCanvas(600, 600, WEBGL);
// Set the camera
camera(100, -40, 100, 0, 0, 0, 0, 1, 0);
normalMaterial();
// Set the debug mode
debugMode();
}
function draw() {
background(200);
orbitControl();
box()
}输出:

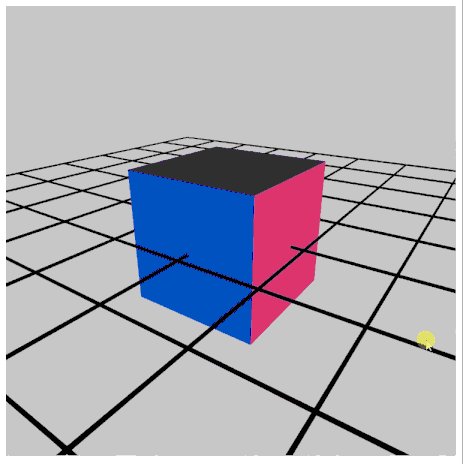
范例2:使用 GRID 作为调试模式。
Javascript
function setup() {
// Set canvas size
createCanvas(600, 600, WEBGL);
// Set the camera
camera(100, -40, 100, 0, 0, 0, 0, 1, 0);
normalMaterial();
// Set the debugMode to GRID
debugMode(GRID);
}
function draw() {
background(200);
orbitControl();
box(70, 70, 70);
}输出:

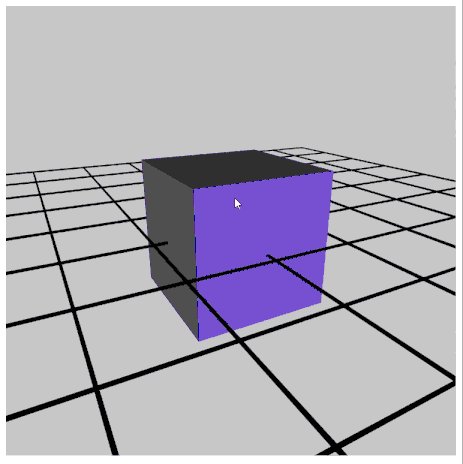
范例3:使用 AXIS 作为调试模式。
Javascript
function setup() {
// Set canvas size
createCanvas(600, 600, WEBGL);
// Set the camera
camera(100, -40, 100, 0, 0, 0, 0, 1, 0);
normalMaterial();
// Set the debugMode to AXES
debugMode( AXES);
}
function draw() {
background(200);
orbitControl();
box()
}输出:

范例4:通过指定网格大小、网格划分和轴的偏移量来使用调试模式。
Javascript
function setup() {
// Set canvas size
createCanvas(600, 600, WEBGL);
// Set the camera
camera(100, -40, 100, 0, 0, 0, 1, 1, 1);
normalMaterial();
// Set the debugMode with the
// respective parameters
debugMode(GRID, 150, 10, 1, 1, 1);
}
function draw() {
background(200);
orbitControl();
box()
}输出:

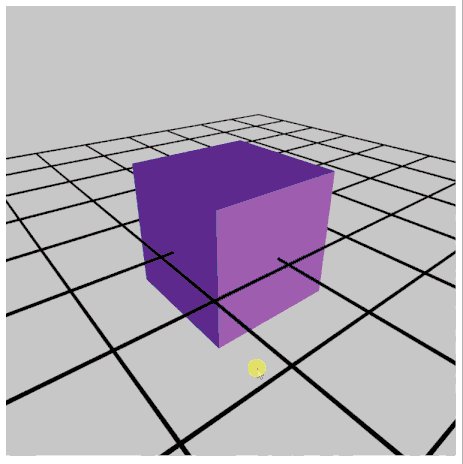
范例5:通过指定网格大小、网格划分、轴偏移和网格来使用调试模式。
Javascript
function setup() {
// Set canvas size
createCanvas(600, 600, WEBGL);
// Set the camera
camera(100, -40, 100, 0, 0, 0, 1, 1, 1);
normalMaterial();
// Set the debugMode with the
// respective parameters
debugMode(150, 10, 0, 1, 0, 20, 1, -50, 1);
}
function draw() {
background(200);
orbitControl();
noStroke();
box()
}输出:

参考: https://p5js.org/reference/#/p5/debugMode
相关用法
- PHP imagecreatetruecolor()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- PHP ImagickDraw getTextAlignment()用法及代码示例
- PHP Ds\Sequence last()用法及代码示例
- PHP Imagick floodFillPaintImage()用法及代码示例
- PHP geoip_continent_code_by_name()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP GmagickPixel setcolor()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- PHP opendir()用法及代码示例
- PHP cal_to_jd()用法及代码示例
注:本文由纯净天空筛选整理自_sh_pallavi大神的英文原创作品 p5.js debugMode() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
