createRadio()函数用于在DOM(文档对象模型)中创建radio-button元素。 .option()方法用于设置收音机的选项。
此函数需要p5.dom库。因此,在index.html文件的开头部分添加以下行。
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.dom.min.js">
</script> 用法:
createRadio( divId )
参数:该函数接受单个参数divId,该参数分别保存创建的div和输入字段的ID和名称。
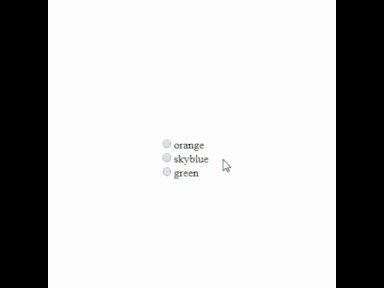
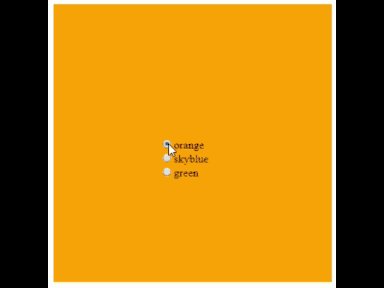
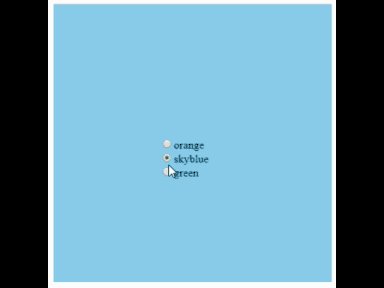
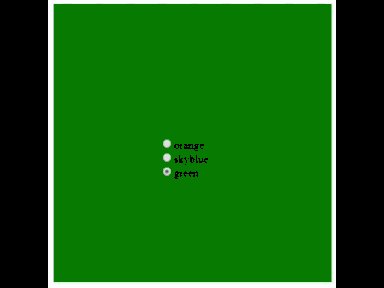
例:本示例根据radio-button的选定选项更改背景颜色。
// Create a variable for radio-button object
var radio;
function setup() {
// Create a canvas
createCanvas(400, 400);
// Create a radio-button object
// and set options
radio = createRadio();
// Option 1 : orange
radio.option('orange');
// Option 2 : skyblue
radio.option('skyblue');
// Option 3 : green
radio.option('green');
// Set the width
radio.style("width", "80px");
// Posotion the radio-button object
radio.position(160, 200);
}
function draw() {
// Get the value of the radio-button
var val = radio.value();
// Set the background-color
background(val);
}输出:

参考:https://p5js.org/reference/#/p5/createRadio
相关用法
- p5.js red()用法及代码示例
- PHP pos()用法及代码示例
- p5.js tan()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- p5.js sin()用法及代码示例
- PHP key()用法及代码示例
- p5.js cos()用法及代码示例
- p5.js log()用法及代码示例
- p5.js day()用法及代码示例
- PHP each()用法及代码示例
- p5.js second()用法及代码示例
- PHP Ds\Map put()用法及代码示例
注:本文由纯净天空筛选整理自SujanDutta大神的英文原创作品 p5.js | createRadio() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
