move()函数将文件或目录从源移动到用户指定的目标。如果要将文件移动到已经存在相同名称文件的文件夹中,如果我们将overwrite选项设置为true,则函数将覆盖该文件,否则将抛出错误,表明文件已存在。文件夹。
用法:
fs.move(src,dest,options,callback);
参数:该函数接受上述和以下所述的四个参数。
- src:它是一个字符串,其中包含要移动的文件的路径(源路径)。
- dest:它是一个字符串,其中包含文件将被移动到的路径(目标路径)。
- options:这是一个对象,其属性覆盖可以为true或false。默认情况下,为:false。如果将其设置为true,则如果目标文件夹中存在具有相同名称的文件,则该文件将被覆盖。
- callback:当执行了move()函数时,将调用该函数。这将导致错误或成功。这是一个可选参数,我们也可以使用promise代替回调函数。
返回值:它不返回任何东西。
请按照以下步骤实现该函数:
可以使用以下命令安装该模块:
npm install fs-extra
安装模块后,可以使用以下命令检查已安装模块的版本:
npm ls fs-extra

使用以下命令创建一个名为index.js的文件,并在文件中需要fs-extra模块:
const fs = require('fs-extra');创建一个名称为destination的空文件夹,以及一个名为file.txt的文件。我们将使用此函数将文件移至目标文件夹。
要运行文件,请在终端中输入以下命令:
node index.js
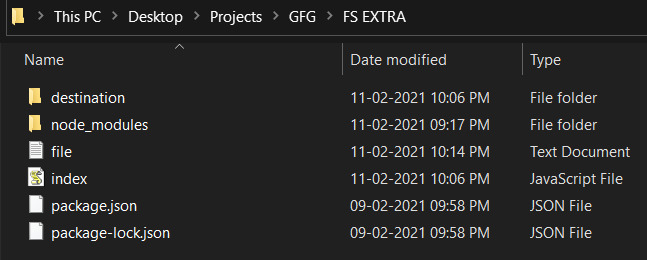
项目结构将如下所示:

范例1:
index.js
// Requiring module
import fs from "fs-extra";
// Source file
const src = "file.txt";
// Destination path
const dest = "destination/file.txt";
// Function call
// Using call back function
fs.move(src, dest, (err) => {
if (err) return console.log(err);
console.log(`File successfully moved!!`);
});输出:现在检查我们之前创建的目标文件夹。您会发现名称为file.txt的文件现在已移至目标文件夹。

范例2:让我们再举一个例子。在目标文件夹中,创建一个名为file.txt的文件,并在目标文件夹外创建另一个名为file.txt的文件。在本示例中,我们将尝试该函数的overwrite属性。文件夹结构现在看起来像:

index.js
// Requiring module
import fs from "fs-extra";
// Source file
const src = "file.txt";
// Destination path
const dest = "destination/file.txt";
// Function call
// Using promises
// Setting overwrite to true
fs.move(src, dest, { overwrite:true })
.then(() => console.log("File moved to the destination"+
" folder successfully"))
.catch((e) => console.log(e));输出:您会发现目标文件夹中的文件现在被文件夹外部的文件覆盖。

注意:如果您尚未将overwrite属性设置为false,则上述程序将导致以下错误:

这样便可以在程序中使用move()函数。
参考:https://github.com/jprichardson/node-fs-extra/blob/HEAD/docs/move.md
相关用法
- d3.js brush.move()用法及代码示例
- Node.js GM solarize()用法及代码示例
- Node.js MySQL Max()用法及代码示例
- p5.js Camera move()用法及代码示例
- script.aculo.us Move效果用法及代码示例
- ASP Move()用法及代码示例
注:本文由纯净天空筛选整理自pritishnagpal大神的英文原创作品 Node.js fs-extra move() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
