url.port是類的內置應用程序編程接口URL之內網址用於獲取和設置 URL.the 端口值的端口部分的模塊可以是數字或包含 0 到 65535(含)範圍內的數字的字符串。將值設置為給定協議的 URL 對象的默認端口將導致端口值變為空字符串 (”)。
端口值可以是空字符串,在這種情況下端口取決於協議/方案:
| 協議 | 港口 |
|---|---|
| “ftp” | 21 |
| “file” | |
| “gopher” | 70 |
| “http” | 80 |
| “https” | 443 |
| “ws” | 80 |
| “wss” | 443 |
為端口分配值後,該值將首先使用以下命令轉換為字符串.toString()。
如果該字符串無效但以數字開頭,則將前導數字分配給端口。如果該數字超出上述範圍,則會被忽略。
用法:
const url.port
返回值:它獲取並設置 URL 的端口部分。
以下示例程序旨在說明url.port方法的使用:
示例1:
Javascript
// node program to demonstrate the
// url.port API as Setter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.com:80/foo#ram');
// Display href and port
// value of myURL before change
console.log("Before Change");
console.log(myURL.href);
// assigning port portion
// using port API
console.log();
myURL.port = '12345';
// Display href and password
// value of myURL after change
console.log("After Change");
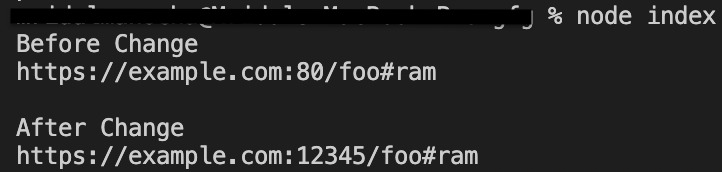
console.log(myURL.href); 輸出:

示例 2:如果端口號一半是數字,一半是字母
Javascript
// node program to demonstrate the
// url.port API as Setter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.com:80/foo#ram');
// Display href and port
// value of myURL before change
console.log("Before Change");
console.log(myURL.href);
// assigning port portion
// using port API
console.log();
myURL.port = '2580abcd';
// Display href and password
// value of myURL after change
console.log("After Change");
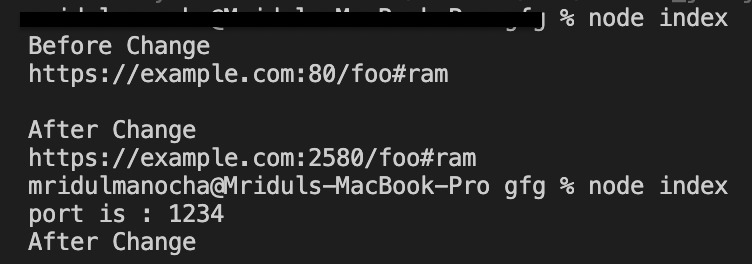
console.log(myURL.href); 輸出:

示例 3:
Javascript
// node program to demonstrate the
// url.port API as Getter
//importing the module 'url'
const http = require('url');
// creating and initializing myURL
const myURL = new URL('https://example.org/foo#ram');
myURL.port = '1234'
// getting the port portion
// using port
const port = myURL.port;
// Display port value
console.log("port is : " + port);
//"https" default port is 443
console.log("After Change");
myURL.port = '443';
console.log(myURL.port); 輸出:

注意:上述程序將在 Node 上使用 myapp.js 命令編譯並運行。
參考:
https://nodejs.org/api/url.html#url_url_port
相關用法
- Node.js URL.port用法及代碼示例
- Node.js URL.pathToFileURL用法及代碼示例
- Node.js URL.protocol用法及代碼示例
- Node.js URL.password用法及代碼示例
- Node.js URL.pathname用法及代碼示例
- Node.js URL.toJSON()用法及代碼示例
- Node.js URL.fileURLToPath用法及代碼示例
- Node.js URL.resolve(from,to)用法及代碼示例
- Node.js URL.format(urlObject)用法及代碼示例
- Node.js URL.format用法及代碼示例
- Node.js URL.hash用法及代碼示例
- Node.js URL.host用法及代碼示例
- Node.js URL.hostname用法及代碼示例
- Node.js URL.href用法及代碼示例
- Node.js URL.origin用法及代碼示例
- Node.js URL.search用法及代碼示例
- Node.js URL.username用法及代碼示例
- Node.js URL.searchParams用法及代碼示例
- Node.js URL.createObjectURL(blob)用法及代碼示例
- Node.js URLSearchParams.sort()用法及代碼示例
- Node.js URLSearchParams.set()用法及代碼示例
- Node.js URLSearchParams.toString()用法及代碼示例
- Node.js URLSearchParams.keys()用法及代碼示例
- Node.js URLSearchParams.getAll()用法及代碼示例
- Node.js URLSearchParams.forEach()用法及代碼示例
注:本文由純淨天空篩選整理自RohitPrasad3大神的英文原創作品 Node.js URL.port API。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
