url.port是类的内置应用程序编程接口URL之内网址用于获取和设置 URL.the 端口值的端口部分的模块可以是数字或包含 0 到 65535(含)范围内的数字的字符串。将值设置为给定协议的 URL 对象的默认端口将导致端口值变为空字符串 (”)。
端口值可以是空字符串,在这种情况下端口取决于协议/方案:
| 协议 | 港口 |
|---|---|
| “ftp” | 21 |
| “file” | |
| “gopher” | 70 |
| “http” | 80 |
| “https” | 443 |
| “ws” | 80 |
| “wss” | 443 |
为端口分配值后,该值将首先使用以下命令转换为字符串.toString()。
如果该字符串无效但以数字开头,则将前导数字分配给端口。如果该数字超出上述范围,则会被忽略。
用法:
const url.port
返回值:它获取并设置 URL 的端口部分。
以下示例程序旨在说明url.port方法的使用:
示例1:
Javascript
// node program to demonstrate the
// url.port API as Setter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.com:80/foo#ram');
// Display href and port
// value of myURL before change
console.log("Before Change");
console.log(myURL.href);
// assigning port portion
// using port API
console.log();
myURL.port = '12345';
// Display href and password
// value of myURL after change
console.log("After Change");
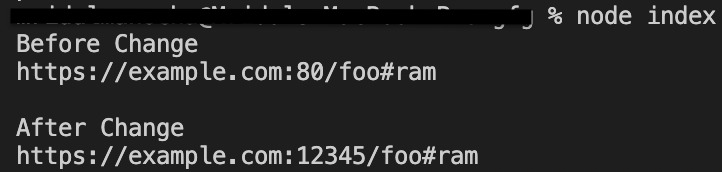
console.log(myURL.href); 输出:

示例 2:如果端口号一半是数字,一半是字母
Javascript
// node program to demonstrate the
// url.port API as Setter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.com:80/foo#ram');
// Display href and port
// value of myURL before change
console.log("Before Change");
console.log(myURL.href);
// assigning port portion
// using port API
console.log();
myURL.port = '2580abcd';
// Display href and password
// value of myURL after change
console.log("After Change");
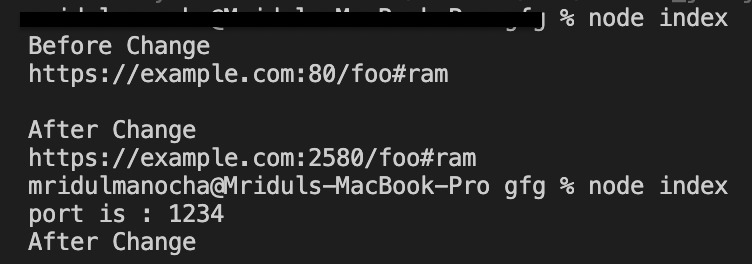
console.log(myURL.href); 输出:

示例 3:
Javascript
// node program to demonstrate the
// url.port API as Getter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.org/foo#ram');
myURL.port = '1234'
// getting the port portion
// using port
const port = myURL.port;
// Display port value
console.log("port is : " + port);
//"https" default port is 443
console.log("After Change");
myURL.port = '443';
console.log(myURL.port); 输出:

注意:上述程序将在 Node 上使用 myapp.js 命令编译并运行。
参考:
https://nodejs.org/api/url.html#url_url_port
相关用法
- Node.js URL.port用法及代码示例
- Node.js URL.pathToFileURL用法及代码示例
- Node.js URL.protocol用法及代码示例
- Node.js URL.password用法及代码示例
- Node.js URL.pathname用法及代码示例
- Node.js URL.toJSON()用法及代码示例
- Node.js URL.fileURLToPath用法及代码示例
- Node.js URL.resolve(from,to)用法及代码示例
- Node.js URL.format(urlObject)用法及代码示例
- Node.js URL.format用法及代码示例
- Node.js URL.hash用法及代码示例
- Node.js URL.host用法及代码示例
- Node.js URL.hostname用法及代码示例
- Node.js URL.href用法及代码示例
- Node.js URL.origin用法及代码示例
- Node.js URL.search用法及代码示例
- Node.js URL.username用法及代码示例
- Node.js URL.searchParams用法及代码示例
- Node.js URL.createObjectURL(blob)用法及代码示例
- Node.js URLSearchParams.sort()用法及代码示例
- Node.js URLSearchParams.set()用法及代码示例
- Node.js URLSearchParams.toString()用法及代码示例
- Node.js URLSearchParams.keys()用法及代码示例
- Node.js URLSearchParams.getAll()用法及代码示例
- Node.js URLSearchParams.forEach()用法及代码示例
注:本文由纯净天空筛选整理自RohitPrasad3大神的英文原创作品 Node.js URL.port API。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
