createButton()函数用于在DOM(文档对象模型)中创建按钮元素。 .size()函数用于设置按钮元素的大小。 .mousePressed()函数用于指定按下鼠标按钮时的行为。
注意:此函数需要p5.dom库。因此,在index.html文件的开头部分添加以下行。
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.5.11/addons/p5.dom.min.js">
</script>用法:
createButton( label, value )
参数:该函数接受上述和以下描述的两个参数:
- label:此参数保留按钮上显示的标签。
- value:此参数保存按钮的值。
返回值:它返回一个指针元素,其中包含创建的节点对象。
注意:该按钮元素可以与各种JavaScript事件链接,例如按下鼠标,单击鼠标,释放鼠标等。
例:本示例使用createButton()函数通过p5.js按钮元素更改背景颜色。
// Create a variable for button object
var color_button;
// Create a function to change the background-color
function change_background() {
// Pick a random number for r value
r = random(255);
// Pick a random number for g value
g = random(255);
// Pick a random number for b value
b = random(255);
// Set a random background-color
background(r, g, b);
}
function setup() {
// Create a canvas
createCanvas(400, 400);
// Set an initial background-color
background(50);
// Create the button
color_button = createButton("Change Color");
// Position the button
color_button.position(150, 200);
// When the button is clicked change_background()
// function is called
color_button.mouseClicked(change_background);
}输出:

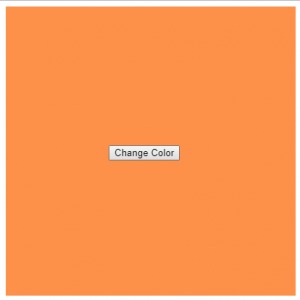
- 单击按钮后:

- 再次单击按钮后:

参考: https://p5js.org/reference/#/p5/createButton
相关用法
- d3.js d3.hsl()用法及代码示例
- p5.js sin()用法及代码示例
- p5.js tan()用法及代码示例
- PHP pos()用法及代码示例
- p5.js cos()用法及代码示例
- PHP key()用法及代码示例
- p5.js log()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP each()用法及代码示例
- p5.js second()用法及代码示例
- p5.js day()用法及代码示例
- PHP Ds\Map put()用法及代码示例
注:本文由纯净天空筛选整理自SujanDutta大神的英文原创作品 p5.js | createButton() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
